对TS里泛型的理解
概念
- 当我们定义一个变量不确定类型的时候有两种解决方式:
- 使用any(使用any定义时存在的问题:虽然已知道传入值的类型但是无法获取函数返回值的类型;另外也失去了ts类型保护的优势)
- 使用泛型(泛型指的是在定义函数/接口/类型时,
不预先指定具体的类型,而是在使用的时候在指定类型限制的一种特性。) - 以上来自:TS中的泛型
简述
- 在 TypeScript 中,泛型是一种参数化类型的机制,它可以
在不同的数据类型之间共享代码(例如同一个函数,参数可以是字符数组,可以是数字数组,至于是字符还是数字类型,在构造函数的时候会预先定义一个类型变量。以便于调用的时候为其赋值,确认何种类型。)。泛型可以用于函数、类和接口等语法结构。
在函数中使用泛型
可以使用尖括号<>来表示泛型类型变量,例如:
function identity<T>(arg: T): T {
return arg;
}
let output = identity<string>("myString"); // output 的类型为 string
let outputNum = identity<number>(123); // outputNum 的类型为number
这里,函数 identity 接收一个类型为 T 的参数 arg,并返回一个同样类型的值。
调用 identity(“myString”) 即表示传入一个字符串类型的参数,并返回一个字符串类型的值。此时 output 的类型被推断为 string。
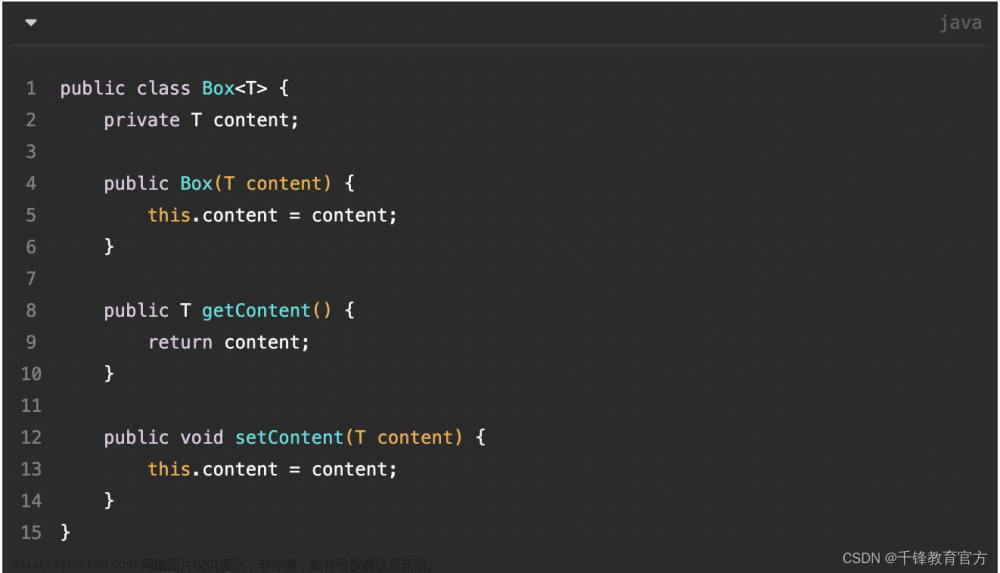
在类中使用泛型
可以在类名后方使用尖括号来声明泛型类型变量,例如:
class GenericNumber<T> {
zeroValue: T; // 此处定义了一个泛型变量 zeroValue
add: (x: T, y: T) => T;
}
let myGenericNumber = new GenericNumber<number>();
myGenericNumber.zeroValue = 0;
myGenericNumber.add = function(x, y) { return x + y; };
此时类 GenericNumber 接收一个泛型类型变量 T,并在类中使用了该变量。我们可以创建一个 GenericNumber 的实例,指定 T 为 number 类型,并可以访问该实例的属性和方法。
在接口中使用泛型
可以在定义接口时使用尖括号来声明泛型类型变量,例如:
interface GenericIdentityFn<T> {
(arg: T): T;
}
function identity<T>(arg: T): T {
return arg;
}
let myIdentity: GenericIdentityFn<number> = identity;
这里,我们定义了一个接口 GenericIdentityFn,并指定它的函数属性接受一个类型变量 T 类型的参数,并返回一个同样类型的值。文章来源:https://www.toymoban.com/news/detail-492308.html
我们实现了一个函数 identity,并将其赋值给 myIdentity,同时指定类型变量 T 为 number。文章来源地址https://www.toymoban.com/news/detail-492308.html
到了这里,关于对TS里泛型的理解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!