背景
在前一篇文章 1中实现了使用Android Studio开发一个图片展示App,熟悉了简单控件ImageView的使用 2,在这里继续研究Android Studio的使用方法。本文的目的是介绍如何开发一个图片切换App,实现点击按钮,在窗口中切换不同的图片。
问题描述
现在想要设计一个图片切换工具,页面布局是
- 图片显示窗口,宽度是70%,高度100%,用来展示图片;
- 按钮面板,宽度是30%,高度为100%,包括1个按钮,点击按钮在窗口依次展示上传的图片。
将图片添加到Android Studio资源中
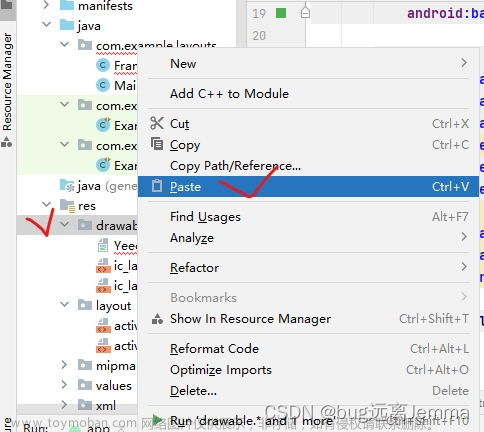
将图片添加到Android Studio资源中的方法很简单 3,只需要将图片拷贝到AndroidStudioProjects文件夹下当前工程的drawable文件夹内,在Android Studio界面的资源列表中就能看到,可以这样
cp image1.jpg ~/AndroidStudioProjects/ClickChangeImage/app/src/main/res/drawable
cp image2.jpg ~/AndroidStudioProjects/ClickChangeImage/app/src/main/res/drawable
cp image3.jpg ~/AndroidStudioProjects/ClickChangeImage/app/src/main/res/drawable
然后在资源列表中打开res/drawable目录,就能看到刚才添加的图片(如果没有显示,右击drawable文件夹,然后Reload from Disk)。注意目前Android Studio还不支持中文名称的图片,图片的名称只能是小写字母a-z,数字0-9和下划线(不能包括点.,否则识别不了),如图所示。
关闭APP中标题的显示
想要在生成的应用APP中关闭当前工程的标题 4,可以把res/values/themes/themes.xml中style的parent属性设置为parent="Theme.*.NoActionBar"。
APP横屏显示
这样生成的app默认在手机上是纵向显示,如果想要横屏显示,则需要编辑manifests/AndroidManifest.xml文件,在<activity>标签中加一个属性android:screenOrientation="landscape" 5:
图片展示工具布局文件的编写
activity_main.xml的代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline_1"
app:layout_constraintGuide_percent=".70"
android:orientation="vertical"/>
<ImageView
android:id="@+id/iv_scale"
android:layout_width="0dp"
android:layout_height="0dp"
android:src="@drawable/image1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="@+id/guideline_1"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
<Button
android:id="@+id/button_1"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="按钮1"
app:layout_constraintLeft_toLeftOf="@+id/guideline_1"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
采用了一根辅助线,如图所示:
图片展示工具代码文件的编写
MainActivity.java的代码如下:
package com.example.clickchangeimage;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ImageView iv_scale;
private int flag = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_scale = findViewById(R.id.iv_scale);
View.OnClickListener clickT = new ClickTAction();
findViewById(R.id.button_1).setOnClickListener(clickT);
flag = 0;
}
private class ClickTAction implements View.OnClickListener {
@Override
public void onClick(View v) {
if (v.getId() == R.id.button_1) {
if (flag == 0) {
iv_scale.setImageResource(R.drawable.image1);
} else if (flag == 1) {
iv_scale.setImageResource(R.drawable.image2);
} else if (flag == 2) {
iv_scale.setImageResource(R.drawable.image3);
}
iv_scale.setScaleType(ImageView.ScaleType.FIT_CENTER);
flag = flag + 1;
if (flag == 3) {
flag = 0;
}
}
}
}
}
运行结果
按之前探索的方法 6生成apk文件,然后传输到手机上运行,结果如下:
-
《Android Studio开发实战》学习(二)- 聊天室_下唐人的博客-CSDN博客 ↩︎
-
欧阳燊. Android Studio开发实战. 清华大学出版社. 2017. ↩︎
-
sweet_Jayne. AndroidStudio如何导入图片以及在drawable里放图片报错的解决方法. CSDN博客 ↩︎
-
Android Studio创建的应用去掉标题栏的方法 - 知乎 ↩︎
-
android studio如何设置横屏画面 ↩︎文章来源:https://www.toymoban.com/news/detail-492369.html
-
《Android Studio开发实战》学习(一)- Hello World_下唐人的博客-CSDN博客 ↩︎文章来源地址https://www.toymoban.com/news/detail-492369.html
到了这里,关于《Android Studio开发实战》学习(八)- 点击按钮切换图片的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!