这个组件可以实现
引用别人的组件,上面github可以很好的实现气泡弹窗效果

<view style="margin-top: 200rpx;" class="hello">
<view>
<!-- 以下style样式均为实现动画效果 -->
<view bindtap="show" class="timePicker" style="position:relative" >
第一列
</view>
<!-- style 其中40*4 40为列表格的固定高度,单位为px,4为列表格数量 -->
<view class="box" style="height:{{show?40*4:'0'}}px; position: absolute; ">
<!-- 展示行 -->
<view class="box-in" bindtap="he">编辑</view>
<view class="box-in">删除</view>
<view class="box-in">详情</view>
</view>
</view>
<view>hello你认为呢</view>
</view>
show:function(){
//如果show值为true,则更改为false 反之设置true
if(this.data.show){
this.setData({
show:false
})
}else{
this.setData({
show:true
})
}
},
he(){
console.log(“sadasdd”)
this.setData({
show:!this.show
})
wx.navigateTo({
url: ‘/pages/test1/index’,
})
},

<view style="margin-top: 200rpx;" class="hello">
<view>
<!-- 以下style样式均为实现动画效果 -->
<view bindtap="show" class="timePicker" style="position:relative">
第一列
</view>
<!-- style 其中40*4 40为列表格的固定高度,单位为px,4为列表格数量 -->
</view>
<view style="position: relative;">
<view class="sanjiaoxing" wx:if="{{show}}" style="position: absolute; left: 60rpx;"></view>
<view class="box" style="height:{{show?40*4:'0'}}px; position: absolute;top: 20rpx; border-radius: 10rpx;">
<view class="box-in" bindtap="he">编辑</view>
<view class="box-in">删除</view>
<view class="box-in">详情</view>
</view>
</view>
<view>hello你认为呢</view>
</view>
.sanjiaoxing{
/*宽高为0*/
width: 0;
height: 0;
/*在三角形底边设置一个边界颜色/
border-top: 20px solid red;
/*其它3边设置相同颜色,*/
border-left:10px solid transparent;
border-right:10px solid transparent;
border-bottom:10px solid #fff;
}
样式有点丑,要继续优化,可以引用对应的气泡类型的组件,可以更好的实现效果。
 文章来源:https://www.toymoban.com/news/detail-492375.html
文章来源:https://www.toymoban.com/news/detail-492375.html
优化:文章来源地址https://www.toymoban.com/news/detail-492375.html
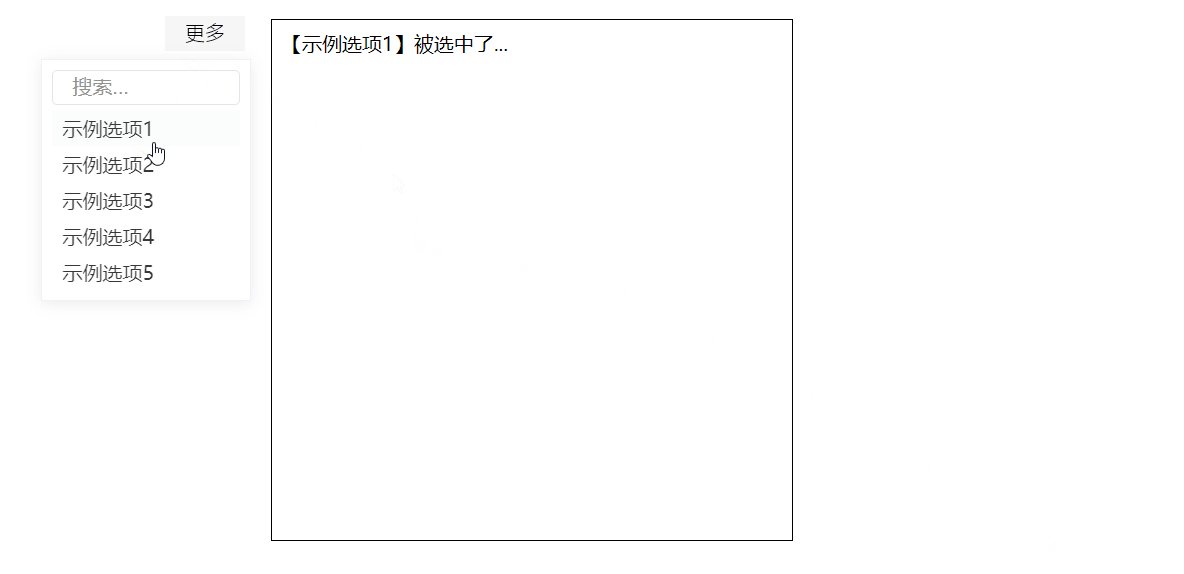
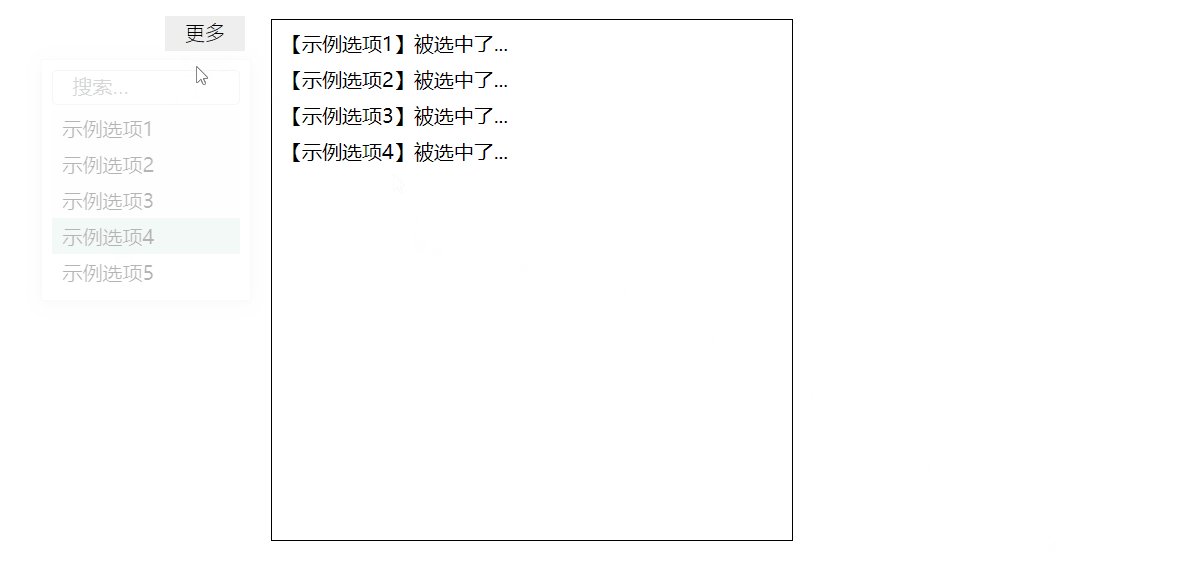
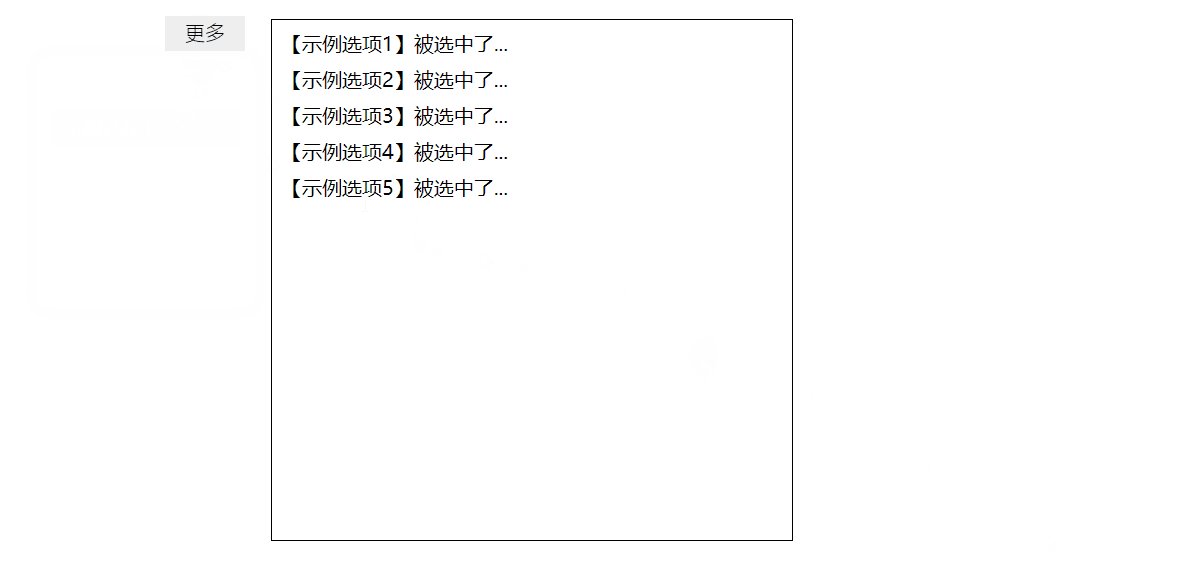
<!--components/tabchange/index.wxml-->
<view style="margin-top: 400rpx;" class="hello">
<view style="position: relative;">
<!-- 以下style样式均为实现动画效果 -->
<view style="">
<view class="bubble" style="position: absolute; top: -320rpx;" wx:if="{{show}}">
<view class="box-in" bindtap="he">盘点</view>
<view class="box-in" bindtap="del">盘点记录</view>
<view class="box-in">含水量</view>
<view class="box-in">含水量记录</view>
</view>
<view bindtap="show" style="position: absolute; width: 130rpx;text-align: center;">
<!-- 图标 -->
<van-icon name="more-o" size="20" />
</view>
<!-- 站行 -->
<view style="width: 100%;height: 40rpx;"></view>
</view>
</view>
</view>
.bubble{
width:190rpx;
height:290rpx;
background:#fff;
border:1rpx solid #ddd;
border-radius: 14rpx;
}
.bubble::after{
content: '';
position: absolute;
left:50rpx;
bottom:-32rpx;
z-index: 2;
width: 0;
height: 0;
border: 18rpx solid;
border-color: rgb(211, 207, 207) transparent transparent transparent ;
}
.box{
width:30%;
overflow: hidden;
background-color: #fff;
box-shadow: 0 0 15rpx black
}
.box-in{
display: flex;
align-items: center;
height:70rpx;
padding-left: 10rpx;
border-bottom: #E5E5E5 1rpx solid;
z-index: 99;
}
{
"component": true,
"usingComponents": {
"van-icon": "@vant/weapp/icon/index"
}
}
// components/common/son-home-info-template/index.js
Component({
/**
* 组件的属性列表
*/
properties: {
//是否是仓库管理
isBinManage: {
type: Boolean,
value: false
},
dataItem: {},
navTitle: {
type: String,
value: ""
}
},
/**
* 组件的初始数据
*/
data: {
show:false
},
/**
* 组件的方法列表
*/
methods: {
he(){
this.setData({
show:!this.data.show
})
wx.showToast({
title: '点击了盘点',
icon:'none'
})
},
show:function(){
//如果show值为true,则更改为false 反之设置true
if(this.data.show){
this.setData({
show:false
})
}else{
this.setData({
show:true
})
}
},
},
lifetimes: {
ready() {
this.setData({
dataItem: this.properties.dataItem
})
}
}
})
到了这里,关于微信小程序实现气泡弹出框的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!