
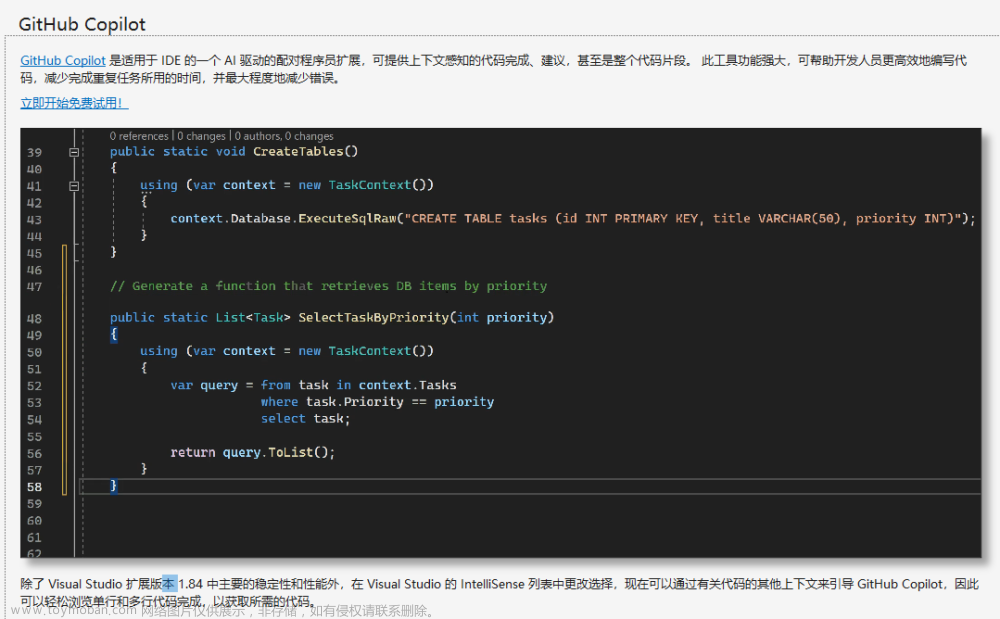
GitHub Copilot是一款由GitHub和OpenAI联合开发的人工智能代码助手,它可以帮助开发者更快速地编写代码,提高编程效率。在这篇文章中,我们将介绍如何在Visual Studio Code中使用GitHub Copilot,并且向它提出问题,让它为我们生成代码。
1. 安装GitHub Copilot插件
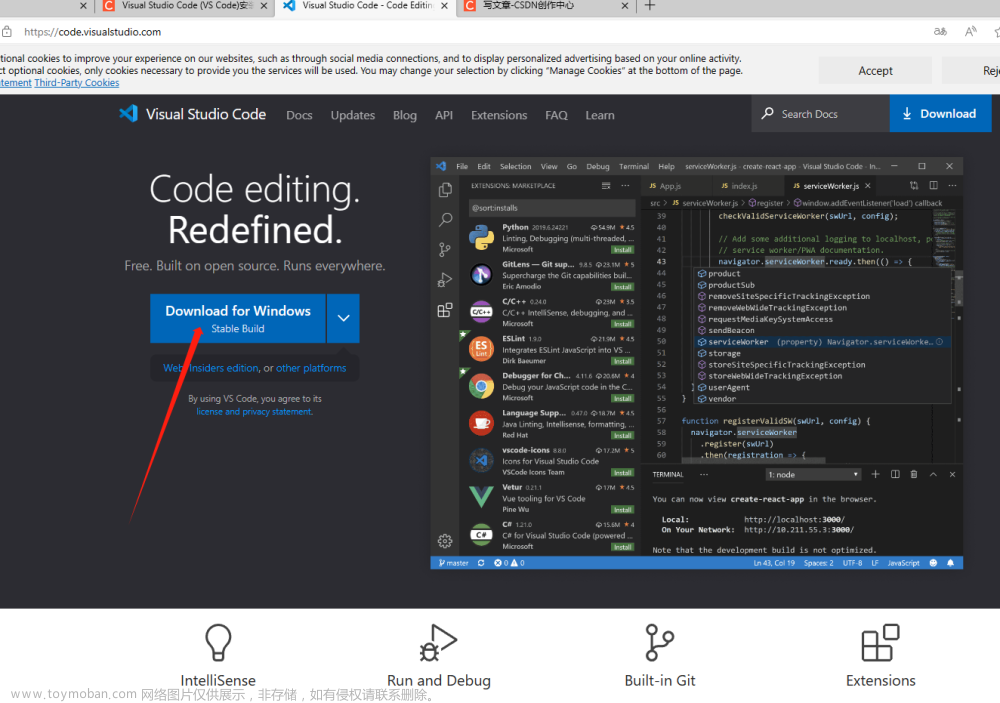
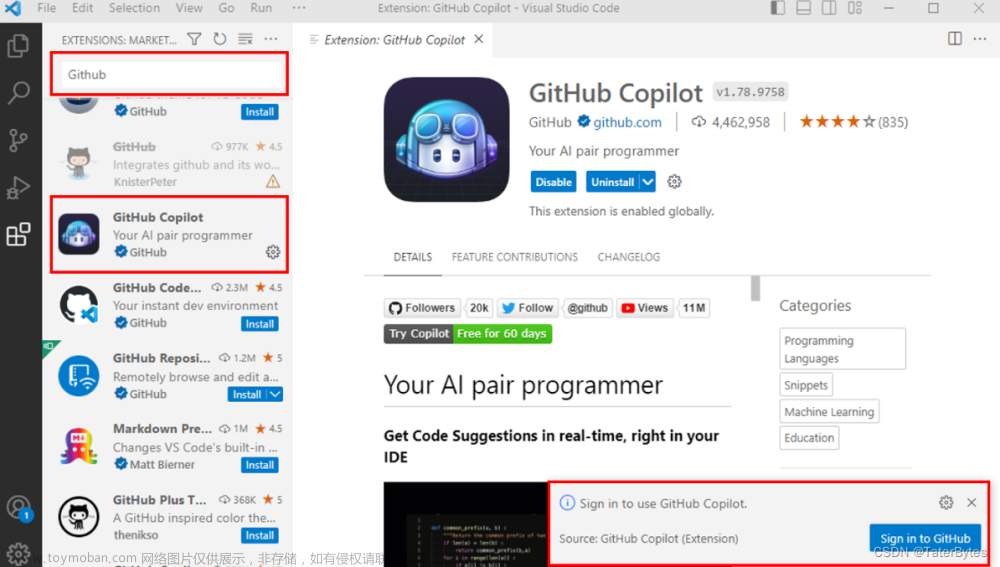
首先,你需要在Visual Studio Code中安装GitHub Copilot插件。你可以在Visual Studio Code的扩展商店中搜索GitHub Copilot,然后点击安装按钮进行安装。
2. 激活GitHub Copilot
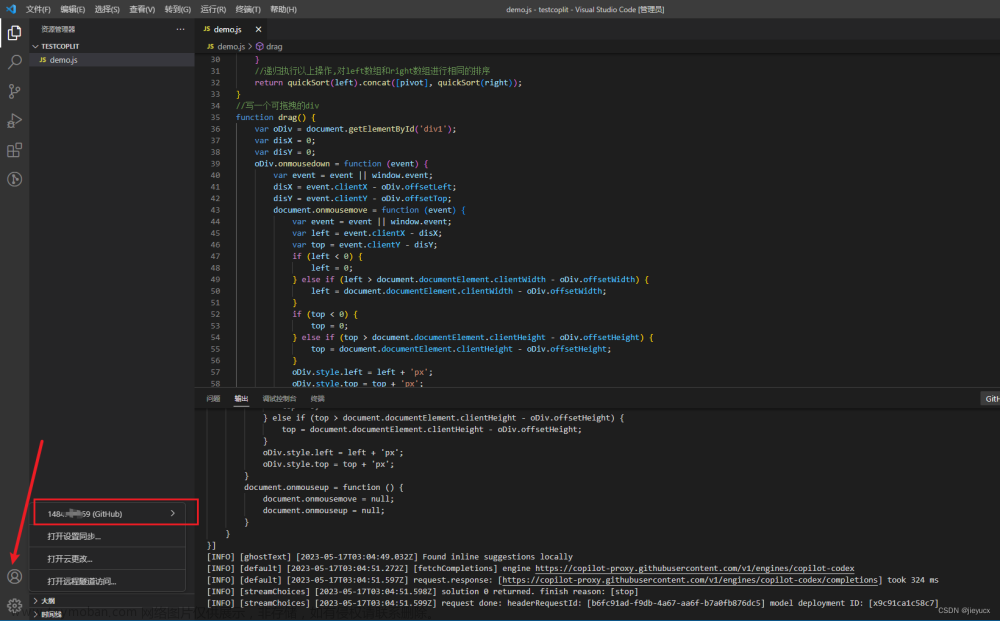
在安装完成后,你需要登录你的GitHub账号来激活GitHub Copilot。点击Visual Studio Code的左侧菜单栏中的GitHub Copilot图标,在弹出的窗口中输入你的GitHub账号和密码,然后点击“登录”按钮即可激活GitHub Copilot。
3. 使用GitHub Copilot
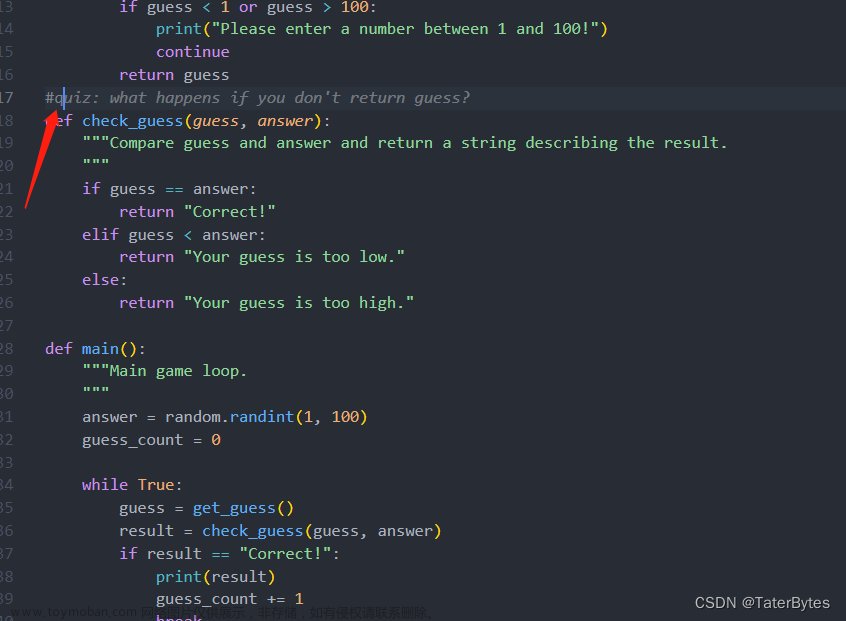
现在你可以开始使用GitHub Copilot了。在Visual Studio Code中打开一个项目,在代码编辑区域中输入一个问题,用注释号“a”来引导GitHub Copilot为你生成代码。例如,你可以输入以下内容:
arduinoCopy code
//a: 如何在JavaScript中生成一个随机数?
当你输入完毕后,按下回车键,GitHub Copilot就会开始为你生成代码。它会分析你的问题,然后生成一些代码片段,供你选择和修改。你可以通过使用键盘上的上下箭头键来选择其中的一个代码片段,然后按下Tab键或者点击Enter键来插入代码。在选择代码片段时,你可以通过使用键盘上的Ctrl+Space组合键来查看更多选项。
举例:
我们来看一个具体的例子。假设你想要在JavaScript中生成一个随机数,你可以这样向GitHub Copilot提问:
arduinoCopy code
//a: 如何在JavaScript中生成一个随机数?
然后,GitHub Copilot就会为你生成一些代码片段。其中一个可能是这样的:
javascriptCopy code
// 生成一个范围在0到1之间的随机数
const randomNumber = Math.random();
你可以选择这个代码片段,然后按下Tab键或者点击Enter键,将它插入到你的代码中。这个代码片段会生成一个范围在0到1之间的随机数,然后将这个随机数赋值给一个名为randomNumber的常量。
总结文章来源:https://www.toymoban.com/news/detail-492413.html
使用GitHub Copilot可以帮助我们更快速地编写代码,提高编程效率。在Visual Studio Code中使用GitHub Copilot非常简单,只需要安装插件、登录账号,然后使用注释号a向它提出问题即可。通过这篇文章,你现在已经学会了如何使用GitHub Copilot在Visual Studio Code中生成代码。文章来源地址https://www.toymoban.com/news/detail-492413.html
到了这里,关于私藏GitHub Copilot:让Visual Studio Code更智能!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!