微信官方提供的接口
官方文档中给我们提供了三个接口,分别应用于不同的场景
wxacode.createQRCode - - 接口文档地址->点击跳转
该接口需慎用,因为文档描述,该接口可生成的二维码是有限制的。
总共生成的码数量限制为 100,000
wxacode.get - - 接口文档地址->点击跳转
该接口需慎用,因为文档描述,该接口可生成的二维码是有限制的,且每日最大调用数为10000。
- POST 参数需要转成 JSON 字符串,不支持 form 表单提交。
- 接口只能生成已发布的小程序的二维码。
- 与 wxacode.createQRCode 总共生成的码数量限制为 100,000,请谨慎调用。
wxacode.getUnlimited - - 接口文档地址->点击跳转
- POST 参数需要转成 JSON 字符串,不支持 form 表单提交。
- 接口只能生成已发布的小程序的二维码。
- 调用分钟频率受限(5000次/分钟),如需大量小程序码,建议预生成。
使用演示
【本演示,采用的是wxacode.get接口,使用的是uni.request请求方法】
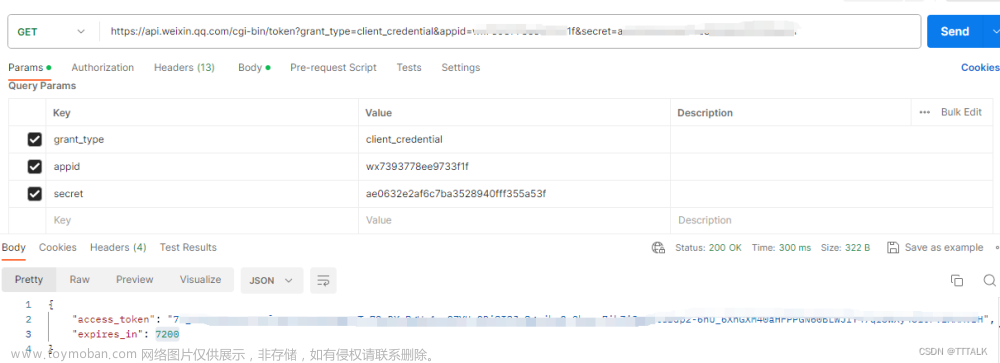
- 第一步先获取到自己的accessToken。
- 请求接口路径,路径上需携带access_token=${access_token}的传值,且仅用此传值。
- 请求上需声明返回值类型为arraybuffer,不然会转换为utf-8影响后续操作,原因详见此处
- 使用官方提供的arrayBufferToBase64函数将arraybuffer转换为base64格式,再自行补充base64头部属性即可
代码演示
//获取access_token
uni.request({
url: `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appid}&secret=${secret}`,
success(res) {
if(res.statusCode < 300){
console.log(res.data);
}else {
console.error('Accesstoken get fail!');
}
}
})
//获取二维码
uni.request({
url: `https://api.weixin.qq.com/wxa/getwxacode?access_token=${access_token}`,
method:"POST",
data: {
path: `pages/index/index/?a=${a}`
},
responseType: 'arraybuffer',//此步很关键
success(res) {
//设置img标签上的src属性
that.logoSrc = 'data:image/png;base64,' + uni.arrayBufferToBase64(res.data);
},
fail(res) {
//...
}
})
排坑说明
你在调用此接口的时候,往往会遇到一些奇奇怪怪的bug。
1.在成功调用接口的前提下,如果你的返回值出现乱码的情况,是因为返回值被转换成了utf-8的格式,此格式将无法再进行buffer处理,故你需要限制请求响应的数据格式。
2.返回结果说数据格式错误,如下
data format error rid: 63241b41-1f622122-62d884a8
可能你在传参的时候写的值名错误了,例如wxacode.getUnlimited接口传入的值名 对比 其他接口,path 被改成了 page文章来源:https://www.toymoban.com/news/detail-492600.html
【欢迎各位大佬指正批评!】文章来源地址https://www.toymoban.com/news/detail-492600.html
到了这里,关于【小程序】动态生成微信小程序二维码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!