前言
需要实现word文档的编辑和保存功能,之前写了一篇选方案的。
现在就按照onlyoffice开始实现。【没有使用到多人协同】
正文
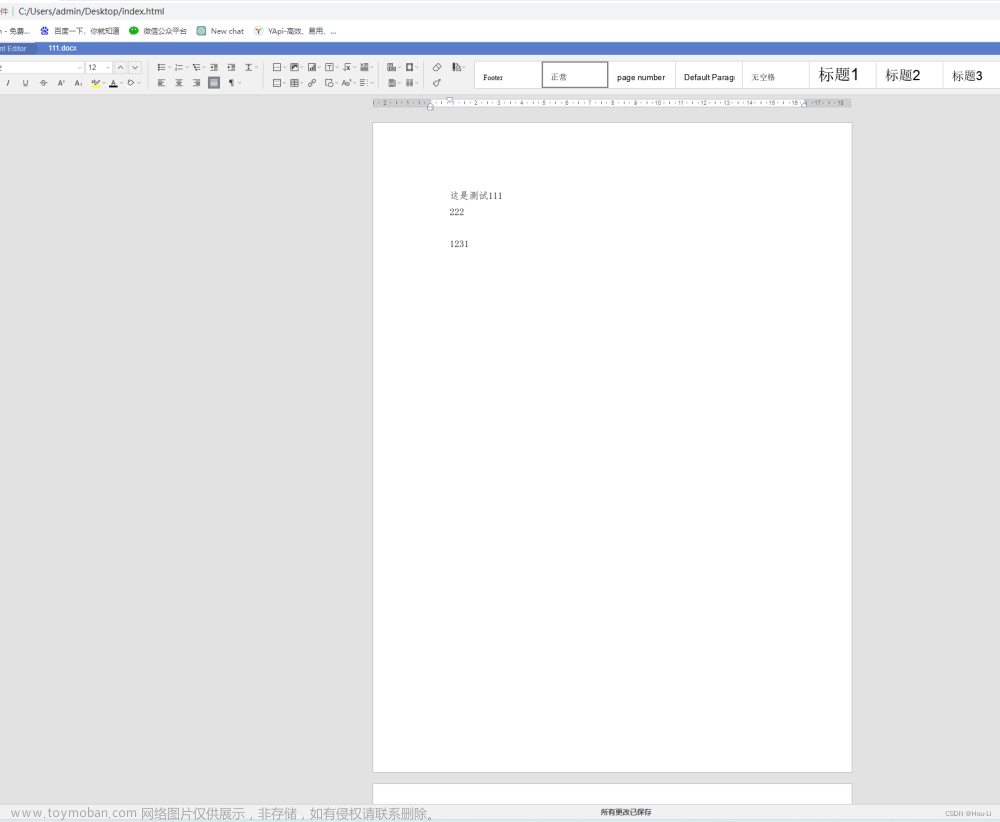
1.后端部署(忽略),后端给我了一个地址之后,我运行了一个demo(代码)
报错:文档安全令牌未正确形成
可能的解决方案:
- dzzoffice中安装onlyoffice后打开显示文档安全令牌未正确形成的临时解决办法
-
请问一下这个怎么解决:文档安全令牌未正确形成onlyoffice
总之,后端后面又给了我一个地址。demo可以运行成功。
引入后台配置好的office服务器
main.js中
<script type="text/javascript" src="xxxxxx/web-apps/apps/api/documents/api.js"></script>
- 其实第一步测试服务器的时候,就封装了一下组件和配置项之类的。在这里进一步根据需求调整配置项。
参考官网修改:- 编辑器定制:注意:有些要企业版才可以修改,比如logo。这个是比较详细的配置项参考
- 高级参数:包括文档权限和编辑器定制等。
主要用到的就是文档权限和编辑器配置项的定制了。
-
修改完之后的保存,修改后的文档是在onlyOffice的服务器上的,需要使用后端回调url。
逻辑:
1)对于一个新的word文档A,前端上传A到后台服务器,同时页面渲染打开,用户可以进行编辑。
2)编辑完成后,点击保存,修改后的A通过回调url保存到新的服务器位置。
ps:这部分功能主要是在后端实现的(文档的替换和路径修改),前端主要是填一下回调的url(拼接上文档id(或者其他区分的属性)),完成后再刷新一下,这样就好了。
官网回调处理程序,主要后端看 -
后面有加了一个下载的功能
虽然在前面的配置中,存在一个 download的权限配置项。
但是在测试的时候发现,它的不足(?
1.在菜单栏中没有明显的Icon(或者是我没找到)
2.另存为可以有很多格式,但是它的保存地址实际为原来提供的url?(这样的话又会保存到服务器上了,而不是下载到用户本地)ps.并不知道它是否有下载回服务器。
最后选择的方案是:前端加个按钮,直接获取后台的对应url,进行下载。
使用的是a链接下载。比较简单。
参考:前端vue中实现文件下载的几种方法
代码
<div @click.prevent="downloadFile">
<img
src="./img/download.png"
alt=""
style="cursor: pointer;"
/>
<a :href="fileUrl"></a>
</div>
downloadFile() {
this.getWordMes();//获取this.fileTitle && this.fileUrl的接口
if (!(this.fileTitle && this.fileUrl)) {
return;
} else {
// 创建隐藏的<a>元素
console.log(this.fileTitle);
const link = document.createElement("a");
link.href = this.fileUrl; // 使用 this.fileUrl 获取文件的完整路径
link.download = this.fileTitle; // 指定下载的文件名
link.target = "_blank";
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
},
存在的问题是,文件名设置了但会变乱码。不知道为啥。
一些尝试
菜单栏的功能比较多,但是实际需求不需要那么多,需要去掉一些文章来源:https://www.toymoban.com/news/detail-492682.html
- 看了配置,但是好像是只有企业版才可以自定义。所以修改配置的方法pass。
- 本来想使用deep直接修改的,但是无法获取到需要一定时间后生成的iframe里的内容。所以也pass。(感觉这个应该是一个可行的方案,只是目前我不知道怎么实现)
修改iframe内部元素的样式,但是里面使用的应该不是动态生产的iframe吧。 - 最后就是相当勉强的使用css+div遮挡了一下。
参考
vue基于onlyoffice实现DOC、DOCX、XLSX、PPT、PDF文档编辑预览 :包括了选方案,Vue2+3还有后端部署,主要偏后端
Vue 预览word,excel,ppt等office文档-内网访问(基于onlyoffice,后端返回文件流) 有解释常用的配置,偏前端的功能。比较简单。因为也没有提到返回文件流后的处理或者操作。
Onlyoffice 二次开发指南:有讲协作、加密之类的。也有讲一些原理。
java+vue+onlyoffice的简单集成 大差不差,包括前后端的代码。
onlyoffice使用记录偏后端,提取了打印功能。样式是自定义的,但是没说咋实现的。不知道是不是企业版。文章来源地址https://www.toymoban.com/news/detail-492682.html
扩展&可优化
- 需求是用户编辑自己的文档,所以没有用到协作。实际社区版的协作,最多是20人(不知道是一次只能同时20人在线编辑还是什么)。
- 插件相关
- 【插件市场】如何在 ONLYOFFICE 文档安装插件 可以后续尝试的加插件,功能还是很多的。
- Onlyoffice 插件开发指南:提供了一个很简单的插件开发写法,没试。
- 样式相关:onlyoffice修改左上角的logo:省流1.企业版2.直接改源码重新打包替换
到了这里,关于【vue2+onlyoffice】word在线编辑&保存的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!