1.css简介
css(Cascading style sheets)层叠样式表。是一种用来表现HTML或者XML文档样式的计算机语言。
css的规则主要由两部分构成:选择器以及一条以及多条的声明。
css选择器是浏览器用来选择元素的,selenium也要选择元素,所以就使用了它。
定位元素的注意事项:
①找到等待定位的元素的唯一属性 ----> 如果有唯一属性,则可以唯一的定位到该元素
①如果该元素没有唯一属性,则需要先找到能够被唯一定位的该元素的父元素/相邻元素,然后使用 ">"," "(空格)、"+"等进行辅助定位。
③不要使用随机唯一属性定位元素 ----> 虽然随机唯一属性是唯一的,但是他是一个会变化的值。
所有的css选择器都是可以组合在一起来定位元素。
2.id选择器
表示通过标签中的id属性来定位元素,通过 # 号来定义。
语法格式: #id属性的值
driver.find_element_by_css_selector("#title6")3.class选择器
类选择器,通过标签中的class属性来定位元素,通过 . (一个小数点)来定义。
语法格式: .class属性的值
driver.find_element(By.CSS_SELECTOR, ".poem")如果class属性的值中有空格,不能直接在 class属性值的最前面加上一个 点 来定位它,可以通过如下的两种方法来定位该元素:
①截取部分属性值,然后在截取到的部分属性值前面加上一个点来定位它。
driver.find_element_by_css_selector(".Dream")②需要把class属性值中所有的空格都使用点给替换掉,然后在最前面加上一个点来定位它
locator = " Dream of the Red Chamber".replace(" ", ".")
driver.find_element_by_css_selector(locator)4.属性选择器
属性选择器需要使用[]来定义。
①不指定属性值
语法格式: [属性名]
例如: [type] 表示匹配所有的具有type属性的元素。
不指定属性值 就 类似于 select * from 表名 语句的查询的结果,会查到很多。 所有使用较少。
driver.find_element_by_css_selector('[type]')②指定属性值
语法格式: [属性名=”属性值”]
select * from学生表 where 学号=“xxxxx”
指定的属性值 就 类似于 在 查询 SQL语句的时候 加了 where 条件。
driver.find_element_by_css_selector('[value="123"]')5.标签选择器
通过标签的标签名
driver.find_element(By.CSS_SELECTOR, "a")来定位元素,因为重复的标签有很多,所以标签选择器一般不会单独使用。
6.id选择器、class选择器、标签选择器、属性选择器的组合使用
如果标签选择器需要与其他选择器组合使用,标签选择器一定写在其他选择器的最前面。
id选择器和标签选择器的组合
driver.find_element_by_css_selector("a#tianshang").7.子元素选择器
通过 > 号来定义,只能选择自己的儿子,不能隔代。
如果要定位的元素没有唯一属性,则先找到能够被唯一定位的该元素的父元素,然后使用子元素选择器定位到要定位的元素。
driver.find_element_by_css_selector("#form > span")8.后代选择器
通过父标签加上空格加上后代标签进行元素的定位。必须是直系后代,非直系后代元素无法定位到。后代选择器中间可以隔代 ,不论是儿子元素还是孙子元素或者孙子的儿子等都可以找到。
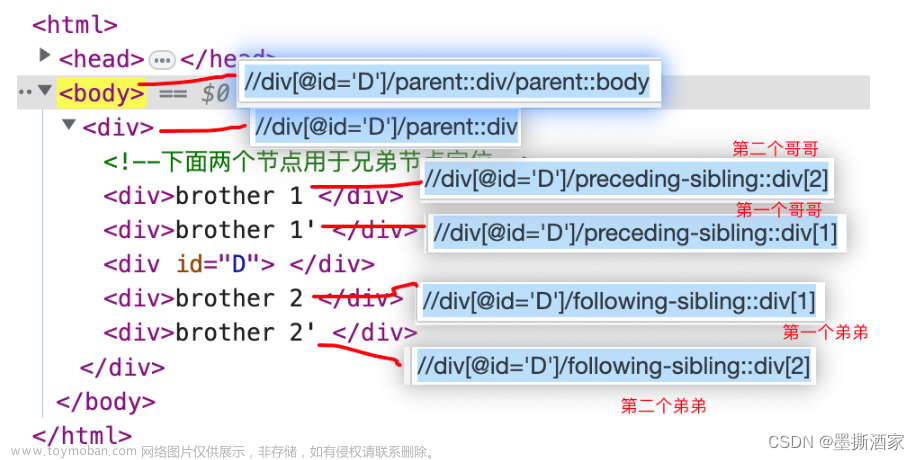
find_element_by_css_selector('#form [name="first"]')9.相邻兄弟选择器
通过 + 号 来定位。
兄弟: 表示当前元素与要定位的元素它们具有同一个父元素。
相邻: 指的是紧挨着两个元素。
向后选择(即可以通过哥哥姐姐找到弟弟妹妹元素。) 相邻的兄弟元素,中间不能有间隔。
driver.find_element_by_css_selector('#scroll + form')10.后续兄弟选择器
使用 ~ 来定位,后续兄弟选择器选取所有指定元素之后的兄弟元素,同级元素。中间可以有间隔。文章来源:https://www.toymoban.com/news/detail-492730.html
driver.find_element_by_css_selector('#scroll ~ div ~div ~ div')11.下拉框的处理
有一个元素是select标签,这时需要选择其中一个/多个选项
这时就不是click或者sendKeys这样的操作,而是应该使用选择操作
代码实现步骤:
①首先定位下拉框:element=driver.find_element(By...)
②把定位到的元素转成下拉框类型:select = Select(element)
③执行选择操作
清空选择:select.deselectAll()
选择某个元素,有三种方式:select_category.select_by_visible_text('界面可见的文本')
select_category.select_by_index(第几个选项)
select_category.select_by_value('选项的value属性')文章来源地址https://www.toymoban.com/news/detail-492730.html
from selenium.webdriver.support.select import Select
select_category = Select(id_category)
select_category.select_by_visible_text('Film')
select_category.select_by_index(0)
select_category.select_by_value('2')到了这里,关于selenium中元素定位——css高级用法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!