今天为大家分享一个java web编写的人事管理系统,目前系统功能已经完善,后续会进一步完善。整个系统界面漂亮,有完整得源码,希望大家可以喜欢。喜欢的帮忙点赞和关注。一起编程、一起进步。
开发环境
开发语言为Java,开发环境Eclipse或者IDEA都可以。数据库采用:MySQL。
本项目是基于MVC的JSP技术进行的Web应用程序开发,其中
JSP技术为表示层,包括EL表达式、JSP动作、JSTL标准标签技术
Servlet为控制层技术
JavaBean为开发模型层
采用MVC设计模式对各个模块进行开发
数据库采用mysql数据库
采用Tomcat作为Web服务器
火狐浏览器,360浏览器,Chrome浏览器,IE浏览器做为本次程序的运行浏览器
系统框架
利用SP+JAVABEAN+SERVLET框架开发。MySQL数据库,简单web模式,启动tomcat后,在浏览器中输入http://127.0.0.1:8080/renshi
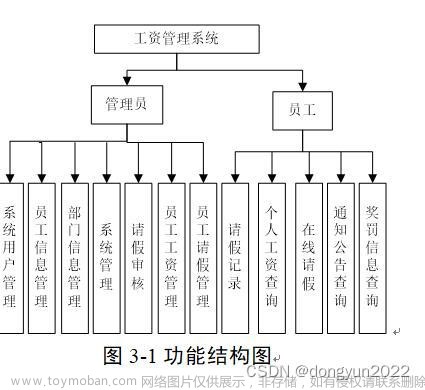
主要模块
1 主要功能
登录功能
系统管理员可以通过密码登录到系统内,检查用户名称,密码的合法性,进入系统,修改密码。修改界面要求设计直观,操作简单,友好而且使用方便,尽量使用用户的数据输入最少,具有人机亲和力,做到画面尽可能接近实际,界面保持一致,让用户始终用同一种方式思考和操作,同时界面应该是用户随时能够掌握任务进展情况,具有较强的容错功能,避免一位误操作等可能导致的数据侮辱。
员工管理功能
管理员具有管理员工的功能,包括员工的增加,删除,修改等操作。员工信息包括:账号,密码,姓名,年龄,职位,电话,地址,出生年月,工作日期,毕业学校,专业,职称,学历等信息
部门管理功能
管理员具有对部门的管理的功能,包括部门的的增加,删除,修改等操作。 部门信息包括部门编号,部门姓名
职位管理
管理员具有对职位的管理的功能,包括职位的的增加,删除,修改等操作。 职位信息包括职位编号,职位姓名,基本工资。
5 员工信息统计
可以按学历,职位,人数等进行分类统计。统计的信息已经柱状图标的形式进行展示。
2 需求分析
系统分为系统管理员和经理两个角色。系统管理员拥有系统中的最大功能,能对所有信息进行修改,经理只能查看到自己的部门的员工信息。系统管理员具备的功能有
员工管理
部门管理
职位管理
员工统计分析
部门经理只能查看到自己部门的员工信息。
3 数据设计
数据库设计是软件开发非常重要的一个环节,数据库设计包括两个阶段:概念设计和物理设计。概念设计主要是设计E-R模型,识别出系统中的主要实体,然后在物理设计阶段把E-R转换成数据库中具体的表和关系。本次采用的数据库为MySQL5.5。

4 系统设计

实现效果
1 用户登录
登陆模块是用户输入用户名和密码,系统对输入的在数据库中进行校验,校验通过则跳转到主界面,不通过则提示原因,返回主界面,如图5.1所示

2 用户添加
用户进入主界面后,点击左侧的标签我用户管理,点击用户增加,可以完成用户添加功能。用户添加需要输入:账号,密码,姓名,年龄,职位,电话,地址,出生年月,工作日期,毕业学校,专业,职称,学历等信息。

3 用户修改
用户进入主界面后,点击左侧的标签我用户管理,选择一条用户数据,点击用户修改,可以完成用户修改功能。用户修改需要输入:账号,密码,姓名,年龄,职位,电话,地址,出生年月,工作日期,毕业学校,专业,职称,学历等信息。

4 用户查询
管理员用户登陆成功后,可以查询出所有的用户信息。经理登录后只能查询出自己部门的员工信息。也可以输入关键字进行查询。

5 部门管理
管理员用户登陆成功后,可以查询出所有的部门信息。也可以对所有部门信息进行增加,删除,修改。非管理员用户只能查看用户信息。

6 职位管理
管理员用户登陆成功后,可以查询出所有的职位信息。也可以对所有职位信息进行增加,删除,修改。非管理员用户只能查看目前系统中存在哪些职位信息。文章来源:https://www.toymoban.com/news/detail-492762.html

7 员工统计
管理员用户登陆成功后,可以对员工信息进行分类统计。 可以按学历,职位,人数等进行分类统计。统计的信息已经柱状图标的形式进行展示。统计结果已柱状图的形式显示结果。文章来源地址https://www.toymoban.com/news/detail-492762.html



关键代码
柱状图采用的是highchart来生成,后端主要生成json字符串,前端对返回的数据进行渲染,就可以生成柱状图。生成柱状图的代码如下:
function query() {
init1();
Highcharts.chart('container', {
chart: {
type: 'column'
},
title: {
text: '人事统计'
},
subtitle: {
text: '人事统计'
},
xAxis: {
type: 'category'
},
yAxis: {
title: {
text: '数量'
}
},
legend: {
enabled: false
},
plotOptions: {
series: {
borderWidth: 0,
dataLabels: {
enabled: false
}
}
},
tooltip: {
headerFormat: '<span style="font-size:11px">{series.name}</span><br>',
pointFormat: '<span style="color:{point.color}">{point.name}</span>: <b>{point.y}</b>个<br/>'
},
series: [{
name: '数量',
colorByPoint: true,
data: eval('('+datajson+ ')')
}]
});
}到了这里,关于java web人事管理系统 完整源码 附带详细的设计报告的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!