这里记录一下自己研究学习的结果
之前一直使用textarea 来进行内容的编辑。但是局限性还是太多,最近发现了editor。觉得很不错
1.查看官方示例
uniapp的官方说明
https://uniapp.dcloud.io/component/editor.html

这里有个例子,看起来很棒。但是自己使用起来的时候,怎么也没有官方demo上面的工具栏!
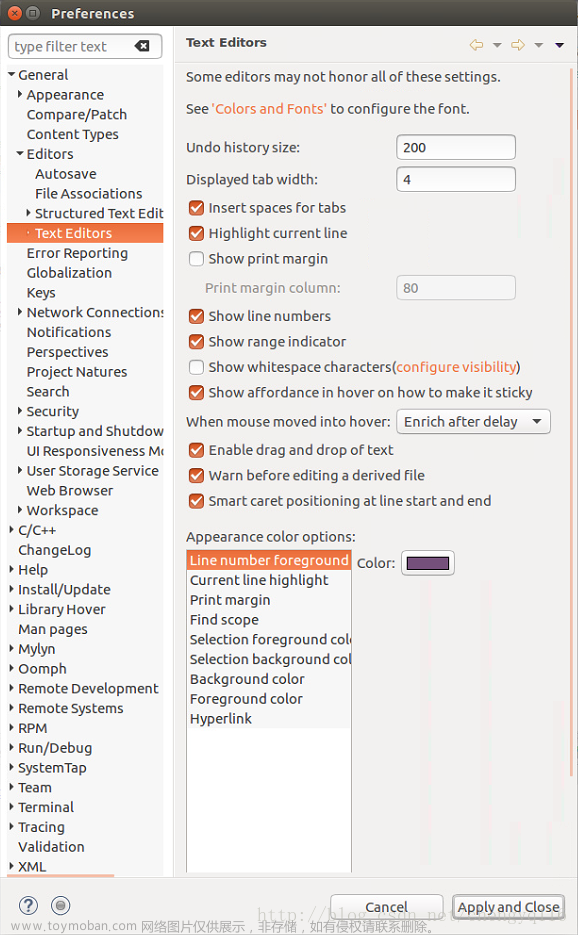
2.关于富文本编辑器的工具栏
无论是uniapp的demo 还是微信官方的demo。editor组件都是没有工具栏的
微信官方的editor demo里面工具栏效果更好一点,是直接集成在键盘输入框上面的,体验更好。
研究之后发现 editor 只是一个编辑器内容控件而已。想要上图工具栏的效果还得自己封装。
其实这里官方也提到了需要使用api。但是如果稍微解释一下工具栏的效果需要结合api来实现的话会更好。
这里的api uniapp和原生的格式基本一样。

3.自己实践一下
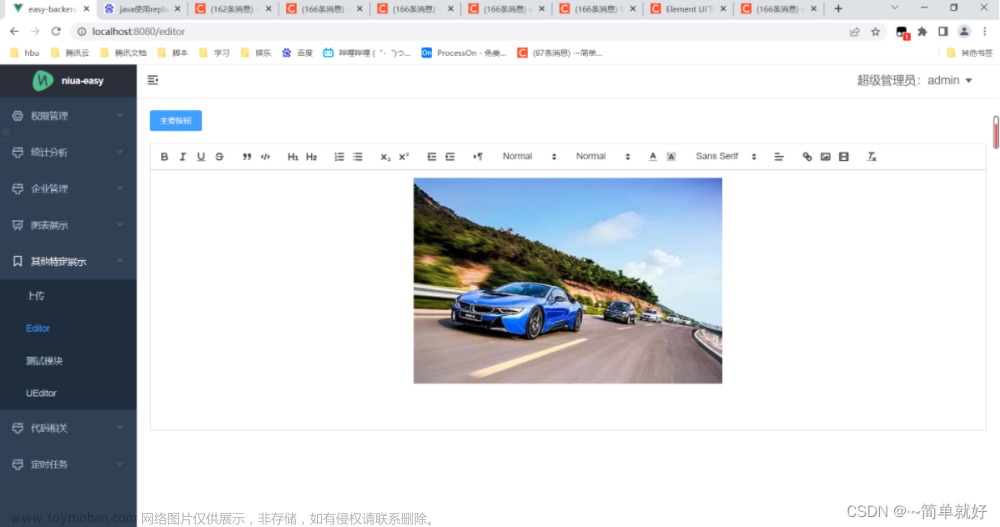
页面如下:
主要尝试以下功能(其他的功能实现都相似的)
- 撤销的动作
- 图片的插入
- editor内容的保存 (这里的数据是Delta格式)
- editor内容的赋值
关于具体editor的动作,都可以结合api来处理
文档 https://uniapp.dcloud.io/api/media/editor-context.html#editorcontext-format
页面 editor.vue 代码如下:文章来源:https://www.toymoban.com/news/detail-492767.html
<template>
<view>
<editor id="editor" :placeholder="placeholder" @ready="onEditorReady"></editor>
<view style="display: flex;">
<button type="primary" @tap="undo">撤销</button>
<button type="primary" @tap="insertDivider">插入分割线</button>
<button type="primary" @tap="insertImage">插入图片</button>
<button type="primary" @tap="saveEditor">保存editor页面</button>
<button type="primary" @tap="pasteEditor">镜像另一个editor页面</button>
</view>
<view>
<view>这里另外一个editor</view>
<view>
<editor id="editor2" class="ql-container" placeholder="这里另外一个editor" @ready="onEditorReady2"></editor>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
placeholder: '开始输入...',
tempDelta: {}
}
},
methods: {
onEditorReady() {
// #ifdef MP-BAIDU
this.editorCtx = requireDynamicLib('editorLib').createEditorContext('editorId');
// #endif
// #ifdef APP-PLUS || H5 ||MP-WEIXIN
uni.createSelectorQuery().select('#editor').context((res) => {
this.editorCtx = res.context
}).exec()
// #endif
},
onEditorReady2() {
// #ifdef APP-PLUS || H5 ||MP-WEIXIN
uni.createSelectorQuery().select('#editor2').context((res) => {
this.editorCtx2 = res.context
}).exec()
// #endif
},
undo() {
this.editorCtx.undo()
},
insertDivider() {
this.editorCtx.insertDivider()
},
insertImage() {
var that = this
uni.chooseImage({
success(res) {
console.log('选择图片成功')
console.log(res)
that.editorCtx.insertImage({
width: '20%',
height: '20%',
src: res.tempFilePaths[0]
})
}
})
},
saveEditor() {
var that = this
this.editorCtx.getContents({
success(res) {
// debugger
that.tempDelta = res.delta
console.log(res)
}
})
},
pasteEditor() {
debugger
this.editorCtx2.setContents({
delta: this.tempDelta,
complete(res){
debugger
}
})
},
}
}
</script>
<style>
</style>
效果
 文章来源地址https://www.toymoban.com/news/detail-492767.html
文章来源地址https://www.toymoban.com/news/detail-492767.html
到了这里,关于uniapp 微信小程序 editor富文本编辑器 api 使用记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!