参考 https://www.cnblogs.com/wangjingguan/articles/12817442.html
项目部署—需要服务器+域名
● 部署(手动/自动化)到服务器—打包/构建(发版)、上线
1. webpack —模块化打包工具、前端项目工程化的具体解决方案
前端工程化:模块化、组件化、规范化、自动化
1.次 grunt、glup、rollup、vite
2.优 webpack、parcel
痛点:ES的模块化在浏览器中并不内识别,需要编译。webpack在开发模式下仅能编译JS中的ES Module语法,生产模式下还能压缩JS代码。但只能处理JS,不能处理CSS等资源,这就需要配置
2.是什么?能干什么?作用?怎么用?配置参数有哪些?
1.node的第三方模块包
2.编译、压缩、打包。
3.使浏览器能够运行代码、提高速度
4.
第一步:初始化 yarn init
第二步:安装依赖 yarn add webpack webpack-cli -D
第三步:配置scripts(自定义命令)
"scripts"{
"build":"webpack"
}
5. 配置参数有哪些?webpack.config.js
1. entry:入口
2. output:输出
3. module:加载器
rule:[
{
test: /\.css$/, //只检测css文件
use: [
"style-loader", //加载为html中的style标签
"css-loader", //将css资源编译成commonjs模块加载
]
},
{
test: /\.(png|jpe?g|gif|webp|svg)$/, //只检测css文件
type:"asset",
parser:{
dataUrlCondition:{
//小于10kb的图片转base64可以减少请求数量,大的不转,因为转后体积太大,不划算
maxSize:10*1024, //10kb
}
}
},
]
5. plugins:插件
6. mode:模式
3.成熟应用(webpack开发服务器)
- 下载模块包 yarn add webpack-dev-serve -D
- 在package.json自定义webpack开发服务器启动命令serve
"scripts"{
"build":"webpack"
"serve":"webpack serve"
}
- 启动当前工程里的webpack开发服务器 yarn serve
3.1 项目打包环境变量
Vue2: 语法:VUE_APP_环境变量名 = 环境变量值
开发环境(服务器)=》npm run serve =》.env.development文件(根目录下)
生产环境(花钱买的线上服务器) =》npm run build =>.env.production文件
使用 request.js console.log('环境变量:', process.env.VUE_BASEURL)
Vue3: 语法:VITE_APP_环境变量名 = 值 (必须大写)
开发环境(服务器)=》pnpm dev =》.env.development文件(根目录下)
生产环境(花钱买的线上服务器) =》pnpm build =>.env.production文件
使用 main.ts console.log('环境变量:', import.meta.env)
4.服务端部署
服务器配置:Apache、nginx、原生 Node.js、Express + Node.js、
- 4.1 pm2(nodejs服务器端打包用pm2—人工打包)
第一步:打包=》得到 dist 资源包
pnpm build
npm i pm2 -g
第二步:cd进入dist目录下运行
pm2 serve 目录 端口 --name 服务名称
pm2 serve ./ 8080 --name my-cp-server
查看服务列表
pm2 list
删除服务
pm2 delete my-cp-server
问1:框架的使用
1.建web服务文件夹hrserver
2.初始化npm得到package.json文件 // npm init -y
3.安装服务端框架koa(=express或egg) //npm install koa koa-static
4.hrServer下建public,拷贝dist到hrServer/publia下
5.根目录app.js
const Koa = require(' koa')
const serve = require('koa-static');
const app = new Koa ();
app.use(serve( dirname + /public")); // 将public下的代码静态化
app.listen(3333,() =>{
console.log('hppt://localhost:3333端口')
})
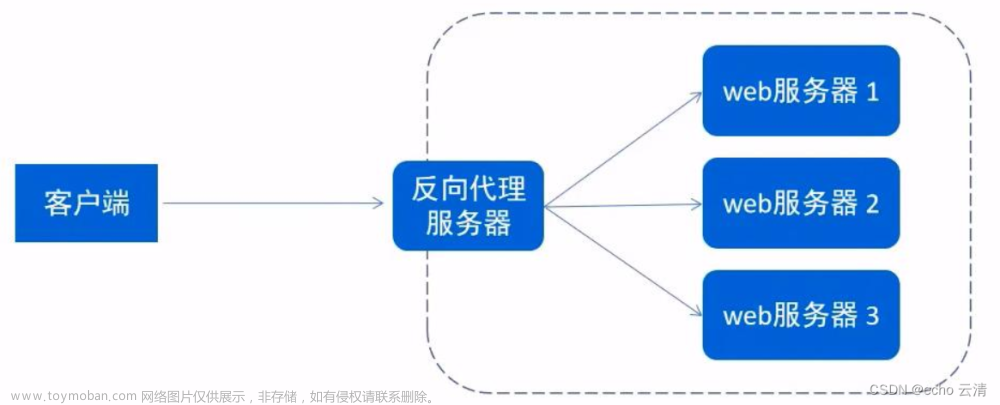
问2:解决生产环境的跨域问题?—node 配置反向代理
说明:vue-cli的webpack代理只存在于开发期,当上线到node或者nginx环境时,需要再次在环境中代理
1.安装跨域代理中间件//npm install koa2-proxy-middlewarf
2.配置跨域代理
- 4.2 腾讯云(web云托管可以自动化部署)
- 4.3 阿里云
5.上线
- uniapp发布为小程序:发行-小程序微信-上传-体验版-提交审核-正式版
- uniapp发布为Android App
1.登录HBuilder
2.manifest.json配置
3.发行-原生app云打包
- 项目发版为webapp/H5网页
从零开始部署前端项目到阿里云windows服务器思路?https://mp.weixin.qq.com/s/rCsVpWK5cEFnBZKxTfASdQ
- 3.1 进入阿里云官网购买服务器,成功后在实例中可以看到
- 3.2 打开cmd连接实例上的公网ip,进入购买的服务器的windows操作系统
- 3.3 安装nginx,安装windows稳定版
下载下来后直接解压
打开文件nginx-1.20.2 在此路径下打开cmd。输入启动Nginx命令:start nginx
如果窗口闪一下,并打开浏览器,输入http://localhost:80显示下方页面则表示安装成功。
也可以在cmd命令窗口输入命令 tasklist /fi “imagename eq nginx.exe” ,出现如下结果说明启动成功
复制 dist 文件夹:将生成的 dist 文件夹复制到 Nginx 的 html 文件夹中。
配置 Nginx:编辑 Nginx 的配置文件(通常为 nginx.conf),添加以下内容以配置对项目的访问:
server {
listen 80;
server_name your_domain_name;
root /path/to/your/dist;
index index.html;
location / {
try_files $uri $uri/ /index.html;
//解决刷新404问题·
//路由模式
//带#的hash哈希路由模式(默认的):#后的变化不会经过服务器
//history模式:任何地址得变化都会经过服务器
}
}
- 3.4修改nginx配置
记事本打开nginx.conf
监听端口listen改为开放的端口, server_name改为公网ip
location为nginx安装目录下的html文件下默认打开index.html文件
编辑修改完成后在cmd中输入 配置文件修改重装载命令:nginx -s reload
常用nginx命令如下:文章来源:https://www.toymoban.com/news/detail-492835.html
验证配置是否正确: nginx -t
查看Nginx的版本号:nginx -V
启动Nginx:start nginx
快速停止或关闭Nginx:nginx -s stop
正常停止或关闭Nginx:nginx -s quit
配置文件修改重装载命令:nginx -s reload
- 3.5、配置安全组
http://t.csdn.cn/f3PFB文章来源地址https://www.toymoban.com/news/detail-492835.html
- 3.6 添加成功后,即可在任意地址打开部署的ip地址
到了这里,关于前端项目部署上线nginx反向代理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!