前言
有没有这么一种场景,项目上线后,客户使用过程中发现了bug,你急急忙忙改完,发布。但你发布后
测试人员或者客户会说:“你这改了没用啊”。
你:“清下缓存试试”
客户:“????”
那么这篇文章带你认识浏览器缓存,及清除浏览器的缓存办法。让你不再为了缓存而烦恼!!
浏览器缓存
众所周知任何网页第一次打开和后面打开的速度是不一样的,如果前端没有做路由懒加载,那么会加载很多资源。但后续加载就会很快,这其中就是浏览器缓存的好处
缓存带来的好处
- 提高网页加载速度,减少响应时间
- 缓解服务器压力
- 减少带宽消耗
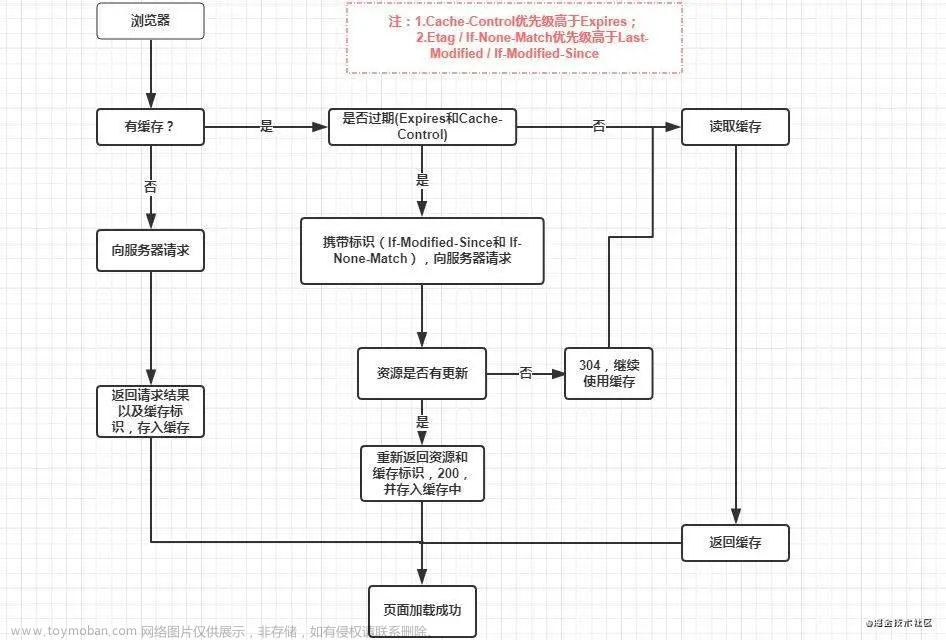
强缓存和协商缓存
强缓存(本地缓存)
不会向服务器发送请求,直接从缓存中读取资源,强缓存可以通过设置两种 HTTP Header 实现:Expires 和 Cache-Control
- Expires 缓存过期时间,用来指定资源到期的时间,是服务器端具体的时间点
是 HTTP/1 的产物,受限于本地时间,如果修改了本地时间,可能会造成缓存失效 - Cache-Control HTTP/1.1 的产物,比如当设置Cache-Control:max-age=300,单位是s,代表5分钟内再次请求就会走强缓存
协商缓存
当浏览器对某个资源的请求没有命中强缓存,就会发一个请求到服务器,验证协商缓存是否命中,如果协商缓存命中,请求响应返回的HTTP状态为304 (Not Modified),该请求不携带实体数据,若未命中,则返回200并携带资源实体数据。协商缓存是利用的是Last-Modified,If-Modified-Since和ETag、If-None-Match这两对Header来管理的
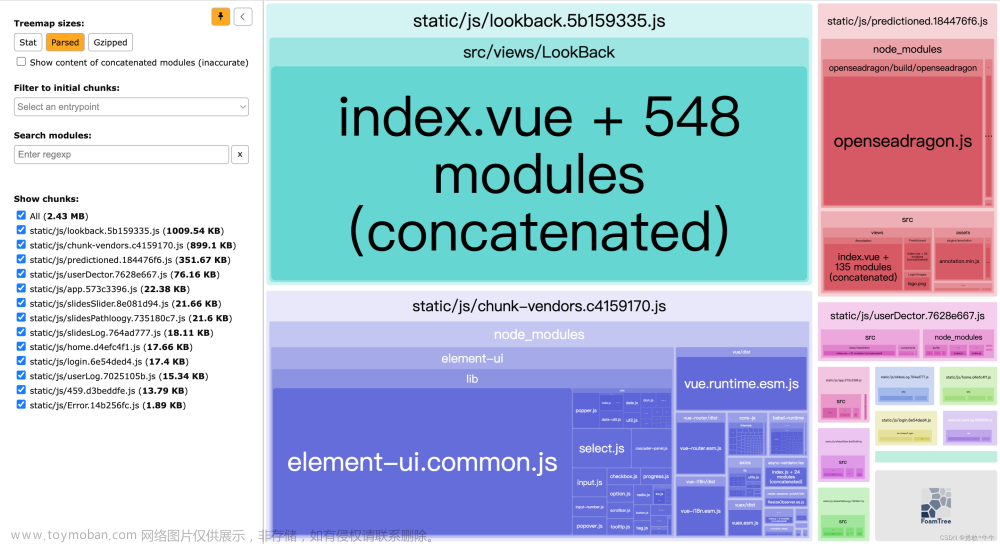
清除浏览器缓存的方式:配置webpack打包输出文件名
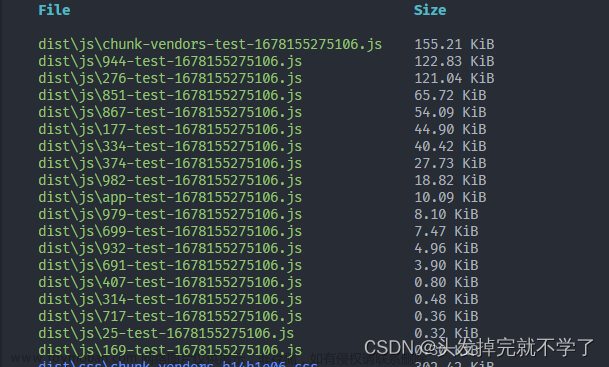
先来看看打包差异对比图
第一次打包:未配置

第二次打包:未配置

第一次打包:配置过后

第二次打包:配置过后

附上主要配置代码文章来源:https://www.toymoban.com/news/detail-492858.html
const { defineConfig } = require('@vue/cli-service')
const timestamp = new Date().getTime()
module.exports = defineConfig({
configureWebpack: {
output: {
// 修改输出js目录名及文件名
filename: `js/[name]-test-${timestamp}.js`,
chunkFilename: `js/[name]-test-${timestamp}.js`,
},
},
})
总结
由此可见,没配置过的webpack输出文件名,每次打包产生的文件是一样的,所以浏览器缓存以为还是之前的js文件,就直接从缓存获取,在项目中配置webpack打包输出文件名还是很有必要的,是杜绝发布后存在的缓存问题的最有效方式,知道了配置的原理,vite配置原理也是一样,自行查配置文章来源地址https://www.toymoban.com/news/detail-492858.html
到了这里,关于细说前端打包发布后,浏览器缓存如何清理?其实只需要简单的webpack配置就行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!