目录
一、HTTP
🌷1、HTTP是什么?
🌷2、HTTP的工作过程
🌷3、 抓包工具Fiddler的使用
🌷4、HTTP的协议格式(重点)
🌷5、HTTP请求
5.1 请求地址URL
5.2 方法method
5.3 认识 请求报头
🌷6、HTTP响应
6.1 状态码
6.2 响应报头
二、HTTPS
🌷1、HTTPS是什么?
🌷2、HTTPS的执行过程(重点)
一、HTTP
🌷1、HTTP是什么?
HTTP(超文本传输协议)是一种应用非常广泛的应用层协议。HTTPs 是在 HTTP基础之上做了一个加密解密的工作。
平时我们打开一个网站,就是通过HTTP协议来传输数据的。(所谓 "超文本" 的含义, 就是传输的内容不仅仅是文本(比如 html, css 这个就是文本), 还可以是一些其他的资源, 比如图片, 视频, 音频等二进制的数据)
一个完整应用是由前端+后端构成的,而前后端之间的通讯是要依靠HTTP来完成的。类似于消费者在网上买东西,商家和买家之间,需要一个快递公司,HTTP就相当于这个快递公司,其中的请求方法GET/POST相当于不同类型的快递类型(比如:标准快递,加急快递)。
HTTP往往是基于传输层的TCP协议实现的,目前我们主要使用的是HTTP1.1和HTTP2.0。
🌷2、HTTP的工作过程

🌷3、 抓包工具Fiddler的使用
HTTP 是一个文本格式的协议,可以通过 Chrome 开发者工具或者 Fiddler 抓包,分析 HTTP 请求/响应的细节。
Fiddler相当于一个“代理”:当浏览器访问sogou.com时,就会将HTTP的请求先发送给Fiddler,Fiddler再将请求转发给sogou的服务器,当sogou服务器返回数据的时候,Fiddler拿到返回数据,再将数据交给浏览器。因此,Fiddler对于浏览器和sogou服务器之间交互的数据细节,是非常清楚的。
Fiddler的页面:需要知道
🌷4、HTTP的协议格式(重点)

🍅1、HTTP协议格式总结
(1)Request对象
- 请求行【方法 地址 HTTP版本号】
- 请求报文【很多项,是Key:value的形式】
- 空行
- 请求正文【程序员传递的参数】
(2)Respond对象
- 响应行【HTTP版本号 状态码 状态码描述】
- 响应报头【很多项,是Key:value的形式】
- 空行
- 响应正文【程序员返回给前端的数据】
问题:为什么要有空行存在?
因为HTTP协议并没有规定报头部分的键值对有多少个,可能正文里也是Key:value的形式存在的,因此通过空行来区分两者,相当于空行是“报头的结束标记”。HTTP在传输层依赖TCP协议,TCP是面向字节流的,如果没有这个空行,就会出现“粘包问题”。
2、使用Fiddler抓包观察上述HTTP协议的格式
注意观察,与上述图中的格式是一一对应的。
(1)Request
(2)Respond
🌷5、HTTP请求
5.1 请求地址URL
1、举例:一个具体的 URL
可以看到, 在这个 URL 中有些信息被省略了。
(1)https : 协议方案名。常见的有 http 和 https, 也有其他的类型。(例如访问 mysql 时用的
jdbc:mysql )
(2)user:pass : 登陆信息。现在的网站进行身份认证一般不再通过 URL 进行了, 一般都会省略。
(3)v.bitedu.vip : 服务器地址。此处是一个 "域名", 域名会通过 DNS 系统解析成一个具体的 IP 地址。(通过 ping 命令可以看到, v.bitedu.vip 的真实 IP 地址为 118.24.113.28 )
(4)端口号: 上面的 URL 中端口号被省略了。当端口号省略的时候, 浏览器会根据协议类型自动决定使用哪个端口。例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口.
(5)/personInf/student : 带层次的文件路径。
(6)userId=10000&classId=100 : 查询字符串(query string)。本质是一个键值对结构,键值对之间使用 & 分隔, 键和值之间使用 = 分隔。
(7)片段标识: 此 URL 中省略了片段标识。片段标识主要用于页面内不同元素之间的跳转。
2、URL encode
像 / ? : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现。比如,某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义。一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成,虽然在 URL 中没有特殊含义, 但是仍然需要进行转义, 否则浏览器可能把 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号。
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式。

解码的时候:urldecode。urldecode就是urlencode的逆过程。
比如:
5.2 方法method
🍅面试题:Get与Post方法的区别?
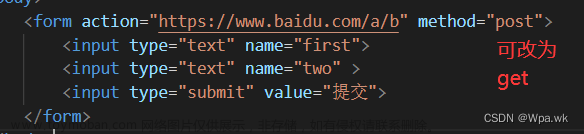
(1)数据传输方式
Get请求是通过URL传递的,即将数据拼接到URL的后面,以?分隔,参数之间以&分隔。因此,get请求对于传输的数据大小是有限制的,通常在几千个字符以内;Post请求是将数据放在HTTP请求的请求体(正文)中传输,因此没有大小限制,可以传输较大的数据量。
(2)数据传输安全性
GET传参放在URL里面,请求传输的数据是明文的,因此数据容易被拦截和篡改;而Post请求传输的数据放在请求体中,只有在抓包的时候才能获取信息,因此相对安全一些。
(3)缓存
Get请求是可以被缓存的,当浏览器再次请求同一个URL时,可以从缓存中直接获取数据,加快访问速度;而Post请求是不可以被缓存的,因为每次提交数据都有可能导致服务器状态的改变。
(4)历史记录的安全性问题
Get请求的数据会被浏览器保存在历史记录和服务器日志中,容易被恶意程序利用;Post请求不会被保存在历史记录和服务器日志中,相对更加安全。
5.3 认识 请求报头
报头的种类有很多,我们主要认识下面几种常见的。
(1)Host:表示服务器主机的地址和端口。
(2)Content-Length:表示请求体body中的数据长度。
(3)Content-Type:表示请求的 body 中的数据格式。(重要)
常见的:
- application/x-www-form-urlencoded: form 表单提交的数据格式;
- multipart/form-data: form 表单提交的数据格式(在 form 标签中加上enctyped="multipart/form-data" . 通常用于提交图片/文件;
- application/json: 数据为 json 格式。
(4)User-Agent (简称 UA):表示浏览器/操作系统的属性。
(5)Referer:表示这个页面是从哪个页面跳转过来的。
🍅(6)Cookie(重要)解决的问题:
HTTP是基于TCP交互的,在交互的时候存在一个问题,就是HTTP本身是一个无状态的。比如说,现在登录学生系统,然后访问里面的A页面,当要再去访问B页面的时候,由于没有记录当前的登录状态,因此又要再登录一次,所以只要你去访问新的页面,就要不断的进行登录,非常麻烦。因此在登录一次之后,就要将这个登录状态记录下来,但是HTTP不支持。因此通过Cookie加Session解决HTTP无状态的情况。
Cookie:Cookie中存储了一个字符串,这个数据可能是客户端(网页)通过js写入的,也可能来源于服务器(服务器在HTTP响应的header中通过set-Cookie字段给浏览器返回数据),可以通过这个字段实现“身份标识”的功能。
例子:
输入csdn网站,此时默认是登录状态。是因为cookie中存储了这个登录的用户标识信息。
现在F12,我们将cookie中的信息手动清除掉。在“应用”下的cookie。
此时再打开csdn网页,发现登录状态已经失效。
🍅cookie的过程
当服务器给客户端写了一个cookie标识之后,服务器告诉浏览器将cookie标识存起来,并且每一次再去访问这个域名的时候,浏览器会将该域名(csdn)下的所有的cookie全部放在请求头里传给服务器,此时服务器就从请求头里面获取cookie信息,获取到cookie信息之后就知道是否登录了。
session默认在服务器的内存中,根据sessionid,在服务器中的session映射表中查找是否存在。
🌷6、HTTP响应
6.1 状态码
🍅1、理解重定向:
比如去十字街吃饭,但是发现店面搬迁,告诉你搬迁到哪里了,你就按照新地址走就行。也就是你去原来的地方,但是发现原来的地方没有人了,但是它告诉你往哪里走,这就是重定向。
或者相当于手机号码中的 "呼叫转移" 功能。
比如我本来的手机号是 186-1234-5678, 后来换了个新号码 135-1234-5678, 那么不需要让我的朋友知道新号码,只要我去办理一个呼叫转移业务, 其他人拨打 186-1234-5678 , 就会自动转移到 135-1234-5678上。🍅2、知道常见的状态码
(1)200:表示访问成功;
(2)404:未知的错误:客户端将网址输错了;
(3)403:没有权限访问;
(4)500:服务器内部出错;
(5)504:网关出问题了。当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况。这种情况在双十一等 "秒杀" 场景中容易出现, 平时不太容易见到。
(6)302与301的区别
302是临时重定向:在登陆页面中经常会见到 302,用于实现登陆成功后自动跳转到主页。
301是永久重定向:当浏览器收到这种响应之后,后续的请求都会被改成新的地址;301对于搜索引擎来说,权重比较高。
比如:去吃饭,301就相当于是临时搬迁,只是说着一段时间搬迁到新地址了,那么用户在去的时候要考虑是去新地址还是已经搬回来了,在原来的地址;而302是永久搬迁,以后去的都是新地址。
6.2 响应报头
响应报头的基本格式和请求报头的格式基本一致。
类似于 Content-Type , Content-Length 等属性的含义也和请求中的含义一致。

二、HTTPS
🌷1、HTTPS是什么?
HTTPS(Hyper Text Transfer Protocol Secure) 也是一个应用层协议, 是在 HTTP 协议的基础上引入了一个加密层。HTTP的默认端口号为80;HTTPS的默认端口号为443。
HTTPS = HTTP+加密+认证+完整性保护
原因:
HTTP 协议内容都是按照文本的方式明文传输的,这就导致在传输过程中出现一些被篡改的情况。这就是“运营商劫持”问题。
举例:
(1)下载一个天天动听,正常情况应该是:点击下载按钮,弹出其下载链接。
(2)被劫持的情况:点击下载按钮,弹出其他app(比如:qq浏览器的下载链接)。
上述现象分析:
由于我们通过网络传输的任何数据包都会经过运营商的网络设备(路由器,交换机等),那么运营商的网络设备就可以解析出你传输的数据内容并进行篡改。在点击“下载按钮”之后,其实是给服务器发送了一个HTTP请求,获取到的HTTP响应就包含了该app的下载链接,当运营商劫持之后,发现这个链接是要下载“天天动听”,就自动的把交给用户的响应篡改为“qq浏览器”的下载地址。
🌷2、HTTPS的执行过程(重点)
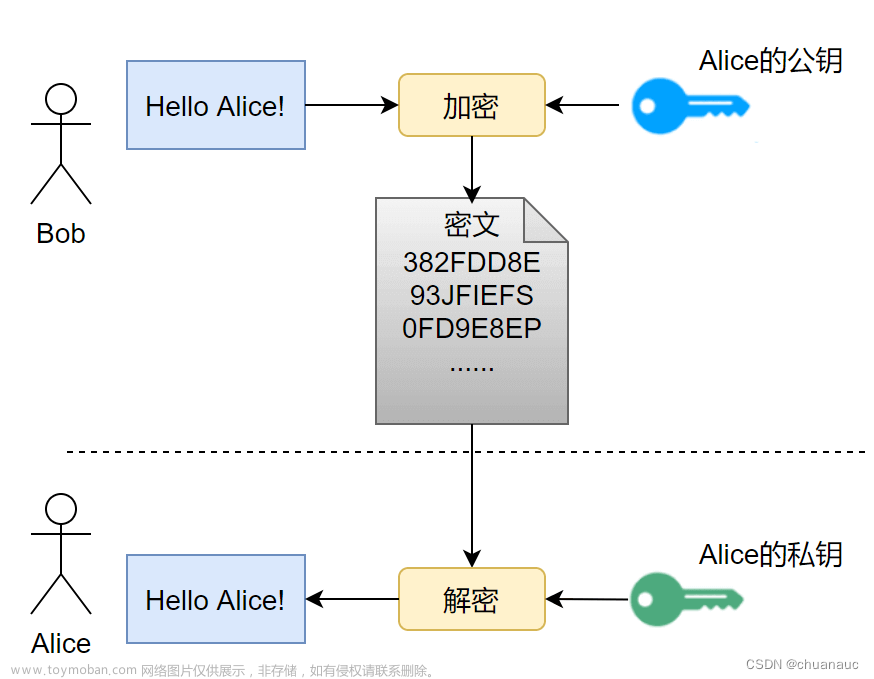
需要知道几个基本概念:常见的加密形式
🍅HTTPS 执行流程如下:
(1)客户端使用HTTPS来访问服务器端;
(2)服务器端返回数字证书,以及使用非对称加密的公钥给客户端,私钥服务器端自己保留;
(3)客户端验证传过来的数字证书是否有效:如果是无效证书,则说明不是服务器端,直接终止访问;如果是有效的,则进行以下几个步骤:
- 客户端使用对称加密来生成一个共享秘钥;
- 使用对称加密的共享秘钥来加密一些初始数据;
- 使用非对称加密的公钥来加密(对称加密生成的)共享秘钥;
- 发送加密后的秘钥和数据给服务器端。
(4)服务器端可以使用私钥来解密出客户端(使用对称秘钥生成的)共享秘钥,再使用共享秘钥解密出数据的具体内容;
(5)之后客户端与服务器端就可以使用共享秘钥加密的内容进行交互了。文章来源:https://www.toymoban.com/news/detail-493202.html
 文章来源地址https://www.toymoban.com/news/detail-493202.html
文章来源地址https://www.toymoban.com/news/detail-493202.html
到了这里,关于【HTTP】HTTP协议 && HTTPS 协议的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!