这个也是因为前阵子的某牛活动,自己第一次接触小程序反编译。本文当时写了一半阳了,又处理了点事情,休息好了继续写写
该文章仅供学习交流,请勿用于非法用途,后果自负
一、准备工具
Node.js环境(https://nodejs.org/download/release/)
小程序包解密工具
微信PC客户端
win7推荐下载Node.js 14.0之前的版本,下载并安装好
二、获取小程序目录
1. 微信PC端,先移除目标小程序,打开微信保存目录(设置中可查看),进入Applet文件夹,按修改日期排序

2. 添加目标小程序,观察文件夹变化,经过排序,第一个就是目标小程序的包目录。

三、解包小程序
打开小程序包解密工具:

点击“选择加密小程序包”,选择上面第2点获取的目录里的.wxapkg
路径类似:
E:\wechat\WeChat Files\Applet\wx***********\63\.wxapkg,提示解密成功,文件在软件同目录里

四、安装依赖
将解密后的wx8e45b2134cbeddff.wxapkg文件复制到wxappUnpacker-master文件夹

在wxappUnpacker-master文件夹空白处按住Shift键,右键鼠标,选择“在此处打开命令窗口”,按以下安装命令逐个安装依赖库
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
npm install escodegen
npm install cheerio所有依赖安装完,即可开始反编译(如反编译时提示缺少啥库,参考上面的命令安装即可)。
五、反编译
在wxappUnpacker-master文件夹空白处按住Shift键,右键鼠标,选择“在此处打开命令窗口”,运行反编译命令,命令如下:
node wuWxapkg.js 解密程序包文件名如图,回车:

反编译成功就会在同一目录下生成当前反编译的小程序appid的目录,里面包含js源码,可用作进一步的分析调试。

注:反编译后的源码只能作为分析调试之用,需要一定基础,并非得到编译前注释清晰、变量名标准的源码。
解包工具可公众号回复【小程序】获取。
文章来源:https://www.toymoban.com/news/detail-493483.html
感谢关注、支持 文章来源地址https://www.toymoban.com/news/detail-493483.html
文章来源地址https://www.toymoban.com/news/detail-493483.html
到了这里,关于微信小程序解包的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




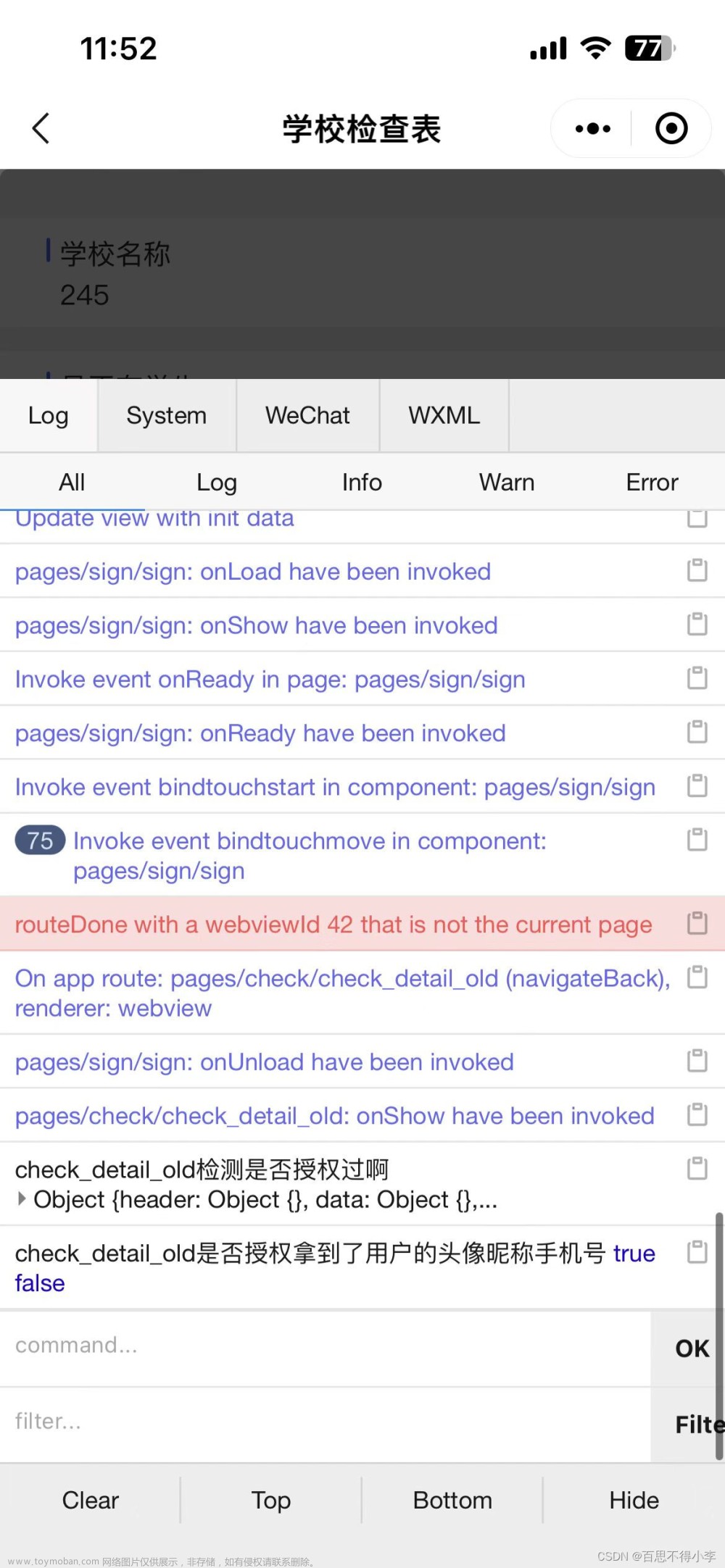
![微信小程序逆向 小程序包使用unveilr工具解包后在开发者工具报[ WXML 文件编译错误] xxx.wxs Unexpected token `}`](https://imgs.yssmx.com/Uploads/2024/02/717369-1.png)