VSCode
基础设置
代码缩进:设置:搜索 tab size 。Editor:Tab size =>2
格式化:设置:搜索 format。 Editor:Format On Save 勾选
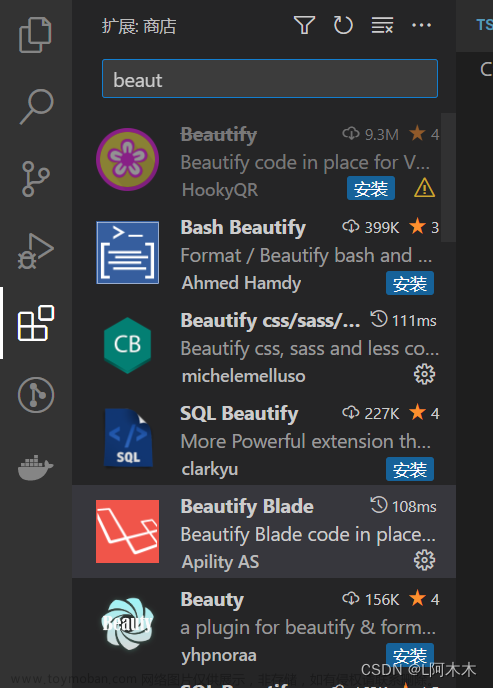
插件:
vetur
eslint
Prettier - Code formatter
Path Autocomplete
在VSCode中编辑setting.json


{
// 这里改成自己得电脑得路径
"prettier.configPath": "C:\\Users\\2703\\.prettierrc",
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
"prettier.printWidth": 300,
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": false
},
"prettier": {
"trailingComma": "none",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid",
"printWidth": 300
}
},
"editor.codeActionsOnSave": {
"source.fixAll": true
},
//导入文件时,是否携带文件扩展名
"path-autocomplete.extensionOnImport": true,
"path-autocomplete.pathMappings": {
"@":"${folder}/src"
},
}
上述配置,配置完三个相关插件的即可。
C盘下的 prettierrc 文件,可以直接新建 txt 文本文档,去掉后缀改成此名称,内容可以尝试填充
{
"tabWidth": 2,
"useTabs": false,
"semi": false,
"singleQuote": true,
"trailingComma": "none",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"arrowParens": "avoid"
}最后一步:重启VSCode,打开项目,
1.打开 js 文件,右键 【使用...格式化文档】【配置默认格式化程序...】【Prettier - Code formatter】



2.打开 html 文件,重复上述操作
3.打开 .vue 文件,重复上述操作
4.打开 .css 文件,重复上述操作
Eslint:中,取消校验方法function 后没有空格的校验,rules节点下
'space-before-function-paren':['error','never']
下载地址https://git-scm.com/download下载安装,都选下一步。默认即可
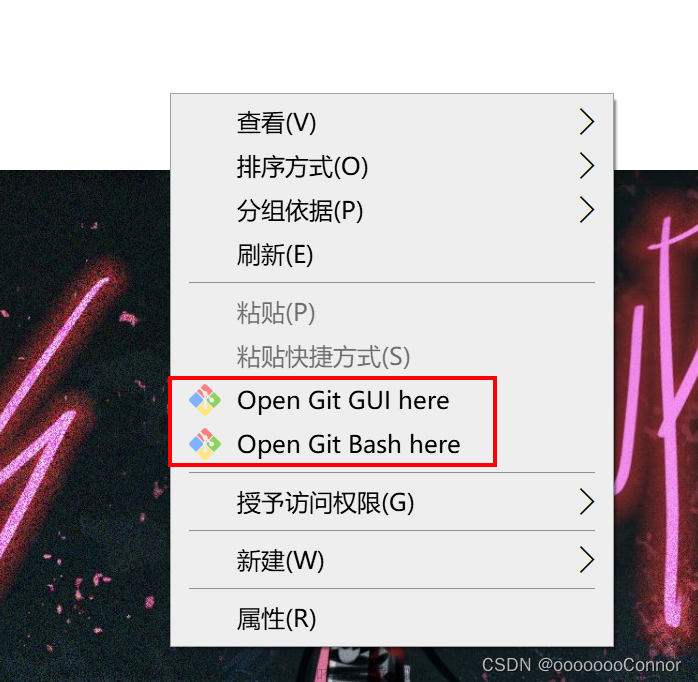
安装完毕,鼠标右键文件夹空白处,选择"Git bash"
运行git config --global user.name "用户名"
运行git config --global user.email "邮箱"
配置用户名和邮箱,此文件再C盘,users,用户,.gitconfig文件中
获取帮助,无需联网
git help <verb>
例如 git help config。
获取简短帮助 git config -h
建立仓储
再需要建立仓储的文件夹中右键"git bash",
键入 git init
生成的 .git 隐藏文件夹即是版本管理
git status -s 查询当前目录下文件状态
git add 文件名 将文件提交到暂存区
git add . 将所有文件提交到暂存区
git reset HEAD 文件名 将文件从暂存区回退到编辑区
git reset HEAD . 将所有文件从暂存区回退到编辑区
git commit -m "备注信息" 提交暂存区文件到服务区-标识未操作
git commit -a -m 不需要经过add操作,直接提交到服务器
git rm -f 文件名 直接从工作区和服务器同时删除此文件
git rm --chache 文件名 只从服务器删除此文件
生成SSH key
1.打开git bash
2.粘贴如下 命令
ssh-keygen -t rsa -b 4096 -C"youremail@test.com"
3.连续敲击三次回车,即可在C:\User\用户名文件夹\.ssh目录中生成Id_rsa 和 id_rsa.pub两个文件,将id_rsa.pub文件中的内容复制到git上,【头像-Settings-SSH and GPG keys-new SSH keys-】
忽略目录用法
直接再根目录创建 .gitignore 文件

查看历史提交记录

回退到指定版本

分支操作【尽量在主分支下进行】
git branch 查看所有分支
git branch 分支名 创建分支
git checkout 分支名 切换到指定分支
git checkout -b 分支名 创建分支并直接切换到该分支下
git checkout 主分支
git merge 分支名 合并分支到主分支
git branch -d 分支名 删除分支【当前不能处于此分支上】
git branch -D 分支名 强制删除分支【无论此分支是否已合并】
当合并分支时产生冲突,需要手动修改冲突文件,然后执行
git add .
git commit -m "备注" 以告诉服务器我解决了冲突
将本地分支推送到远程仓库
git push -u 远程仓库别名 本地分支名称:远程分支名称
如果不写远程分支名称,则默认和本地分支名称相同
这个【 远程仓库别名】是在本地使用git时,第一次从本地向服务器 推送仓库时取得名字
git remote show 远程仓库别名origin ,展示远程仓库中所有分支

从远程下载某个分支代码,在这个分支下运行
git pull
删除远程某个分支
git push 远程仓库别名origin --delete 远程分支名称
例如:git push origin --delete login
代码示例:
git checkout -b login【创建并切换到分支login】
git status【查看git状态】
git branch 【查看当前所有分支】
各种编辑代码后,提交代码
git add .
git commit -m '登录完成' 【完成提交到本地仓库】
git checkout master
git merge login 【将login 分支中得代码合并到 master 中】
git push 【推送到云端】
-------------------------【推送 login 分支到云端】-----------------------------------
git checkout login文章来源:https://www.toymoban.com/news/detail-493612.html
git push -u origin login文章来源地址https://www.toymoban.com/news/detail-493612.html
到了这里,关于Git-简单使用/VSCode配置与插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!