博主:👍不许代码码上红
欢迎:🐋点赞、收藏、关注、评论。
一、创建javaweb(idea)
点击新建项目
这里记得选择web application
点击下一步
这是我们需要的目录结构
二、servlet代码
package com.example.demo2;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Writer;
@WebServlet(name = "Servlet", urlPatterns = "/Servlet")
public class Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
/*设置响应头允许ajax跨域访问*/
response.setHeader("Access-Control-Allow-Origin", "*");
/* 星号表示所有的异域请求都可以接受, */
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
//获取微信小程序传递的参数值并打印
String transInfo = request.getParameter("transInfo");
System.out.println("接收到小程序端传递的数据:" + transInfo);
String number=request.getParameter("number");
System.out.println(number);
//像小程序端传递数据
Writer out = response.getWriter();
out.write("后台数据,你好微信小程序!");
out.flush();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}
三、配置tomcat


如果没有如下图这个东西
可以点击+号 选择Artifact
即可
四、微信小程序端
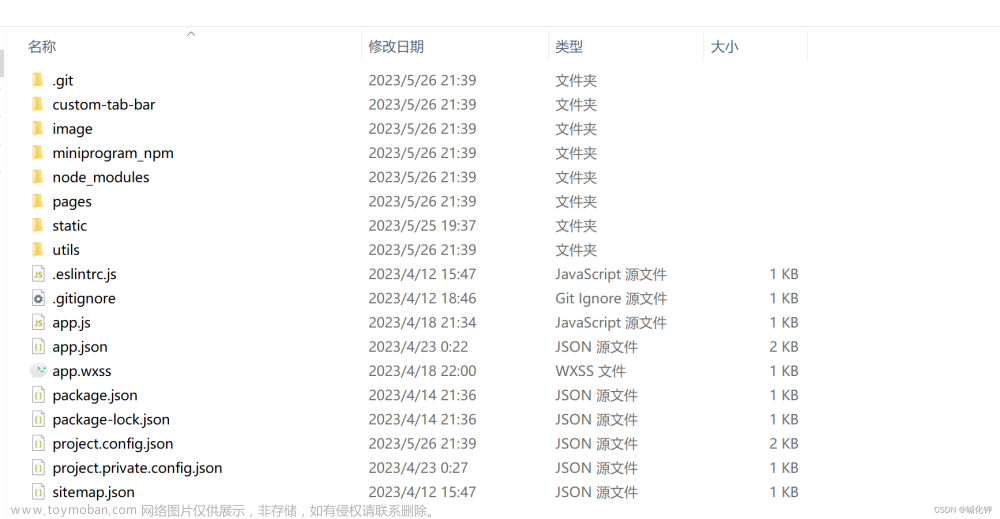
4.1、创建一个新的页面pages
目录结构 文章来源:https://www.toymoban.com/news/detail-493643.html
文章来源:https://www.toymoban.com/news/detail-493643.html
4.2、demo2.js
const app = getApp()
Page({
data: {
tt: ''
},
bindtest: function(options) {
var that = this;
wx.request({
url: 'http://localhost:8088/Servlet', //本地服务器地址
data: { //data中的参数值就是传递给后台的数据
transInfo: '小程序端的数据,你好后端!',
number:'123456'
},
method: 'get',
header: {
'content-type': 'application/json' //默认值
},
success: function(res) { //res就是接收后台返回的数据
that.setData({
tt: res.data
})
console.log(res.data);
},
fail: function(res) {
console.log("失败");
}
})
}
})
4.3、demo2.wxml
<view>
<button bindtap='bindtest'>数据交互</button>
<text>接收到后台的数据:{{tt}}</text>
</view>
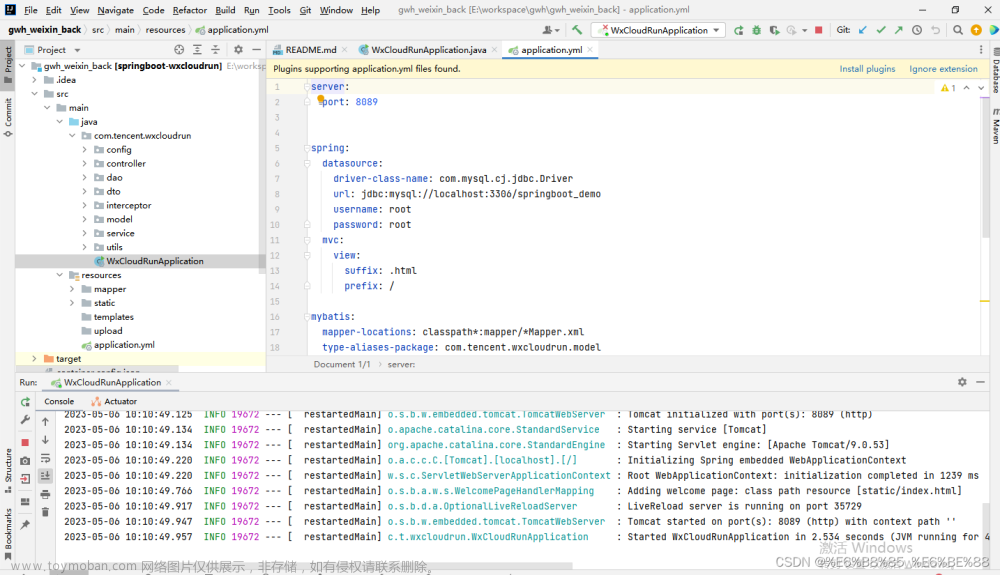
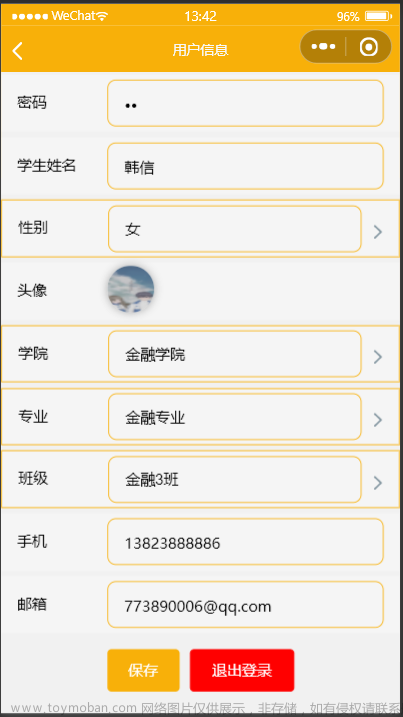
五、运行结果
微信小程序端
idea 文章来源地址https://www.toymoban.com/news/detail-493643.html
文章来源地址https://www.toymoban.com/news/detail-493643.html
到了这里,关于【微信小程序】前端+后端 :第一篇(基于javaweb 案例)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!