- 微信小程序没有
window、document,它更像是一个类似 Node.js 的宿主环境。因此在小程序内部不能使用document.querySelector这样的选择器,也不支持XMLHttpRequest、location、localStorage等浏览器 API,只能使用小程序自己提供的 API; - 小程序不是直接 URL 访问的,而是通过信道服务进行通信和会话管理。所以不支持 Cookie!使用
wx.request时不存在跨域问题; - 和 Node 一样,小程序的 js 模块化加载采用 CommonJS 规范,通过
require加载; - 小程序是基于“数据驱动”模式的,但是它是“单向数据流”的绑定方式;
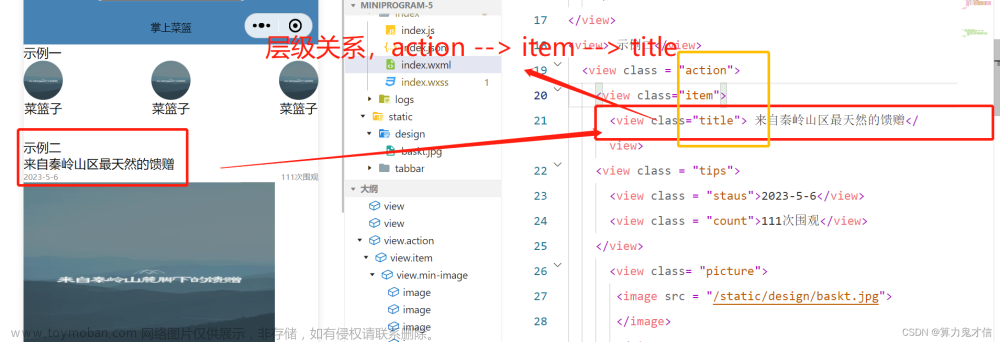
小程序架构
微信小程序分为“视图层”和“逻辑层”。视图层是在 webview 中渲染,逻辑层则用 JavaScriptCore 来渲染。其中视图层可以有多个,但逻辑层则只有一个。
小程序中视图层负责页面渲染,逻辑层负责逻辑处理、状态管理、请求和接口调用。逻辑层和视图层的通信是通过微信的 JSBridge 实现的。
Native 中有一个 WeixinJSBridge 模块。所以也可以说是通过 Native 通信的。
逻辑层数据变化通过 JSB 通知到视图层,触发视图层更新;当视图层触发事件则继续通过 JSB 将事件通知到逻辑层做处理。
WeixinJSB 在开发者工具、IOS 和 Android 的实现机制不同。在调用 Native 能力时主要使用 invokeHandler、在消息分发时使用 publishHandler —— 实际和 原生的 Webview 一样,就是通过微信的X5内核提供了互相调用函数的能力。
因为在一个小程序中可以打开多个视图层,要保证发送的消息准确送到每个具体的 webview 中,需要通过每个 webview 唯一标识 webviewId 来实现。发送消息时,携带 webviewId,然后逻辑层处理完对应的逻辑,如果需要通知或者执行对应 webview 代码,则可以通过 webviewId 找到对应的 webview ,下发通知。
小程序是单线程的吗?
不是。单线程不足以支撑这么“快”的小程序。
小程序启动时,会同时启动两个线程,一个负责页面渲染的 webview(实际不止一个),一个负责逻辑的 jSCore。逻辑层初始化后会将初始化数据通过 JSB 传递给渲染层进行渲染。渲染层 webview 页面渲染完后又会跟逻辑层通信。
页面渲染的 webview 不止一个?
小程序页面跳转会比普通的 HTML5 快很多。这是因为小程序的视图层做了预加载处理。实际的 webview 页面总是比真实打开的页面要多一个,这个多出来的隐藏 webview 就是提前初始化预热的,方便打开下一个页面使用。
小程序项目如何优化
通常我们会进行代码层面的优化。比如:
- 合理使用
setData,并不需要把所有数据都放在data中; - 合理使用小程序事件,比如
onPageScroll; - 使用默认数据减少白屏时间;
等等。
但是还有一点:
小程序的逻辑层代码在小程序执行的生命周期内会常驻内存,并不会因为切换页面而释放资源!
利用这个特点,可以在逻辑层空闲时间对比页面流程进行一些优化 —— 比如提前获取下一个页面的数据并存入 app.js 的 globalData 中。当用户进入下一个页面时可以减少等待时间。文章来源:https://www.toymoban.com/news/detail-493673.html
let prefetchTimer
const app = getApp()
Page({
onHide(){
//记得清理定时器
clearTimeout(prefetchTimer)
},
onShow(){
//...
this._setPrefetchData()
},
_setPrefetchData(){
if(!app.globalData.xxx && 其他条件){
prefetchTimer = setTimeout(() =>{
//请求
}, 10e3)
}
},
//...
})
笔者的开源小程序功能组件集,github地址:yunUI。添加新组件了!功能更强大的图片上传与排序组件,希望能帮到各位。
目前为止已经有九个真正好用的组件和两个js工具,再添加几个就要开始着手改造、发到npm上了。欢迎大家star!欢迎提issue!文章来源地址https://www.toymoban.com/news/detail-493673.html
到了这里,关于微信小程序内部那些事的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!