任务描述
- 使用Word, 可以直接获得 一个静态的网页XXX.html和对应的文件夹XXX.files
- 问题:如何将它托管在github上?
步骤
使用github pages进行托管和发布文章来源:https://www.toymoban.com/news/detail-493674.html
步骤1:创建仓库
- 创建一个新的GitHub仓库:访问 https://github.com 并使用您的GitHub帐户登录。点击右上角的"+“图标,然后选择"New repository”。为仓库起一个名字,例如XXX-project,然后选择"Public",最后点击"Create repository"
步骤2:添加文件到仓库并上传
cd /path/to/the/folder
git init
git add .
git commit -m "Add static website files"
git branch -M main
git remote add origin git@github.com:username/XXX.git
git push -u origin main
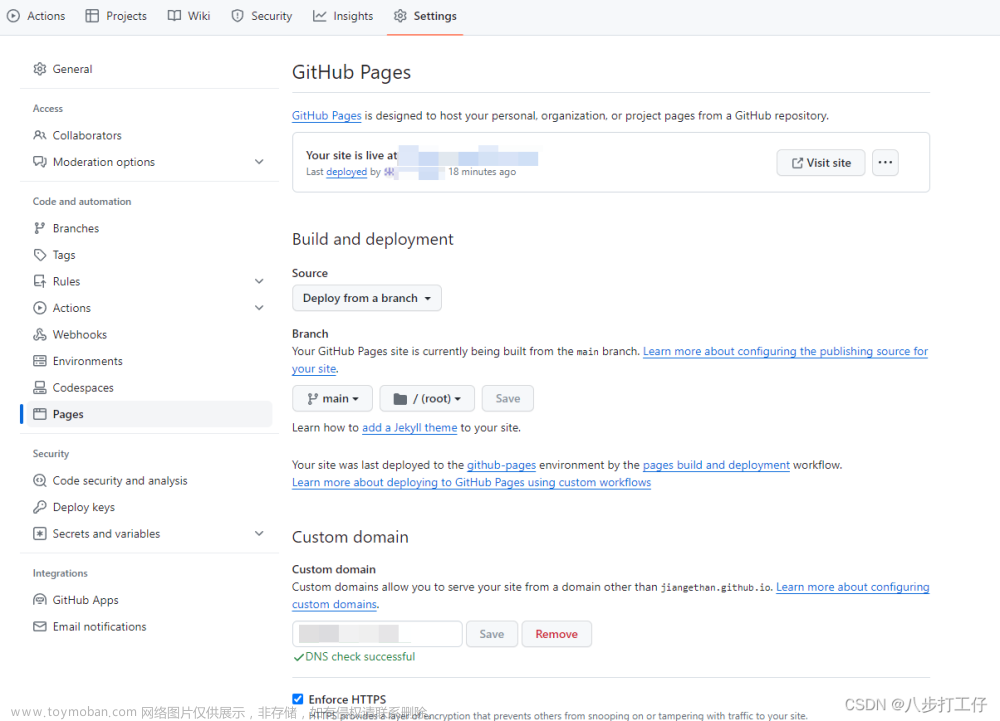
步骤3:启用Github Pages
- 回到GitHub仓库页面,点击"Settings"选项卡,然后向下滚动到"GitHub Pages"部分。在"Source"下拉菜单中,选择main分支,然后点击"Save"。
 文章来源地址https://www.toymoban.com/news/detail-493674.html
文章来源地址https://www.toymoban.com/news/detail-493674.html
- 通过如下链接访问:https://username.github.io/XXX-project/XXX.html
其他bug记录
问题1
- 因为是新注册的github账号,因此在使用电脑git push的时候遇到了权限错误:
git push -u origin main remote: Permission to XXX-project/XXX.git denied to old_username. fatal: unable to access 'https://github.com/new_usrname/XXX.git/': The requested URL returned error: 403
- 解决方案:
- step 1: 为特定仓库配置不同的Git凭据
- 在本地仓库目录中(本例中为E:\Papers\webpage),运行以下命令以将新的GitHub用户名和电子邮件地址设置为仅针对该仓库的配置:
git config user.name "your-new-username";git config user.email "your-new-email@example.com"
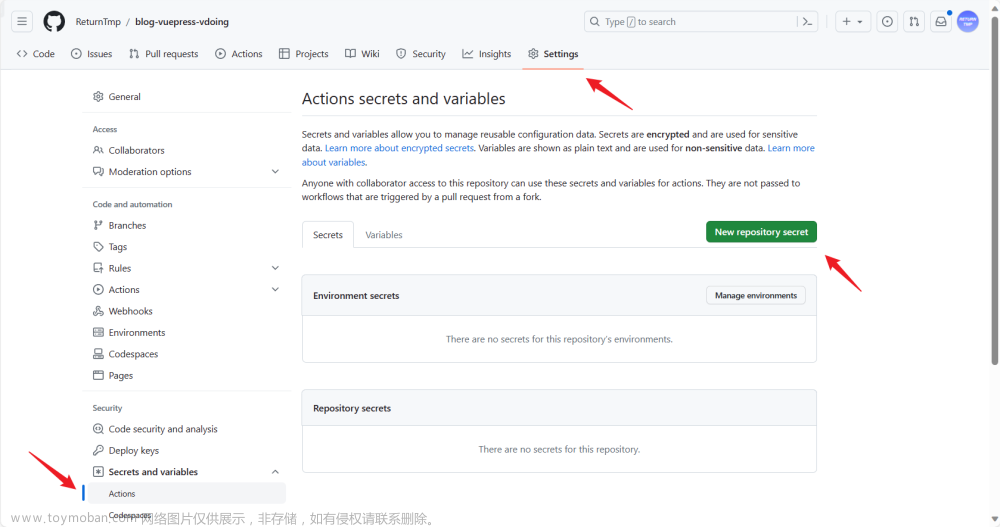
- step 2: 生成新的ssh密钥,并添加到Github上
- step 3: 在本地仓库目录中运行以下命令,将远程URL更改为SSH URL(将your-new-username替换为实际的新用户名):
git remote set-url origin git@github.com:your-new-username/Test.git - step 4: 现在,应该能够使用 git push -u origin main 推送更改。
- step 5: 如果还是不行,运行
GIT_SSH_COMMAND="ssh -v" git push -u origin main(Linux)或$env:GIT_SSH_COMMAND="ssh -v"; git push -u origin main(Windows)来查看详细的报错,- 一个可能的保存原因是:上传时尝试了.ssh/下的其他私钥,但是没有尝试正确的私钥。对应的解决方法:在/.ssh/config文件中设置:从而成功解决
- step 1: 为特定仓库配置不同的Git凭据
Host github.com
IdentityFile ~/.ssh/the_right_private_key
问题2
- win 11系统更新后开始菜单直接右键 (即 Win + X)找不到 管理员的powershell
- 解决:点击开始 --> 在搜索框中输入“PowerShell”,然后在搜索结果中找到“Windows PowerShell” --> 右键单击“Windows PowerShell”,选择“以管理员身份运行”
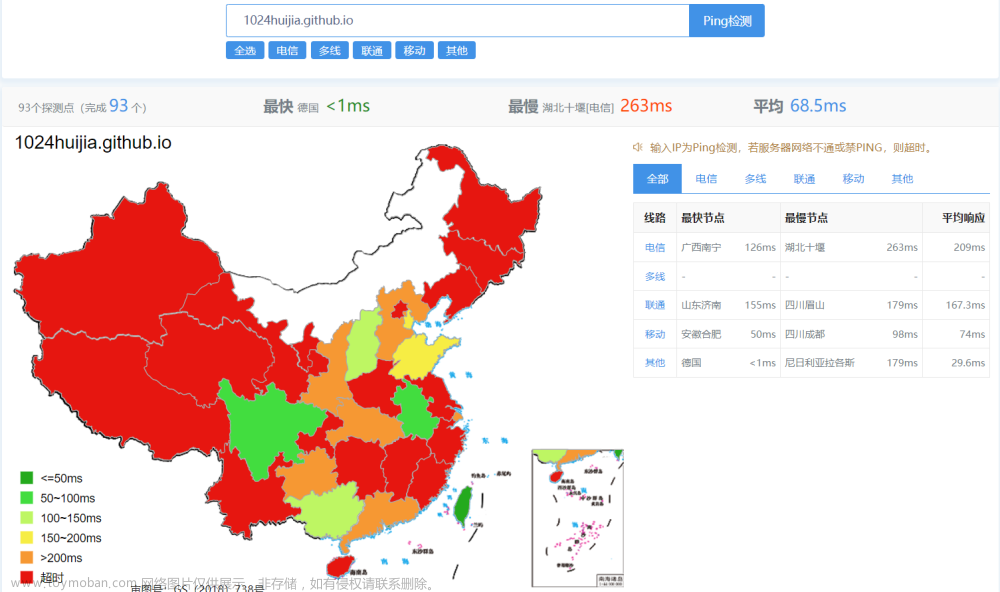
结果
- 成功部署
到了这里,关于记录 | 将Word生成的静态网页部署到Github Page的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!