手机端分时图tooltip

hqchart手机端内置一个tooltip,显示手势所在K线的信息。默认显示 日期,时间,价格,均价,涨幅,成交量,成交金额。如果要额外显示其他的字段,就需要通过替换格式化标题输出函数来是现实。
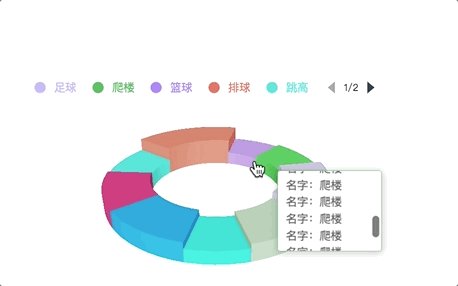
下图是一个自定义格式输出tooltip的效果图 文章来源地址https://www.toymoban.com/news/detail-493874.html
文章来源地址https://www.toymoban.com/news/detail-493874.html
文章来源:https://www.toymoban.com/news/detail-493874.html
到了这里,关于HQChart实战教程65-自定义手机端分时图tooltip显示数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!