样式效果如下所示(tip:这里采用van-button标签):
![[已解决]vant 样式不生效](https://imgs.yssmx.com/Uploads/2023/06/494135-1.png)
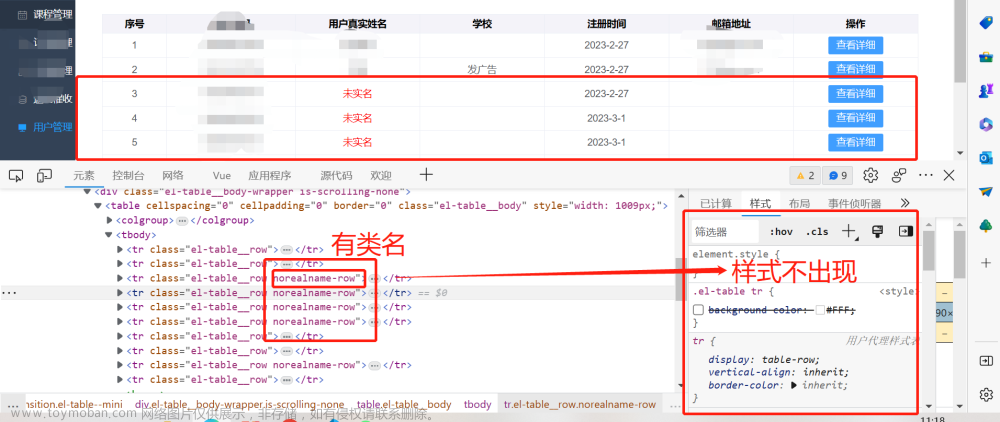
打开开发者工具,发现是这里的原因(tip:van-nav-bar_title是van-button的父节点)
.van-nav-bar__title {
max-width: 60%;
margin: 0 auto;
color: #323233;
font-weight: 500;
font-size: 0.42667rem;
}对此,应进行如下更改
.van-nav-bar__title {
max-width: unset; // 取消设置
}然后我刷新没有改变,打开开发者工具发现样式没有改变
到此,我就到网上进行查询,大部分说的都是vant下载引用的问题,在这里我说下大概总的情况
我本人采用方法三解决的,如果觉得自己安装下载都没有问题的话,可直接跳到方法三查看
方法一:(下载安装问题)
1.在项目目录下打开cmd,输入
vue ui2.会自动打开图形化界面,导入该项目
3.查看是否有下载Vant依赖
4.如果没有,点击右上角的搜索框进行下载
方法二:(下载版本问题)
# Vue 3 项目,安装最新版 Vant:
npm i vant -S
# Vue 2 项目,安装 Vant 2:
npm i vant@latest-v2 -S根据自身的Vue项目版本进行选择安装
方法三:(引入问题)
第一种 - 自动按需引入组件
# 安装插件
npm i babel-plugin-import -D
// 在.babelrc 中添加配置
// 注意:webpack 1 无需设置 libraryDirectory
{
"plugins": [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
]
}
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};
// 接着你可以在代码中直接引入 Vant 组件
// 插件会自动将代码转化为方式二中的按需引入形式
import { Button } from 'vant';第二种 - 手动按需引入组件
import Button from 'vant/lib/button';
import 'vant/lib/button/style';第三种 - 导入所有组件
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);方法四:(我自己是靠这个最后才生效的)
1.对于css语法
使用深度选择器,使用 >>> 操作符,将scoped样式中的选择器“深入”,即影响子组件
2.对于scss,less
使用 /deep/ 操作符取而代之——这是一个 >>> 的别名
在这里,我以less为例子(仍然是上面的代码~):
/deep/ .van-nav-bar__title {
max-width: unset;
}到这里后再去刷新页面,就发现成功了!!
![[已解决]vant 样式不生效](https://imgs.yssmx.com/Uploads/2023/06/494135-2.png)
方法五:(这是我去查阅Vant文档的时候看到的)
在 HTML 中无法正确渲染组件?
因为 HTML 并不支持自闭合的自定义元素,也就是说单标签<van-cell />,这样的语法是不被识别的,使用完整的闭合标签可以避免这个问题。
在单文件组件、字符串模板和 JSX 中可以使用自闭合的自定义元素<van-cell><van-cell />,就不会出现这个问题。文章来源:https://www.toymoban.com/news/detail-494135.html
文章来源地址https://www.toymoban.com/news/detail-494135.html
到了这里,关于[已解决]vant 样式不生效的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!