Vue3使用IP地址访问
问题
Vue3 项目,运行后,在本机浏览器中,直接使用 localhost 访问(或 127.0.0.1),能够正确访问。
但是使用Vue服务所在主机的内网 IP地址 ,无法访问,报错:ERR_CONNECTION_REFUSED。
示例如下:
http://127.0.0.1:5173/
http://192.168.XXX.XXX:5173/
原因
默认配置,只能通过 localhost 访问。
如需使用网络 IP地址 访问,需要修改 Vue 项目的配置文件 package.json。
默认配置时运行项目,提示只有一个 Local 访问地址。

解决方案
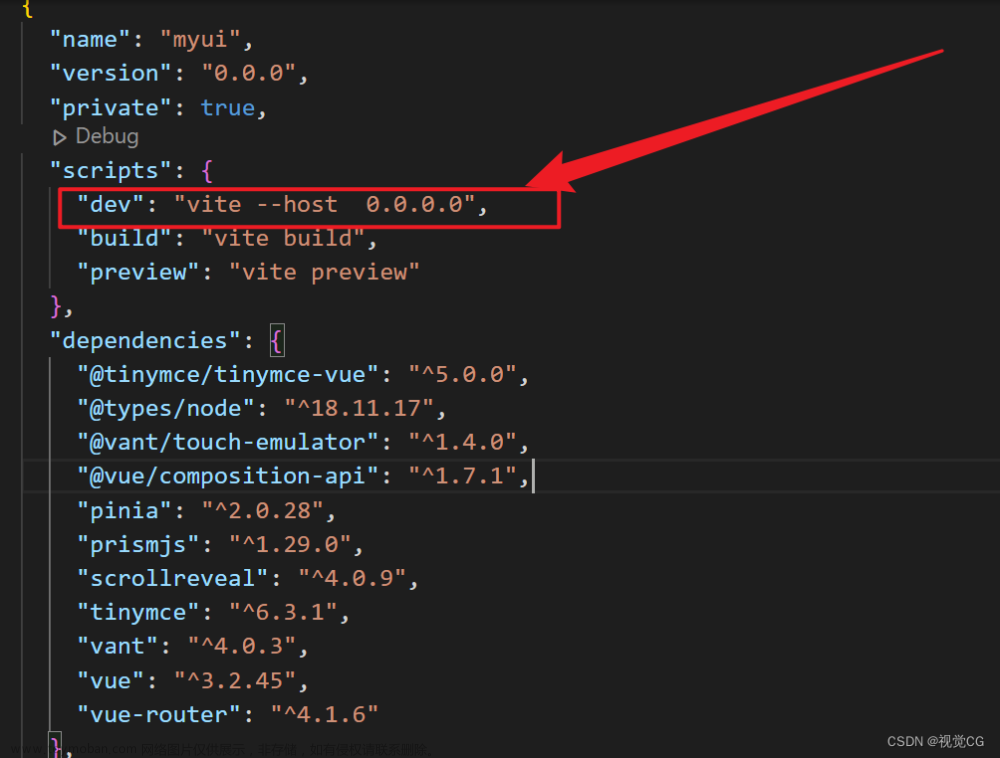
package.json 文件中,"scripts" - "dev" 属性,添加配置 --host 0.0.0.0 。
配置代码
核心配置如下:
"dev": "vite --host 0.0.0.0"
package.json 全部配置如下:
{
"name": "hello-world",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite --host 0.0.0.0",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.0.0",
"vite": "^4.1.4"
}
}
配置代码示例

重新运行项目
-
重新运行 Vue 项目,Windows 会弹出页面提示授权。
(请谨慎考虑是否授权,如所在网络有风险,请勿授权。不授权无法IP地址访问Vue服务,无需进行下面的步骤) -
授权后,运行成功。
-
除了原来的 Local 访问地址,多出来一个 Network 访问地址。

本机浏览器中打开
在本机浏览器中,使用 IP地址 打开网页,能够正常显示。

手机浏览器中打开(同一局域网)
手机浏览器中,使用 IP地址 打开网页,能够正常显示。(手机和Vue服务所在电脑,需连接同一局域网)。文章来源:https://www.toymoban.com/news/detail-494146.html
 文章来源地址https://www.toymoban.com/news/detail-494146.html
文章来源地址https://www.toymoban.com/news/detail-494146.html
到了这里,关于Vue3使用IP地址访问(解决 ERR_CONNECTION_REFUSED)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!