目录
1.Node简介
2.Node安装(Windows)
1.Node简介
Node是一个基于Chrome V8引擎的运行环境,让JavaScript 运行在服务端的开发平台。Node是一个JavaScript代码的运行环境,浏览器也是一个运行环境,早期的JS代码写好之后需要放到浏览器里面去运行,脱离了浏览器是没有办法运行的,现在不仅浏览器能运行JS,Node也能运行Js。
运行环境
浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境。
Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境。
详细参考:Node概述
2.Node安装(Windows)
注意:我的电脑是Windows 64位,修改了安装路径为:E:\Program Files\nodejs\
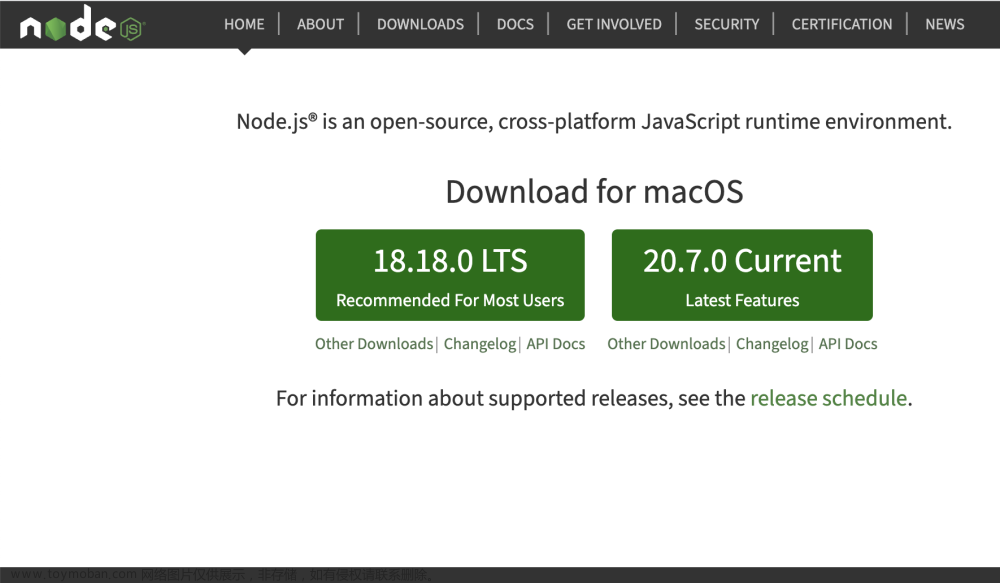
步骤1.进入Node官网下载
https://nodejs.org/zh-cn/download/
根据自己电脑系统及位数选择,想下载稳定版的选长期维护版.msi。
.msi和.zip格式区别:
.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。
.zip是一个压缩包,解压之后即可,不需要安装。
步骤2.安装程序
安装路径默认在C:\Program Files下,也可以自定义修改,这里我修改成E:\Program Files\nodejs\。
其余默认点next、install就可以了。
步骤3.安装完成后,检查
【win+r】打开cmd窗口,输入node -v,能查询到node版本号即为安装成功。输入npm -v可查询npm版本。
.msi格式的安装包已经将node启动程序添加到系统环境变量path中,验证:在【个人电脑】右键→【属性】→【高级系统设置】→【高级】→【环境变量】→【系统变量】→【path】→【编辑】,可以看到安装路径,我修改的安装路径E:\Program Files\nodejs\。
步骤4.配置环境
为啥要配置?
默认状况下,咱们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径C:\Users\Administrator\AppData\Roaming\npm\node_modules下,经过CMD指令npm root -g查看到全局包的存放路径,我们需要将全局包的路径改成我们安装路径的位置。
① 打开安装的目录
我这里是E:\Program Files\nodejs\,默认安装情况下在C:\Program Files\nodejs。
② 在安装目录下新建两个文件夹node_global和node_cache

③打开cmd命令窗口,分别输入两段配置代码
npm config set prefix "E:\Program Files\nodejs\node_global"
npm config set cache "E:\Program Files\nodejs\node_cache"
④设置环境变量
全局配置
【个人电脑】右键→【属性】→【高级系统设置】→【高级】→【环境变量】→【用户变量】→【Path】→【编辑】
将默认的 C 盘下 APPData\Roaming\npm 修改成 E:\Program Files\nodejs\node_global,点击确定
模块配置
- 【个人电脑】右键→【属性】→【高级系统设置】→【高级】→【环境变量】→【系统变量】→【新建】
变量名:NODE_PATH
变量值:E:\Program Files\nodejs\node_modules - 然后在【系统变量】→【Path】→【编辑】→【新建】添加
%NODE_PATH%
注意如果是下面这种,需要在E:\Program Files\nodejs\和%NODE_PATH%之间加一个分号,如果不是请忽略。
⑤测试
配置完成后,安装个module测试下,安装经常使用的express模块,打开cmd窗口,输入以下命令进行模块的全局安装:
npm install express -g

报错1:
npm ERR! errno -4048
npm ERR! syscall scandir
缓存的问题,清理下缓存就行了。控制台输入:npm cache clean --force
报错2:
npm ERR! errno -4048
npm ERR! syscall unlink
方法1:【win+x】以管理员的方式打开cmd,找到Window PowerShell(管理员)(A),对应的项目文件夹内,进行命令行的操作。
方法2:找到C:\Users\Dell(这个Dell是自己的账户)下的.npmrc文件,删除即可,不过不建议使用这种方法,可能在以后的使用中会出现丢包或者漏洞。
步骤5.切换镜像
经过npm安装模块时都是去国外的镜像下载的,可是有的时候因为网络等缘由致使安装模块失败,所以需要切换镜像,阿里有团队维护国内镜像 淘宝npm镜像。
安装镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
长久使用文章来源:https://www.toymoban.com/news/detail-494232.html
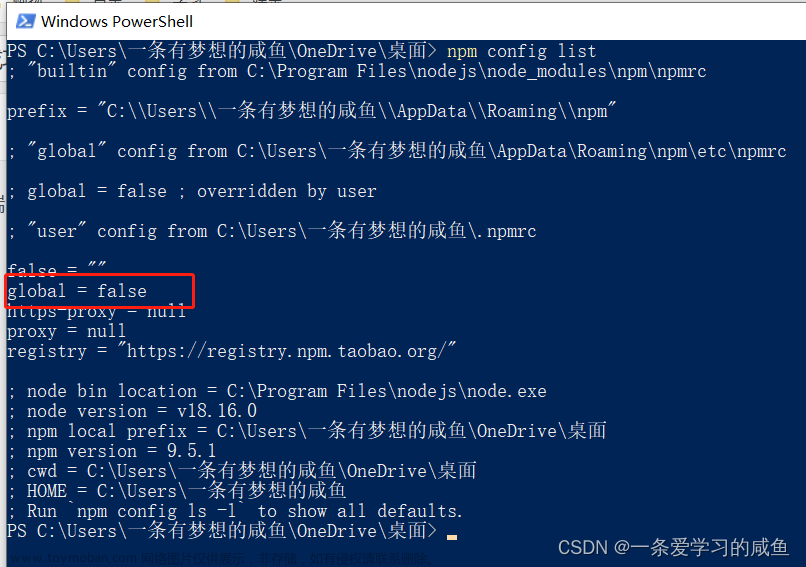
npm config set registry https://registry.npm.taobao.org
查看镜像是否成功文章来源地址https://www.toymoban.com/news/detail-494232.html
npm config get registry
到了这里,关于Node简介以及安装(Windows系统)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!