QPainter需要在QPaintEvent中绘画
绘画需要笔
绘画需要的基础头文件
QPainter
QPaintEvent
QPen
QPainter
建立painter之后就可以绘画,pen这些都有默认实现

画家必须要激活才能绘画

画家必须传递this指针才能激活。

文章来源地址https://www.toymoban.com/news/detail-494322.html
可画设备
圆用椭圆画
重新绘画
重新绘画只需要重新加入画笔就可以
painter.setPen(pen); // 重新设置画笔
painter高级设置
抗锯齿能力---setRenderHint
画出来的远见更加光滑,但是影响程序效率
painter.drawEllipse(QPoint(100,100),50,50);
painter.setRenderHint(QPainter::HighQualityAntialiasing);
painter.drawEllipse(QPoint(200,200),50,50);

移动画家位置---translate()----(实际上移动坐标原点)
painter.drawRect(QRect(200,200,200,200));
painter.translate(50,50);
painter.drawRect(QRect(200,200,200,200));
 保存和释放画家状态
保存和释放画家状态

更新绘图事件
update()
update会自动调用paintEvent()函数,从小绘图。
rotate---顺时针旋转坐标系
注意:
1,坐标围绕原点旋转,需要使用translate将原点移动到旋转中心。
2,rotate只对调用rotate之后绘制的图形有旋转作用。
物体绕着中心原点自转
painter.translate(width()/2,height()/2);
painter.rotate(m_angle);// 绘制正方形
QRectF rect(0, 0, 100, 100);
painter.drawRect(rect);
物体自转
//设置旋转中心
painter.translate(width()/2,height()/2);
painter.rotate(m_angle);
painter.drawEllipse(QPoint(0,0),50,25);
将图形的旋转中心设置到原点,图形就会绕着原点旋转,如果图形的旋转中心是自己的中心,就会自转。
paintEvent
系统自动调用。
Brush
brush是什么
就是对painter绘制出来的封闭图形进行颜色填充,粉刷。
QBrush brush(QColor("#ffa400"));
//brush.setColor(QColor("#ffa400"));
painter.setBrush(brush);
painter.drawRect(20,20,100,100);注意:如果brush的brushStyle为No Brush,则表示这个brush为不粉刷模式,粉刷没有作用。

如果使用无参构造函数,表示建立黑色粉刷笔,并且不会粉刷,不会填充形状。
painter取消粉刷
painter.setBrush(Qt::NoBrush);
怎么获取屏幕中心位置:
painter.drawEllipse(QPoint((this->width())/2,(this->height())/2),100,100);
QPainterPath
函数
QPainter::QPainter(QPaintDevice *device)
device指定在哪个对象绘画
Qt颜色
Qt::中也有
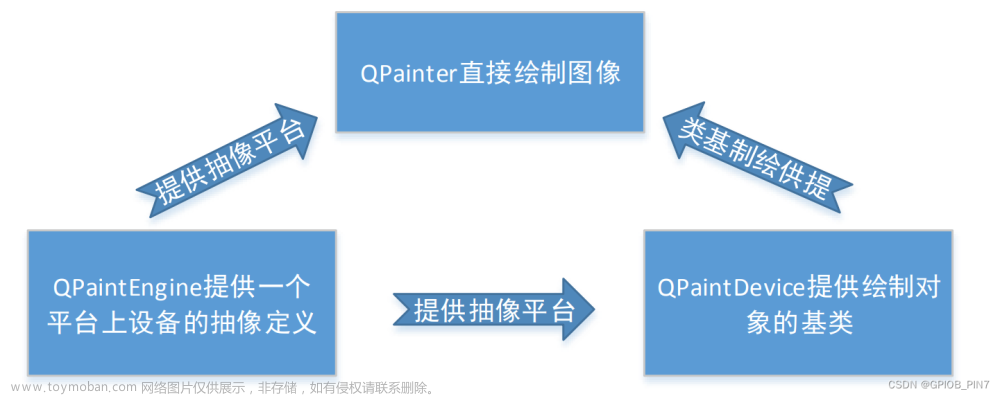
绘图设备
绘图的几种类的比较

为什么可以在QWidget上绘图
在屏幕中心画一个十字架

void MainWindow::paintEvent(QPaintEvent *e)
{
QPainter painter(this);
painter.setPen(Qt::green);
painter.drawLine(rect().center()+QPoint{0,5},rect().center()+QPoint{0,20});
painter.drawLine(rect().center()+QPoint{5,0},rect().center()+QPoint{20,0});
painter.drawLine(rect().center()+QPoint{0,-5},rect().center()+QPoint{0,-20});
painter.drawLine(rect().center()+QPoint{-5,0},rect().center()+QPoint{-20,0});
}
文章来源:https://www.toymoban.com/news/detail-494322.html
到了这里,关于Qt QPainter的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!