开发小程序首要的就是考虑布局的问题,我们在以前的版本只能选择普通容器结合图片和文本组件来构建页面。
使用通用组件布局也可以,但有个问题是你要先学习CSS,要懂布局的概念,比如需要知道啥是flex布局,然后还得熟悉每个属性取啥值是啥效果。
要想熟练掌握CSS,一个要先学习相应的知识,另外一个就是要动手做。对于零基础的使用者来说,无疑提高了门槛。
最近更新的版本中新推出了一个布局组件,网格布局。使用起来就比较方便,本篇我们介绍一下网格布局的用法。
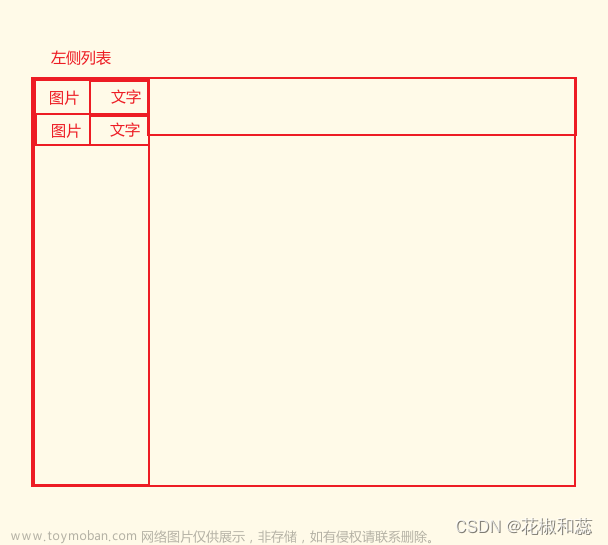
01 案例效果

02 布局拆解
一般我们看到一个布局就先要进行拆解,网格布局是用行和列来进行拆解的,我们可以看到我们要的效果可以拆解成一行两列。第一列放置一个文本组件,第二列放置一个图标组件。
还有就是下划线,下划线既可以使用组件也可以用边框实现,使用边框实现会比较紧凑,调整组件的高度时边框会自动进行调整。如果单独用分割线组件的话比较占空间,留白较多
03 搭建方法
先往页面中放置网格布局
 文章来源:https://www.toymoban.com/news/detail-494370.html
文章来源:https://www.toymoban.com/news/detail-494370.html
如果调整列数量,会根据数字来自动添加或者删除多余的列组件,我们将列调整为2文章来源地址https://www.toymoban.com/news/detail-494370.html
到了这里,关于微搭低代码从入门到精通12-网格布局的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!