全国的疫情一个是东北一个是上海两个重灾区。被关在家里10天了,看了一下B站,看到了一个微信小程序开发的视频教程感觉不错,闲来无事就自己实践一下。
微信小程序出来已经好几年了,原来玩过一段时间,最后由于微信小程序开发的不断迭代,以后域名必须使用https,需要ssl安全加密证书最后放弃了。今天看的这个视频教程,小程序开发可以没有服务器的情况下使用微信提供云服务器进行开发,下面进入正题。
1、微信小程序之云数据库添加
1)app.json
打开app.json,添加addarticel

2)addarticle.wxml添加以下代码:
<form bindsubmit="onSumbit">
标题:<input name="name" placeholder="新闻标题" />
新闻内容:<textarea name="content" id="content" placeholder="请输入文章内容" rows="2" cols="3"></textarea>
<button form-type="submit">提交</button>
</form>addarticle.js以下代码:

3)添加云数据库:

编译显示:

进入云数据库查看添加的数据记录:

通过以上操作,自己手动提交,就可以把测试数据添加到云数据库中了。
2、云数据库获取数据及展示
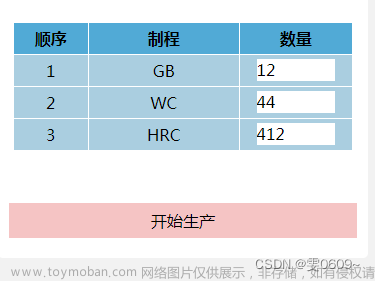
先看下效果

1)index.wxms页面代码
 文章来源:https://www.toymoban.com/news/detail-494450.html
文章来源:https://www.toymoban.com/news/detail-494450.html
2)index.js页面代码
 文章来源地址https://www.toymoban.com/news/detail-494450.html
文章来源地址https://www.toymoban.com/news/detail-494450.html
到了这里,关于微信小程序开发-云数据库添加及获取显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









![[微信小程序 开发] 云数据库](https://imgs.yssmx.com/Uploads/2024/02/451322-1.png)




