一、开发前准备
(一)需求分析
要求该小程序有以下功能:
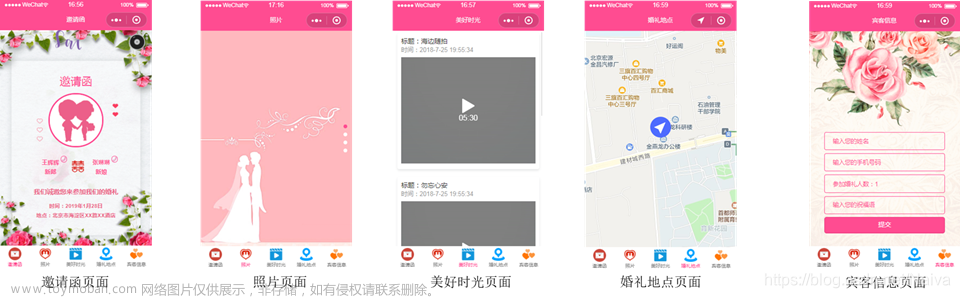
1.邀请函页面:新郎和新娘的电话、婚礼时间、婚礼地点
2.照片页面:新郎和新娘的幸福照
3.美好时光页面:采用视频的方式记录新人的相历程
4.地图页面:通导航查看婚礼地点的路线图
5.宾客信息页面:参加婚礼的宾客填写个人信息,送给一些祝福语等
该小程序所用技术的扩展用途
1.照片、视频:记录父母的婚纱照、自己的童年照、家人的游玩视频
2.地图:旅游小程序的重要组成部分
3.信息录入:登录、注册功能的实现
(二)项目结构

(三)项目初始化(app.json配置文件的编写)
通过编写app.json文件,完成项目的基本配置
{
"pages": [
"pages/index/index",
"pages/picture/picture",
"pages/video/video",
"pages/map/map",
"pages/guest/guest"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#ff4c91",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": false
},
"tabBar": {
"color": "#ccc",
"selectedColor": "#ff4c91",
"borderStyle": "white",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/invite.png",
"selectedIconPath": "images/invite.png",
"text": "邀请函"
},
{
"pagePath": "pages/picture/picture",
"iconPath": "images/marry.png",
"selectedIconPath": "images/marry.png",
"text": "照片"
},
{
"pagePath": "pages/video/video",
"iconPath": "images/video.png",
"selectedIconPath": "images/video.png",
"text": "美好时光"
},
{
"pagePath": "pages/map/map",
"iconPath": "images/map.png",
"selectedIconPath": "images/map.png",
"text": "婚礼地点"
},
{
"pagePath": "pages/guest/guest",
"iconPath": "images/guest.png",
"selectedIconPath": "images/guest.png",
"text": "宾客信息"
}
]
}
}当前效果图

二、邀请函界面
主要是页面的实现和音乐播放器的实现,不是重点,以下为效果图
(对于毫无艺术细胞的我来说,开发前端真是要老命,能Copy就Copy吧)
音乐播放器鉴于已经做过,这里放一下模板,以后直接套即可
(1)index.wxml文件如下:
<view class="player player-{{isPlayingMusic ? 'play' : 'pause'}}" bindtap="play">
<image src="/images/music_icon.png" />
<image src="/images/music_play.png" />
</view>(2)index.js文件如下
Page({
data: {
isPlayingMusic: false
},
bgm: null,
music_url: 'http://localhost:3000/1.mp3',
music_coverImgUrl: 'http://localhost:3000/cover.jpg',
onReady: function() {
// 创建getBackgroundAudioManager实例对象
this.bgm = wx.getBackgroundAudioManager()
// 音频标题
this.bgm.title = 'merry me'
// 专辑名称
this.bgm.epname = 'wedding'
// 歌手名
this.bgm.singer = 'singer'
// 专辑封面
this.bgm.coverImgUrl = this.music_coverImgUrl
this.bgm.onCanplay(() => {
this.bgm.pause()
})
// 指定音频的数据源
this.bgm.src = this.music_url
},
// 播放器的单击事件
play: function() {
if (this.data.isPlayingMusic) {
this.bgm.pause()
} else {
this.bgm.play()
}
this.setData({
isPlayingMusic: !this.data.isPlayingMusic
})
}
})两者的绑定通过bingtap="play"实现(绑定点击事件)
(3)存放音视频文件的服务器通过node.js搭建,下面附上其代码
关于node.js的使用,对其完全不了解的可参考我的博客Node.js学习笔记_清风何渡的博客-CSDN博客
var express = require('express')
var serveIndex = require('serve-index')
var serveStatic = require('serve-static')
var multiparty = require('multiparty')
var finalhandler = require('finalhandler')
var util = require('util')
var LOCAL_BIND_PORT = 3000
var app = express()
app.post('/upload', function(req, res) {
var form = new multiparty.Form()
form.encoding = 'utf-8'
form.uploadDir = './htdocs/upfile'
form.maxFilesSize = 4 * 1024 * 1024
form.parse(req, function(err, fields, files) {
if(err) {
console.log('parse error: ' + err)
} else {
console.log('parse files: ' + JSON.stringify(files))
}
res.writeHead(200, {'content-type': 'text/plain;charset=utf-8'})
res.write('received upload')
res.end()
})
})
//配置媒体文件夹
var serve = serveStatic('./htdocs')
app.use('/', serveIndex('./htdocs', {'icons': true}))
app.get('/*', function(req, res) {
serve(req, res, finalhandler(req, res))
});
console.log(`Start static file server at ::${LOCAL_BIND_PORT}, Press ^ + C to exit`)
app.listen(LOCAL_BIND_PORT)
效果图如下

背景音乐放的是《告白气球》,太甜了呜呜~
三、照片页面
有用(打算做一个爸妈的婚纱照小程序哈哈~),新颖
采用纵向轮播的方式展示图片,滑动图片可纵向切换
纵向轮播图的实现如下
(1)picture.wxml文件
<swiper indicator-color="white" indicator-active-color="#ff4c91"
indicator-dots autoplay interval="3500" duration="1000" vertical circular>
<swiper-item wx:for="{{imgUrls}}" wx:key="*this">
<image src="{{item}}" mode="aspectFill"/>
</swiper-item>
</swiper>swiper组件实现页面可滑动,swip中的标签想必对于英语很好的各位看官来说必然能望名知意叭(主要就是设置轮播时间、指示点颜色、轮播图方向啥的)
注意遍历采用wx:for实现
(2)picture.js文件
Page({
data: {
imgUrls: [
'/images/timg1.jpg',
'/images/timg2.jpg',
'/images/timg3.jpg',
'/images/timg4.jpg'
]
}
})(3)picture.wxss文件
swiper{height: 100vh;}
image{width: 100vw;height: 100vh;}效果图如下

迫不及待要做一个自己的图册了哈哈~
四、美好时光页面
在小程序中播放视频有两种方式,一种是使用video插件,一种是使用腾讯视频插件
(一)使用video插件

很简单(相较于音乐播放来说)
(1)video.wxml文件
<video id="myVideo" src="{{src}}">(2)video.wxss文件
video{width:100vx;}(3)video.js文件
Page({
data:{
src:'http://······/xxx.mp4'
}
})(二)使用腾讯视频插件
优点是可以不用自己的服务器存视频,但缺点也很明显,视频时长受限,因此这里不选择该方式
五、婚礼地点页面
地图map组件,很实用
map组件需要给定经纬度,可通过腾讯位置服务网站提供的坐标拾取器获取
腾讯位置服务 - 立足生态,连接未来 (qq.com)
简单的地图页面功能实现如下
(1)map.wxml文件
<map latitude="{{latitude}}" longitude="{{longitude}}"
markers="{{markers}}" bindmarkertap="markertap"/>(2)map.wxss文件
map{width: 100vw;height: 100vh;}(3)map.js文件
// pages/map/map.js
Page({
data:{
latitude:41.655044,longitude:123.424681,
markers:[{
iconPath:'/images/navi.png',id:0,
latitude:41.655044,longitude:123.424681,
width:50,height:50
}]
},
markertap:function(){
wx.openLocation({
latitude: this.data.latitude,
longitude: this.data.longitude,
name:'东北大学浑南校区图书馆',
address:'辽宁省沈阳市浑南区捷迁路'
})
}
})效果如下


六、宾客信息页面
表单提交比较简单,模板消息emm······,先放放叭(鼓捣了半个小时没整好)
(1)guest,wxml文件
<image class="bg" src="/images/bj_2.png">
</image>
<form bindsubmit="formSubmit">
<view class="content">
<view>
<input name="name" bindblur="nameChange" bindtap="allowSubscribe" placeholder-class="phcolor" placeholder="输入您的姓名" />
</view>
<view>
<input name="phone" bindblur="phoneChange" placeholder-class="phcolor" placeholder="输入您的手机号码" />
</view>
<view>
<picker name="num" bindchange="pickerChange" value="{{picker.index}}" range="{{picker.arr}}">
参加婚礼人数:{{picker.arr[picker.index]}}</picker>
</view>
<view>
<input name="wish" placeholder-class="phcolor" placeholder="输入您的祝福语" />
</view>
<button form-type="submit">提交</button>
</view>
</form>
(2)guest.wxss文件
/* pages/guest/guest.wxss */
.bg {
width: 100vw;
height: 100vh;
}
.content {
width: 80vw;
position: fixed;
left: 10vw;
bottom: 6vh;
}
.content > view {
font-size: 2.8vh;
border: 1rpx solid #ff4c91;
border-radius: 10rpx;
padding: 1.5vh 40rpx;
margin-bottom: 1.5vh;
color: #ff4c91;
}
.content button {
font-size: 3vh;
height: 7.5vh;
line-height: 7.5vh;
background: #ff4c91;
color: #fff;
}
.content picker {
padding: 0.7vh 0;
}
.content .phcolor {
color: #ff4c91;
}
(3)guest.js文件
// pages/guest/guest.js
Page({
data:{
picker:{
arr:['0','1','2','3','4','5','6'],
index:1
}
},
pickerChange:function(e){
this.setData({
'picker.index':e.detail.value
})
},
// 验证姓名
nameChange: function(e) {
this.checkName(e.detail.value)
},
// 验证手机号
phoneChange: function(e) {
this.checkPhone(e.detail.value)
},
// checkName()方法
checkName: function(data) {
var reg = /^[\u4E00-\u9FA5A-Za-z]+$/;
return this.check(data, reg, '姓名输入错误!')
},
// checkPhone()方法
checkPhone: function(data) {
var reg = /^(((13)|(15)|(17)|(18))\d{9})$/;
return this.check(data, reg, '手机号码输入有误!')
},
// check()方法
check: function(data, reg, errMsg) {
if (!reg.test(data)) {
wx.showToast({
title: errMsg,
icon: 'none',
duration: 1500
})
return false
}
return true
}
})效果图如下

通篇做下来,还是蛮有趣的,要说复杂的,可能就是服务器的交互和模板消息的使用了,这个以后再说叭~文章来源:https://www.toymoban.com/news/detail-494773.html
用时:7h文章来源地址https://www.toymoban.com/news/detail-494773.html
到了这里,关于“婚礼邀请函”小程序开发过程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!