官方地址:TUICallKit—API
uniapp插件地址:腾讯云音视频通话插件TencentCloud-TUICallKit
1、到鷈插件地址,购买插件,并绑定到自己的项目中。



第3步的报名,一定要与最后打包包名一致。输入包名后:下一步-------确定。
2、开通服务
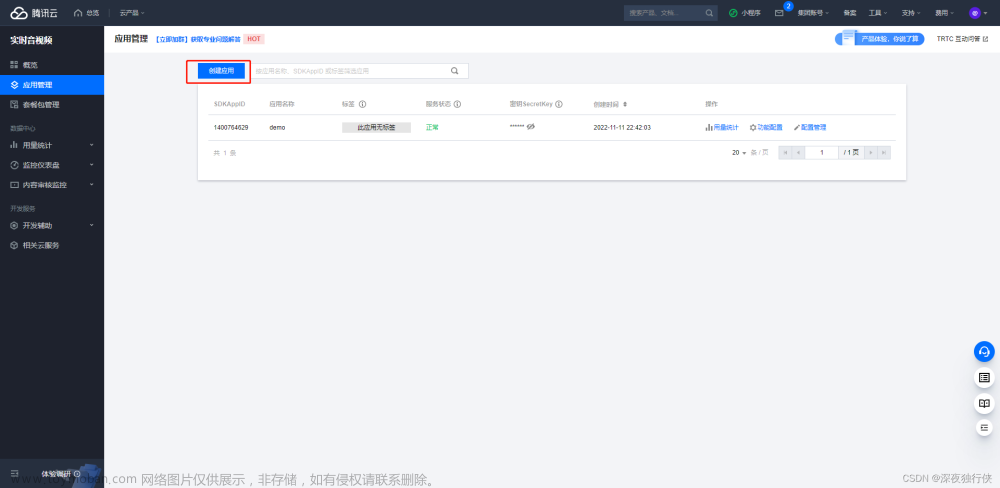
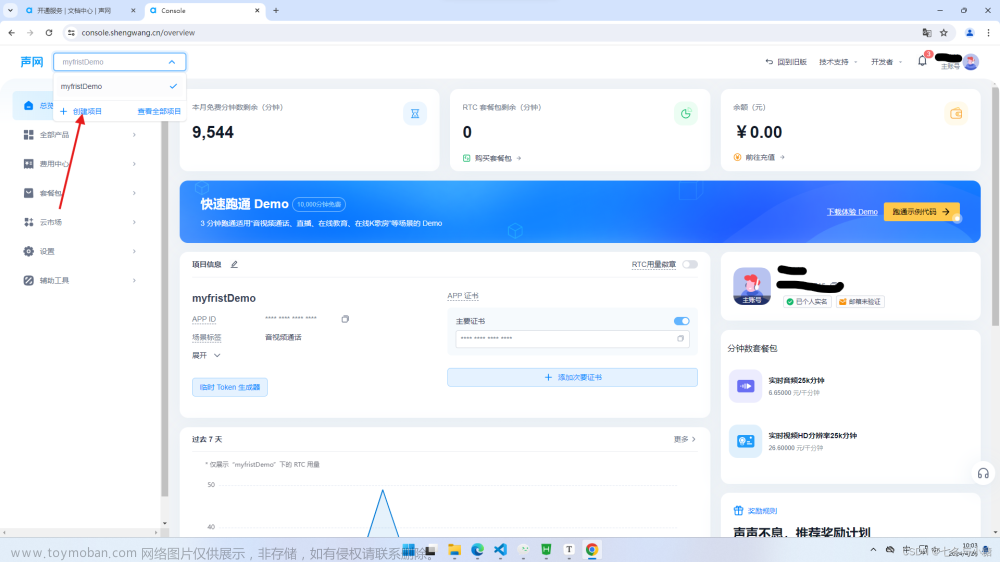
1.登录到 即时通信 IM 控制台,单击创建新应用,在弹出的对话框中输入您的应用名称,并单击确定。
2.进入刚才创建的应用,选择 基本配置 并在页面的右下角找到 开通腾讯实时音视频 服务功能区,先免费体验,等正式上线在加购。
3.在同一页面找到 SDKAppID 和 密钥 ,后续步骤会用到
3.HBuilder导入插件,并发行自定义基座进行调试。
1.导入云端插件。
2.打自定义基座,准备调试。
4.准备工作
1.项目中会用到 GenerateTestUserSig.js(计算userSig)和lib-generate-test-usersig-es.min.js两个JS文件。前往github拷贝到自己项目中


2.打开GenerateTestUserSig.js将之前获取到的SDKAppID 和 密钥 填入文件内。
Github 中的示例代码使用了 genTestUserSig 函数在本地计算 userSig 是为了更快地让您跑通当前的接入流程,但该方案会将您的 SecretKey 暴露在 App 的代码当中,这并不利于您后续升级和保护您的 SecretKey,所以我们强烈建议您将 userSig 的计算逻辑放在服务端进行,并由 App 在每次使用 TUICallKit 组件时向您的服务器请求实时计算出的 userSig。
5.页面中开始使用
1.APP.vue 引入腾讯音视频插件
// 计算userSig
import TIM from 'tim-wx-sdk'; // 自行 npm install tim-wx-sdk 进行安装(安装TIM 是为了之后发起群聊语音/视频)
import { genTestUserSig } from './utils/GenerateTestUserSig.js';
// 原生插件引入提供如下接口:1V1音视频,群聊音视频。
const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit');
// 监听通话的状态,例如:异常、通话开始、结束等。
const TUICallingEvent = uni.requireNativePlugin('globalEvent');
// 目前仅提供如下接口:结束通话,设置用户视频画面的渲染模式
const TUICallEngine = uni.requireNativePlugin('TencentCloud-TUICallKit-TUICallEngine');
export default {
onLaunch: function() {
// 将原生插件挂载到 uni 上
uni.$TUICallKit = TUICallKit;
uni.$TUICallingEvent = TUICallingEvent;
uni.$TUICallEngine = TUICallEngine;
// 群聊:语音/视频,需要用到TIM
uni.$TUIKit = TIM.create({
SDKAppID: genTestUserSig('').sdkAppID
});
uni.$TIM = TIM;
}
}
2.在首页 index.vue 完成 TUICallKit 组件的登录
<script>
import { genTestUserSig } from '../../utils/GenerateTestUserSig.js';
export default {
onLoad() {
// 请求接口,获取用户数据,这里需要用到 用户id,头像,姓名。(之后拨打音视频需要用到)
if (res.code == 1) {
let user_id = res.data.user_id+='';
let globalData = {
SDKAppID: genTestUserSig('').sdkAppID,
userID: user_id, // 必须是字符串
userSig: genTestUserSig(user_id).userSig
}
// 登录 TIM
uni.$TUIKit.login({
userID: user_id,
userSig: genTestUserSig(user_id).userSig
});
// 登录
uni.$TUICallKit.login(globalData, (val) => {
if (val.code === 0) {
// 开启悬浮窗
uni.$TUICallKit.enableFloatWindow(true);
console.log('login success');
// 设置用户昵称,头像
uni.$TUICallKit.setSelfInfo({
nickName: res.data.nickname,
avatar: res.data.avatar
}, (val) => {
if (val.code === 0) {
console.log('setSelfInfo success');
} else {
console.log(val.msg);
}
});
} else {
console.log(val.msg);
}
});
}
}
}
</script>
3.在聊天页面拨打语音,或视频。
if(this.sessionInfo.session_type =='normal'){
console.log('1v1:')
uni.$TUICallKit.call({
userID: this.sessionInfo.friend_uid, // 对方用户id
callMediaType: this.callMediaType, // 语音通话(1)、视频通话(2)
}, (res) => {
if (res.code === 0) {
console.log('call success');
} else {
console.log(res.msg);
}
});
}else{
console.log('群聊:')
// 群聊看下方实现方法:
}


4.如果你需要监听通话操作,可以写在app.vue中,更多监听请查看官方API文档
uni.$TUICallingEvent.addEventListener('onCallCancelled', (res) => {
console.log('通话已取消:');
});
uni.$TUICallingEvent.addEventListener('onCallBegin', (res) => {
console.log('通话已接通:');
});
uni.$TUICallingEvent.addEventListener('onCallEnd', (res) => {
console.log('通话结束:');
});
群聊知识点
1.首先群聊语音依赖TIM。需要先用TIM创建群组获取到群组id,之后才可以使用groupCall发起群聊,(这是官方的描述注意:使用群组通话前需要创建IM 群组)
2.群聊内容,首先在:app.vue 中引入依赖项,index.vue中登录TIM
3.需要注意的是:发起群语音选中的用户id,必须是已经登录了uni.$TUIKit.login和uni.$TUICallKit.login的用户(userID:必须是字符串)。我们app更新后,可能会出现部分用户没有更新,那么他也就没有用上边两个API登录。所以无法使用TIM的功能。
4.最后是创建群聊(群聊页面请自行编写css,这里只记录js部分):
<script>
export default {
data() {
return {
list: [], // 当前群成员
ids: [], // 已选中的成员id:数据结构:[233,548,786]
session_id: '', // 当前群id
groupID: '', // TIM创建群组id
sessionInfo:{} // 群信息
}
},
methods:{
// 发起群语音/视频
async submit() {
if (this.ids.length == 0) {
uni.showToast({
icon: 'none',
title: '请先选择联系人'
});
} else {
// 将本机用户id插入群成员中
let my_user_id = uni.getStorageSync('userinfo').user_id;
let userIDList = [];
let groupList = [];
this.ids.unshift(my_user_id);
this.ids.forEach(item=>{
userIDList.push(item+'') // 注意用户id,必须要求是字符串。
})
for (let i = 0; i < userIDList.length; i++) {
const user = {
userID: userIDList[i],
};
groupList[i] = user;
}
// 创建群聊
await this.createGroup(groupList);
if (this.groupID) {
uni.$TUICallKit.groupCall({
groupID: this.groupID,
userIDList: userIDList,
callMediaType: 1, // 1语音,2视频
}, (res) => {
if (res.code === 0) {
console.log('call success');
this.list.forEach(item=>{
item.checked = false;
})
this.ids = [];
} else {
console.log(res.msg);
}
});
}
}
},
// 创建IM群聊
createGroup(groupList) {
return uni.$TUIKit.createGroup({
type: uni.$TIM.TYPES.GRP_MEETING,
name: this.sessionInfo.name, // 群名称
memberList: groupList, // 如果填写了 memberList,则必须填写 userID
}).then((imResponse) => {
console.log(imResponse)
this.groupID = imResponse.data.group.groupID; // 创建成功的群组id
}).catch((imError) => {
console.warn(imError); // 创建群组失败的相关信息
});
}
}
}
</script>


提示:文章来源:https://www.toymoban.com/news/detail-494799.html
1.在使用uni.$TUICallKit.call({userID:123})拨打之前,假设对方用户id是123,
对方需要先完成登录uni.$TUICallKit.login,否则会提示无效的用户id。设置昵称和头像是为了在拨打电话界面显示用户信息。
2.userSig官方推荐放在服务器进行计算,为了效果这里直接使用了官方提供的demoGenerateTestUserSig.js进行计算。文章来源地址https://www.toymoban.com/news/detail-494799.html
到了这里,关于uniapp:记录使用uniapp对接腾讯音视频插件(TUICallKit )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!