HBuilderX安装以及运行uniapp项目总结
1.HBuilderX安装官网下载
2.下载完压缩包后,将文件解压,文件名字中不要包含‘( ’
3.创建HBuilderX桌面快捷方式

4.点击桌面HBuildeX图标运行该程序
5.测试项目
5.1新建项目(以uniapp为例)


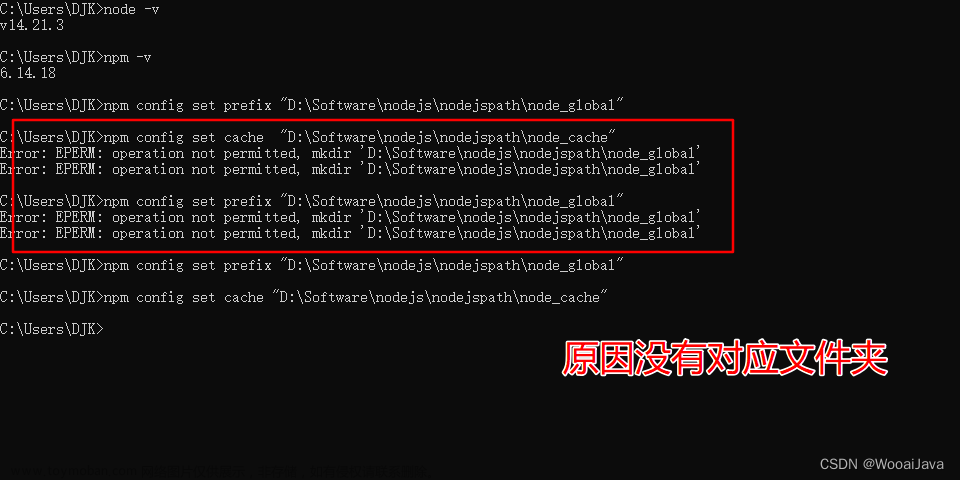
如果出现如下图所述问题,我采取了用管理员身份运行解决问题,即右键单击程序的图标,点击属性=》高级=》勾选用管理员身份运行。
5.2运行项目

因为是第一次使用,所以HBuilderX中的运行依赖都需要下载,只要点击 运行到xxx ,没有的话会自动下载。
5.2.1 下载完成以后,在运行到浏览器那一栏有配置web服务器选项,点击打开.配置好电脑浏览器的地址以及小程序开发工具的地址,node的运行配置(内置终端/外置终端)。

5.2.2 运行到小程序模拟器采用了微信开发者工具,在web服务器选项配置好微信小程序的地址后运行时报错。

出现× initialize的错误,这是由于微信开发者工具服务端口未开启。
解决方法:打开微信开发者工具,点击设置=》安全=》打开服务端口
6.项目测试成功
运行到微信开发者工具
运行到chrome浏览器 文章来源:https://www.toymoban.com/news/detail-494846.html
文章来源:https://www.toymoban.com/news/detail-494846.html
此文章为本人学习uniapp记录文,会持续更新中,若有错误,欢迎指正。
uniapp官网:https://uniapp.dcloud.net.cn/collocation/pages.html#文章来源地址https://www.toymoban.com/news/detail-494846.html
到了这里,关于HBuilderX安装以及运行uniapp项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









![[HBuilderX开发uniapp]自动代码格式化插件安装及配置](https://imgs.yssmx.com/Uploads/2024/01/401935-1.png)