前期准备
下载安装HbuilderX
下载安装HbuilderX教程
链接: https://blog.csdn.net/qq_43102730/article/details/125611294?spm=1001.2014.3001.5501
下载安装 微信开发者工具
下载安装 微信开发者工具教程
链接: https://blog.csdn.net/qq_43102730/article/details/125611297?spm=1001.2014.3001.5501文章来源:https://www.toymoban.com/news/detail-495033.html
操作步骤
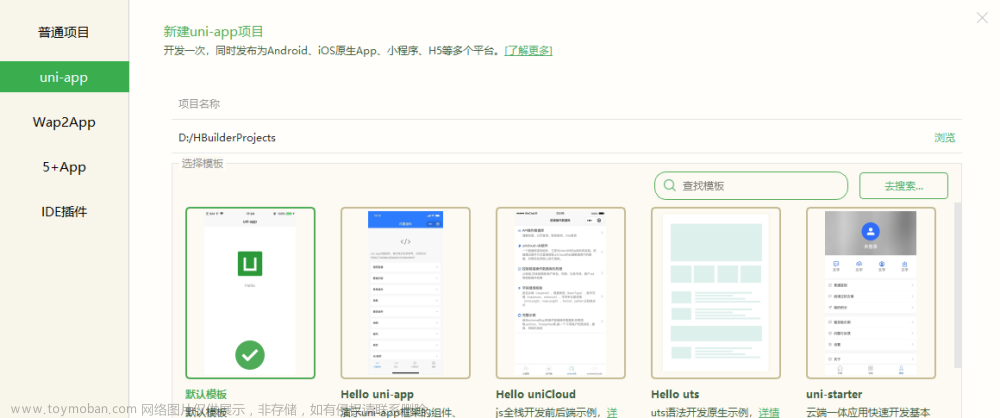
- 打开HbuilderX编辑器,打开要运行的项目
- 在HbuilderX顶部导航栏找到工具 -> 设置 ->运行配置->微信开发者工具路径 粘贴上自己微信开发者工具的安装路径即可

- 打开微信开发者工具,如果第一次登录可能需要微信扫码授权
授权后的页面如下
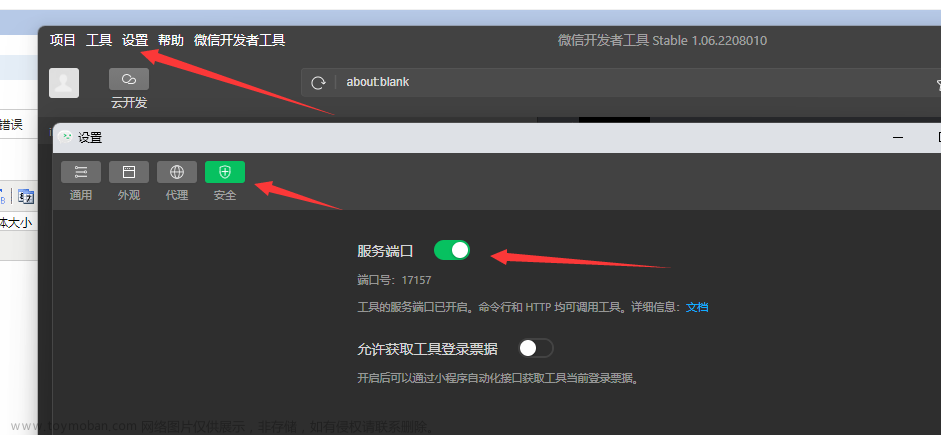
打开服务端口(设置->安全):

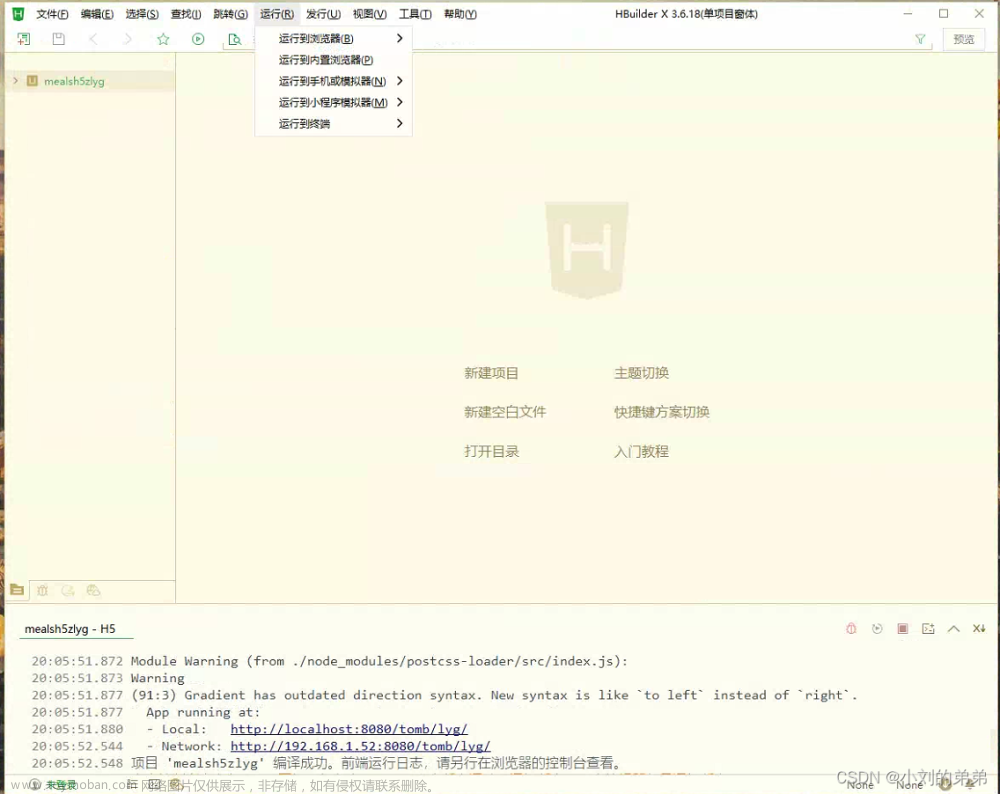
- 在HbuilderX的导航栏中点击运行即可,注意运行的项目名称要一致。

运行的时候HbuilderX会下载一些相关的插件,例如:uni-app
然后微信开发者工具就自动打开了
注意:如果打开了之后报如下弹窗,说明缺少企业微信插件,需要手动下载
下载步骤:工具->插件
安装企业微信小程序模拟器,如下图:
安装好后关闭窗口,设置企业微信小程序模式弹窗即可解决 文章来源地址https://www.toymoban.com/news/detail-495033.html
文章来源地址https://www.toymoban.com/news/detail-495033.html
到了这里,关于通过HbuilderX启动 微信开发者工具的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!