1.注册并微信扫码登录微信公众平台(微信公众平台)
完成如下所示相关信息(保证所填写信息真实有效,以免后续使用出现不必要的问题)

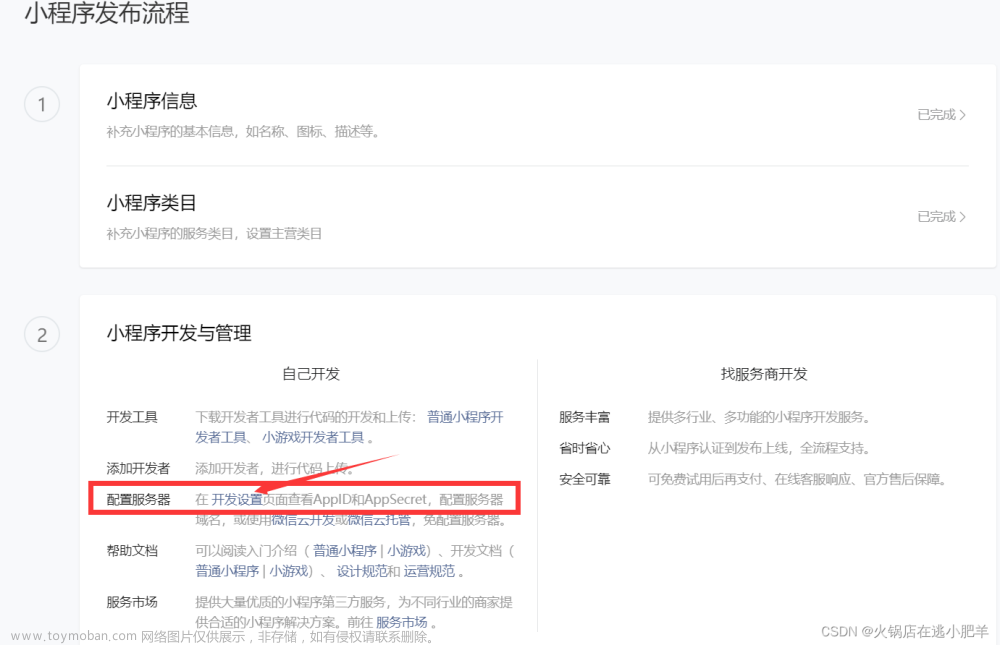
2.点击“普通小程序开发者工具”,跳转至下图所示页面

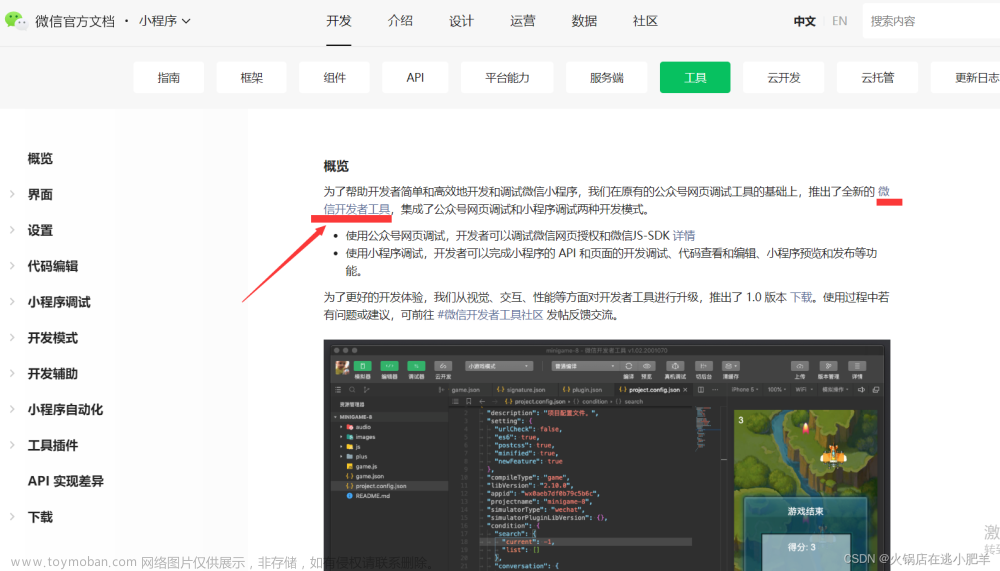
3.开发工具的准备
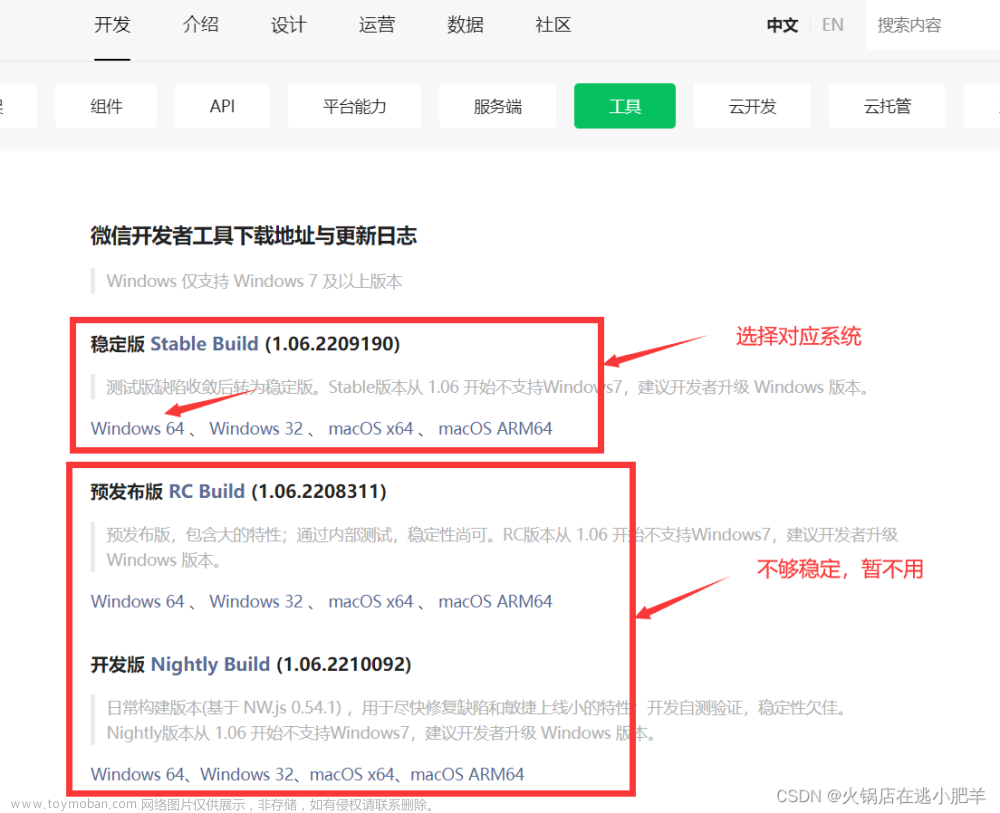
点击“微信开发者工具”,跳转至下图所示页面。选择系统选择下载对应安装包
微信开发者工具下载地址与更新日志 | 微信开放文档

4.开发工具的安装
选择目标安装路径,按步骤安装即可。
5.微信开发者工具的使用
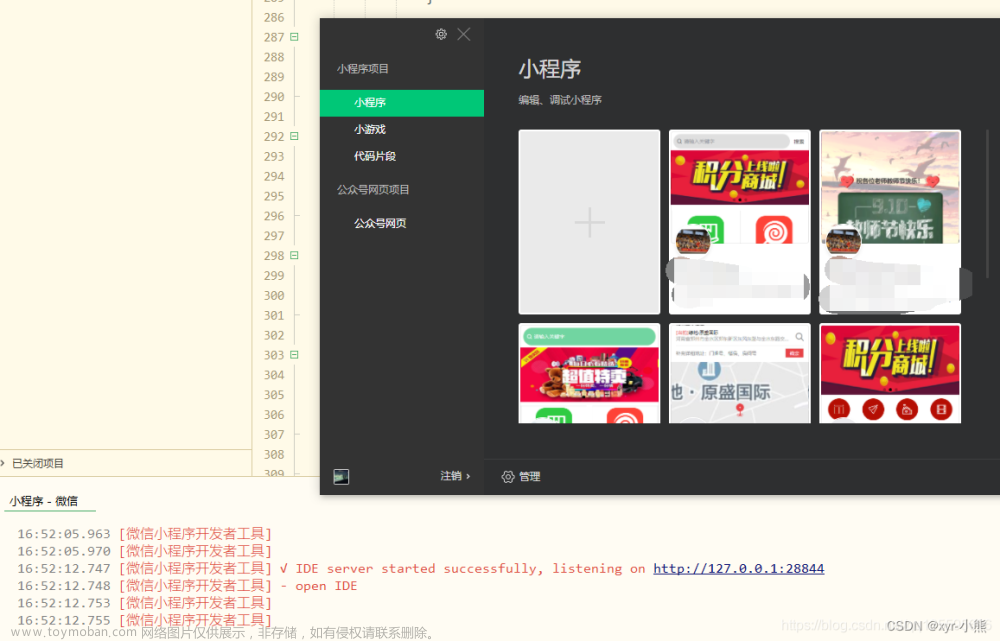
打开安装好的微信开发者工具,用微信扫描弹出窗口的二维码,出现以下界面。
(注:此处扫码出现当前系统代理不是安全代理是否信任的解决办法(以防万一)-----2019-02-23当前系统代理不是安全代理是否信任的解决办法 | 微信开放社区)

6.扫码成功登录后出现此页面

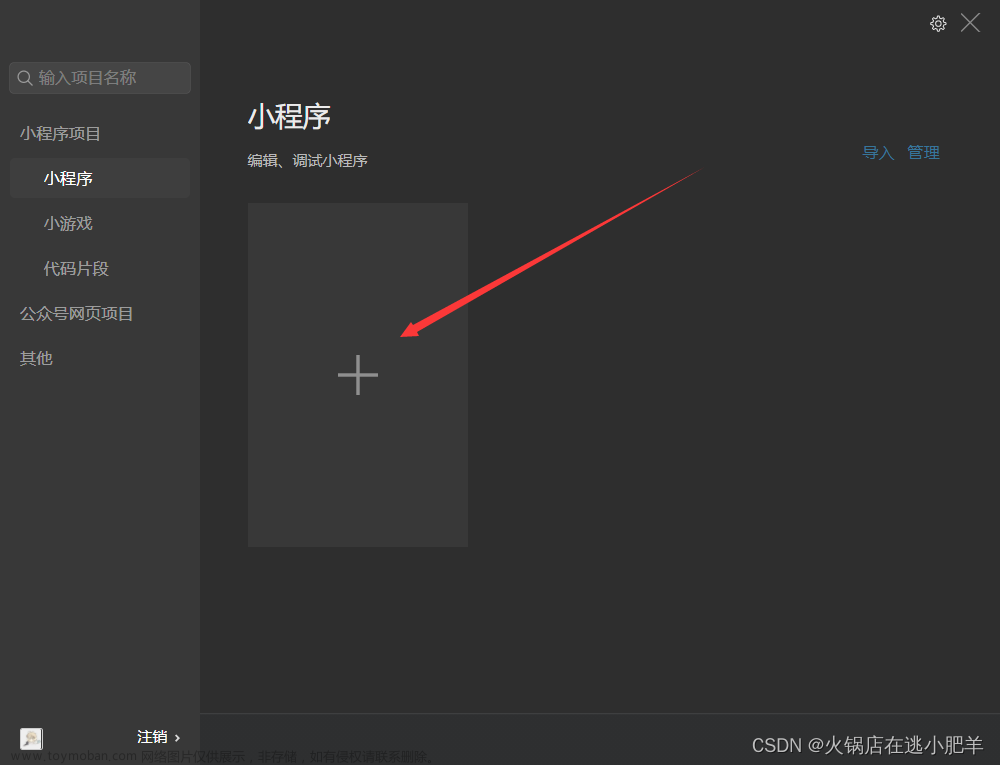
7.点击后,出现以下页面,填写相关信息创建项目
注意:登录的微信号及AppID所属的微信号必须一致,使用别人的AppID无效。
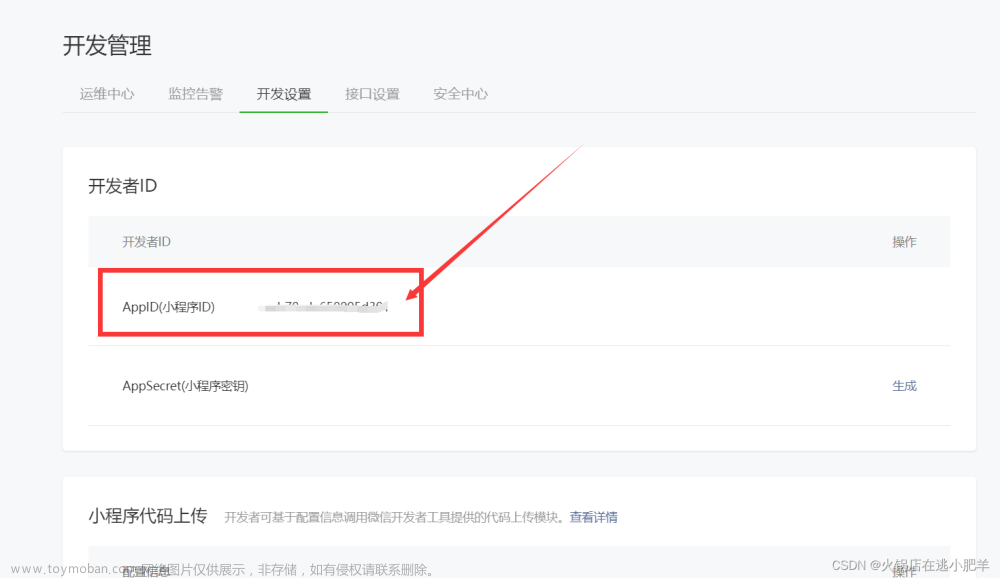
如下图,在页面中点击“开发设置”查看AppID


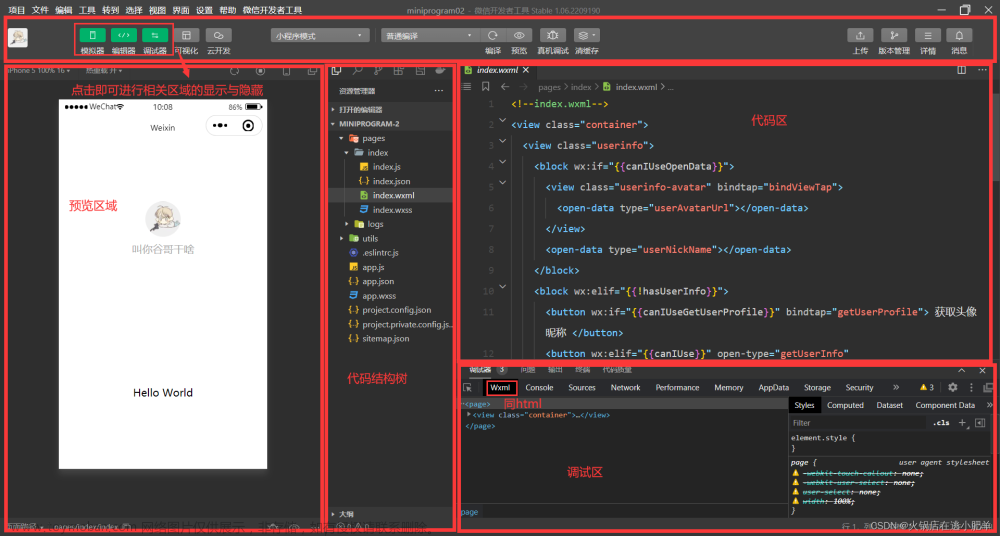
8.点击“确定”后,成功创建项目并进入初始化界面

=======================================================================
相关配置
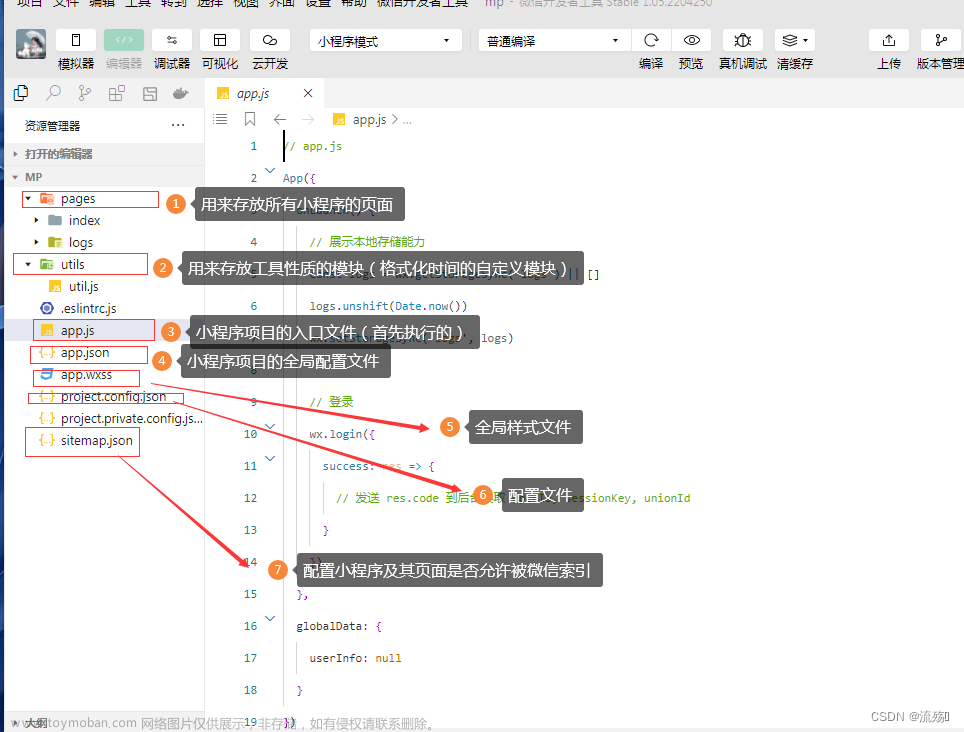
1.小程序的全局配置--- app.json
点击文档-框架-小程序配置-全局配置( 全局配置 | 微信开放文档)查看所涉及的相关属性。
2.文章来源:https://www.toymoban.com/news/detail-495058.html
......文章来源地址https://www.toymoban.com/news/detail-495058.html
到了这里,关于微信开发者工具的下载及小程序项目创建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)



