vscode安装和配置
如何安装和配置vscode以搭建c++开发环境,可以查看我的另一篇博客:Windows上最轻量的vscode-C++开发环境搭建。
在这篇博客中,详细介绍了如何安装vscode以及应该安装哪些插件。这里不再赘述。
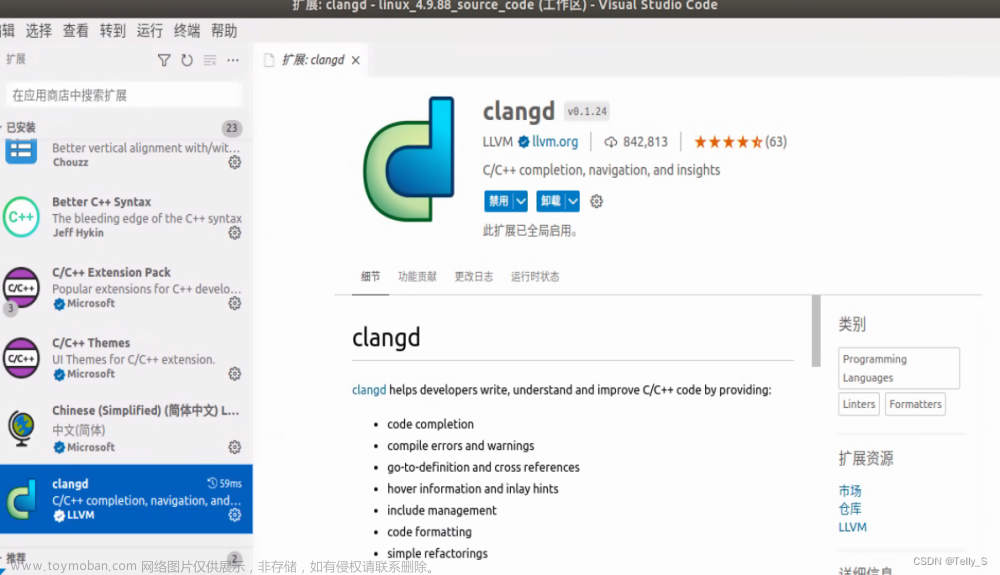
vscode中想使用clangd来作为语言服务器、clang-format来作为代码格式化工具,还需要额外安装以下两个插件:


关于什么是clangd,什么是clang-format,这里做一下总结性说明:
clangd: 代码服务器,提供基础的代码跳转、代码补全等功能;
clang-format: 代码格式化器,当我们使用编辑器对代码进行格式化时,需要提供一个代码格式化器,用来对我们的代码进行格式化。格式化的意思是:该缩进的地方缩进,该对齐的地方对齐,以使我们的代码看起来更加整洁和干净。
clangd配置
想要使用clangd作为语言服务器,一些必要的配置是少不了的。本文中,假设工作空间文件夹是my_project,文件目录结构如下:
my_project
|-- include
|-- a.h
|-- b.h
|-- c.hpp
|-- source
|-- a.cpp
|-- b.cpp
|-- d.cpp
|-- CMakeLists.txt
这是一个最简单的基于cmake构建系统的c++工程结构。其中,include文件夹是项目的头文件目录;source文件夹是项目的源文件目录;CMakeLists.txt是cmake构建的入口文件。
1. clangd可执行文件下载
在使用clangd之前,需要先下载clangd的可执行文件。
- 如果是在linux上,直接运行以下命令进行安装:
sudo apt install clangd
- 如果是在windows上,则在这里下载。
2. vscode配置clangd插件
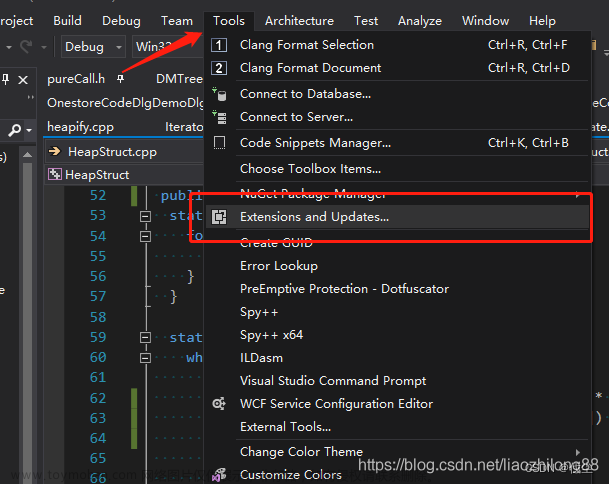
在上面的示例工程下,新建.vscode/settings.json文件,或者按下F1并输入settings,选择首选项:打开工作区设置(json),如下图所示:

就会在当前工作目录下创建当前工作区的设置文件,这个文件是专门针对当前工作区的设置文件,里面的设置项会取代全局的设置项,从而只在当前工作区生效。
vscode的clangd插件有如下配置项:
clangd.fallbackFlags: 设置头文件搜索路径
clangd.path: clangd的可执行文件路径
clangd.arguments: clangd服务运行时传递给可执行文件的参数
clangd.detectExtensionConflicts: 设置clangd是否检测扩展的冲突
clangd.serverCompletionRanking: 设置是否在键入时,对补全结果进行排序。clangd的其他选项没有那么重要,这里就不一一列举。
一个稍显完整的clangd配置如下:
{
"clangd.fallbackFlags": [
"-I${workspaceFolder}/include"
],
// "clangd.path": "the/path/to/clangd/executable/on/windows",
"clangd.detectExtensionConflicts": true,
"clangd.arguments": [
// 在后台自动分析文件(基于complie_commands)
"--background-index",
// 标记compelie_commands.json文件的目录位置
"--compile-commands-dir=build",
// 同时开启的任务数量
"-j=12",
// 告诉clangd用那个clang进行编译,路径参考which clang++的路径
// "--query-driver=/usr/bin/clang++",
// clang-tidy功能
"--clang-tidy",
"--clang-tidy-checks=performance-*,bugprone-*",
// 全局补全(会自动补充头文件)
"--all-scopes-completion",
// 更详细的补全内容
"--completion-style=detailed",
// 补充头文件的形式
"--header-insertion=iwyu",
// pch优化的位置
"--pch-storage=disk"
],
"clangd.serverCompletionRanking": true,
}
以上clangd的配置中有两个地方需要注意:
fallbackFlags数组中,每一项前面都需要加上
-I;arguments数组中,compile-commands-dir选项的值,一般为cmake的构建目录。cmake在构建时可以选择输出compile-commands.json,具体如何开启不在本文的范围内,可自行百度。
clangd的具体参数解释,可以在命令行输入clangd --help进行查看。
clang-format配置
clang-format是llvm提供的代码格式化工具,使用该工具,可以按照设定的规则来进行代码的格式化,比如:
花括号后是否回车?
指针和引用的符号,是居中对齐?左对齐?还是右对齐?
…
通过配置clang-format的格式化规则,可以以各种各样的风格来格式化代码。同时,clang-format提供了对C/C++/Java/JavaScript/JSON/Objective-C/Protobuf/C#等代码的格式化功能。
clang-format默认提供了7中风格的格式化,分别为:LLVM、GNU、Google、Chromium、Microsoft、Mozilla、Webkit。令行里通过clang-format --help,可以看到--style的说明。
clang-format的官方文档地址为:clang-format官方文档。
1. .clang-format
.clang-format文件,是clang-format格式化器所使用的格式化配置文件,当使用vscode进行当前工作目录的代码格式化时,这个文件的配置就是我们格式化的依据。
clang-format程序,提供了一种快速生成.clang-format文件的命令,命令如下:
clang-format -style=llvm -dump-config > .clang-format
这条命令会在当前目录下生成一个.clang-format文件,其中的-style=llvm的意思是,生成的.clang-format文件,是llvm风格的。
clang-format的-style选项支持两种方式:=file和=llvm之类,其中=file需要将.clang-format文件或者_clang-format文件放到工程目录下。.clang-format文件使用YAML格式,如下所示:
key1 : value1
key2 : value2
# 注释
配置文件可以使用language:参数表示不同的编程语言的配置区间,每一个language:参数都将配置文件分割为各自编程语言的配置。多语言配置的.clang-format文件的示例如下:
---
# 表示当前配置文件是基于llvm风格的
BasedOnStyle: LLVM
# 默认的缩进宽度是4个空格
IndentWidth: 4
---
# 当前配置语言的区段是c++
Language: Cpp
DerivePointerAlignment: false
# 指针的对齐方式为左对齐
PointerAlignment: Left
---
# 当前配置语言为JS
Language: JavaScript
# 代码列数的最大值为100
ColumnLimit: 100
---
# 当前配置语言为protobuf
Language: Proto
# 表示不格式化protobuf代码
DisableFormat: true
---
# 表示当前语言为 c#
Language: CSharp
# 表示c#代码的单行字符限制为100
ColumnLimit: 100
...
选项的官方文档地址为:.clang-format选项的官方文档地址。
一个配置好的C++的格式化配置文件如下:clangformat详细配置和解释及效果
2. vscode关于clang-format的设置
首先当然是要下载clang-format的可执行文件:
linux上直接使用
sudo apt install clang-format进行下载windows上,可以通过msys2下载llvm编译器(具体操作不做赘述),也可以在llvm的github仓库里下载。下载内容如下:
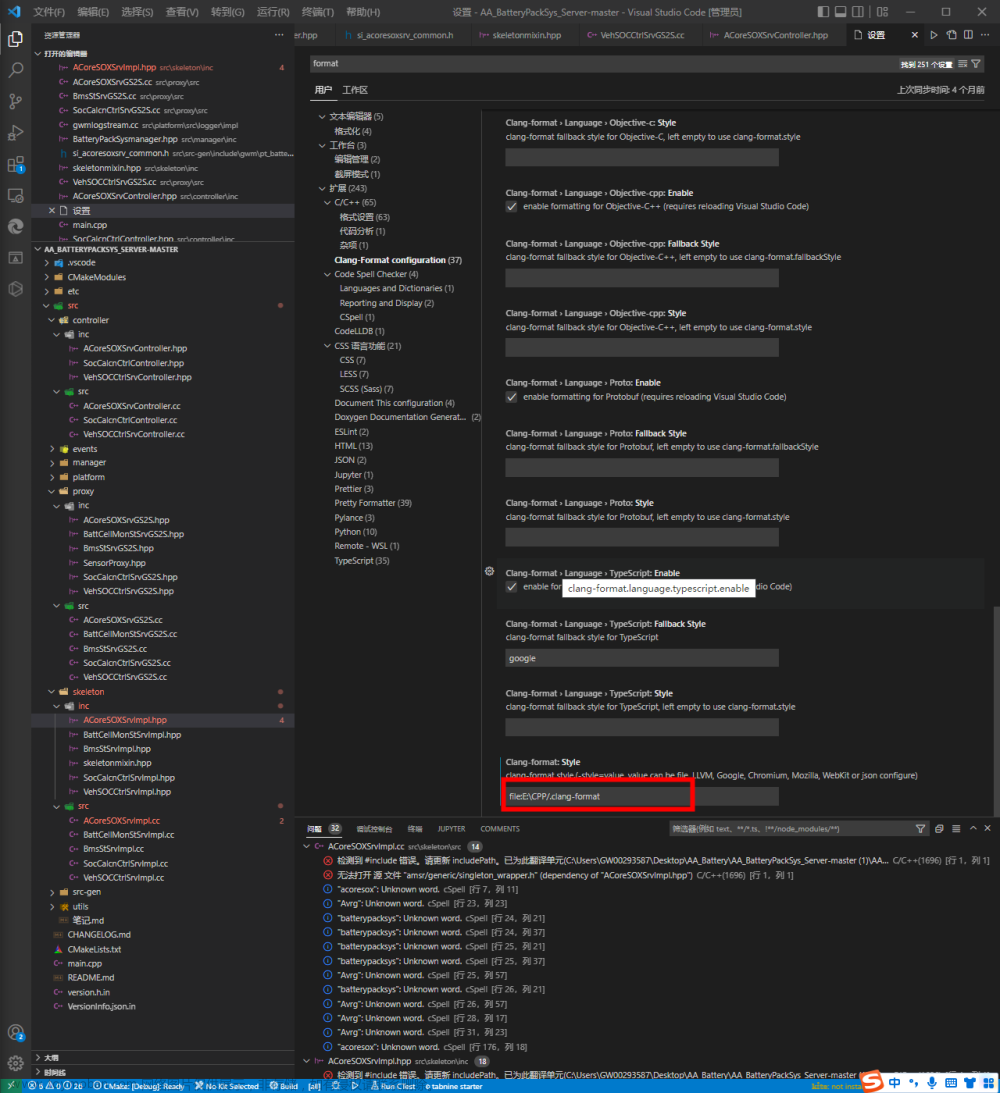
下载完llvm的windows安装包之后,在bin目录下,有clang-format.exe文件。然后在工程目录下的.vscode/settings.json文件中,指定clang-format.exe的绝对路径即可。配置如下所示:
{
"clang-format.executable": "E:\\LLVM\\bin\\clang-format.exe"
}
但是只有上述内容还不够,除了上面一节提到的clang-format的配置文件.clang-format之外,还需要在工作目录的设置文件中,添加一下内容:
{
"[cpp]": {
// 在cpp文件中,编辑器在保存的时候进行格式化
"editor.formatOnSave": true,
// 在cpp文件中,编辑器在打字的时候进行格式化
"editor.formatOnType": true,
// 在cpp文件中,编辑器在粘贴的时候进行格式化
"editor.formatOnPaste": true,
// 在cpp文件中,编辑器的默认格式化器为 "xaver.clang-format"
// 这里的"xaver.clang-format"就是我们安装的clang-format
// vscode插件
"editor.defaultFormatter": "xaver.clang-format"
}
}
有了以上内容,我们在写c++代码时,就可以享受到clangd作为语言服务器的快速跳转和自动补全的功能,以及clang-format的代码格式化功能。
总结
经过上述操作,我们最终的工作目录,应该有以下内容:
my_project
|-- .vscode
|-- settings.json
|-- include
|-- a.h
|-- b.h
|-- c.hpp
|-- source
|-- a.cpp
|-- b.cpp
|-- d.cpp
|-- CMakeLists.txt
|-- .clang-format
一个较为完整的vscode工作区设置文件,里面关于clangd和clang-format的设置应该有以下内容:文章来源:https://www.toymoban.com/news/detail-495208.html
{
// 使用clangd作为语言服务器是,会与微软的智能感知引擎产生冲突
// 想使用clangd,就需要禁用微软的只能感知引擎。
"C_Cpp.intelliSenseEngine": "disabled",
"[cpp]": {
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"editor.defaultFormatter": "xaver.clang-format"
},
"clangd.fallbackFlags": [
// 工作区的头文件包含路径的数组
"-I${workspaceFolder}/include"
],
"clangd.path": "clangd/executable/path",
"clangd.detectExtensionConflicts": true,
"clangd.arguments": [
// 在后台自动分析文件(基于complie_commands)
"--background-index",
// 标记compelie_commands.json文件的目录位置
"--compile-commands-dir=build",
// 同时开启的任务数量
"-j=12",
// clang-tidy功能
"--clang-tidy",
"--clang-tidy-checks=performance-*,bugprone-*",
// 全局补全(会自动补充头文件)
"--all-scopes-completion",
// 更详细的补全内容
"--completion-style=detailed",
// 补充头文件的形式
"--header-insertion=iwyu",
// pch优化的位置
"--pch-storage=disk"
],
"clangd.serverCompletionRanking": true,
"clang-format.executable": "path/to/clang-foramt/executable"
}
clangd作为语言服务器,其在代码跳转上,比微软出的c/c++插件速度快得多。同时,使用clang-format进行代码格式化,可以根据我们自己公司的代码规范进行配置,使我们可以更加专注于业务功能的开发,而不必在代码格式的细节上花费过多时间。文章来源地址https://www.toymoban.com/news/detail-495208.html
到了这里,关于vscode配置clangd和clang-format的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!