在线资料库系统采用.NET开发平台进行开发,开发工具采用Microsoft Visual Studio 2010集成开发环境,后台编程语言采用C#编程语言来进行编程开发,数据库我们采用当下流行的SQL Server 2008数据库管理系统来存放平台中的数据信息,整个系统采用B/S架构进行开发,这样能把平台架构到一个服务上面给互联网上的用户提供完整的服务。
在线资料库系统根据在线资料库系统的业务特点及贸易流程,设立以下模块,按前、后台进行管理:
前台管理主要有以下几个功能:
1.注册登陆:用于客户的注册、登陆。
2.网页浏览模块:用于分类显示资料信息并快速查询所需的资料。
3.资料查询:可以根据下关键字进行查询。
4.资料下载:登录的用户可以下载网站中的资料。
后台管理主要有以下几项功能:
1.管理员登录。
2.会员管理:对前台注册的会员信息进行控制和管理,包括会员基本信息的查看和管理功能。
3.资料管理:对资料信息进行控制和管理,包括添加资料,删除资料,下载查看资料信息。
4.下载管理:管理员可以在后台查看前台用户下载了那些资料。
5.资料分类管理:管理员可以对资料的分类、来源等信息进行管理。
文章来源:https://www.toymoban.com/news/detail-495220.html
开发环境:Microsoft Visual Studio
数据库:Microsoft SQL Server
程序语言:asp.NET(C#)语言
目 录
1.绪论 1
1.1 背景和意义 1
1.2 研究意义 1
1.3 国内外研究现状 2
2.开发技术介绍 4
2.1开发模式 4
2.1.1 C/S结构 4
2.1.2 B/S结构 4
2.2开发平台 4
2.3开发工具的选择 4
2.4数据库选择 5
2.5 asp.NET技术框架 5
2.6 B/S架构 6
3.系统需求分析 7
3.1 可行性分析 7
3.1.1 技术可行性 7
3.1.2操作可行性 7
3.1.3 经济可行性 7
3.2用户需求分析 7
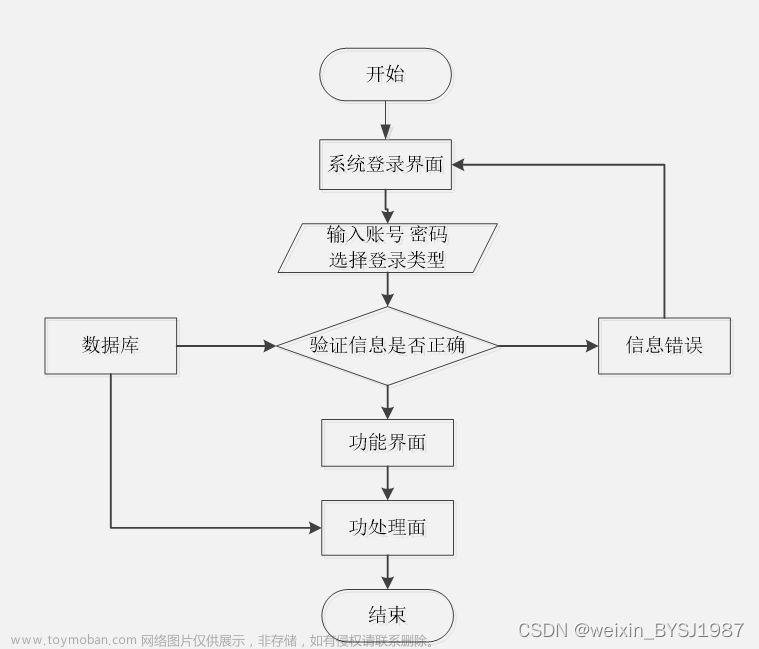
3.3系统流程 8
4.系统总体设计 10
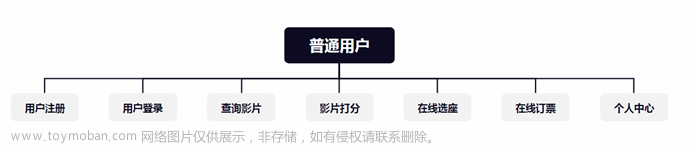
4.1系统功能设计 10
4.2系统数据库设计 11
4.2.1数据库的概念设计 11
4.2.2 E-R模型 11
4.2.2 数据库的物理设计 13
5系统实现 15
5.1 系统结构设计 15
5.2系统主要模块实现 15
5.2.1登录模块详细设计 15
5.2.2会员注册模块 17
5.2.3下载模块的实现 18
5.2.4资料分类管理模块设计 20
5.2.5资料信息模块 21
5.2.6管理员登录模块 23
6 系统测试 25
6.1系统试运行测试原则 25
6.2 黑盒测试 25
结 论 28
参考文献 29
致 谢 31文章来源地址https://www.toymoban.com/news/detail-495220.html
到了这里,关于基于Html5的在线资料库的设计与实现(asp.NET,SQLServer)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!