安装opencv
用Homebrew安装opencv
brew install wget
brew install cmake
brew install opencv



看来都安装过了hhh
通过下面命令再次检测安装的opencv版本
brew info opencv
 全部都打绿色的勾,应该就是都安装完了。
全部都打绿色的勾,应该就是都安装完了。
Vscode配置c/c++环境
配置cpp项目可以看下面链接:VScode C++环境配置 (MAC) - 知乎
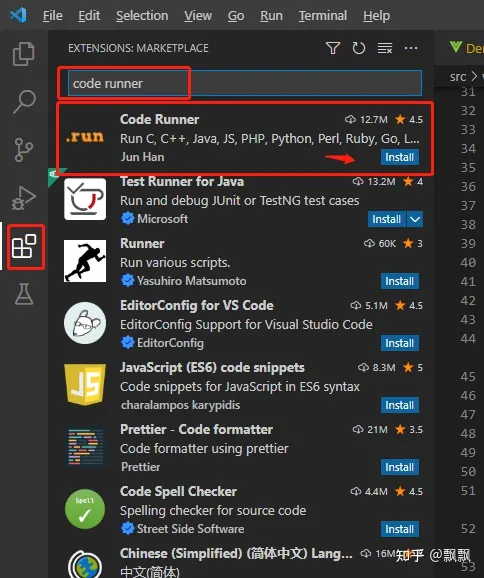
首先安装扩展包
C/C++

CodeLLDB

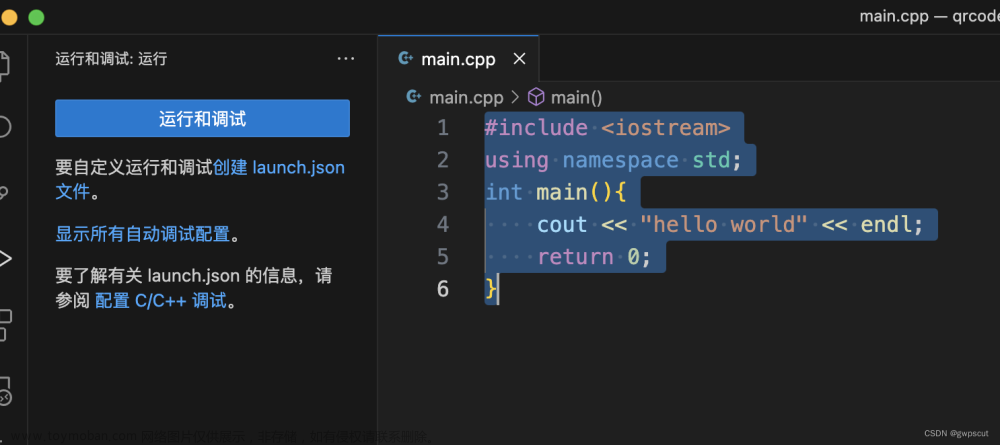
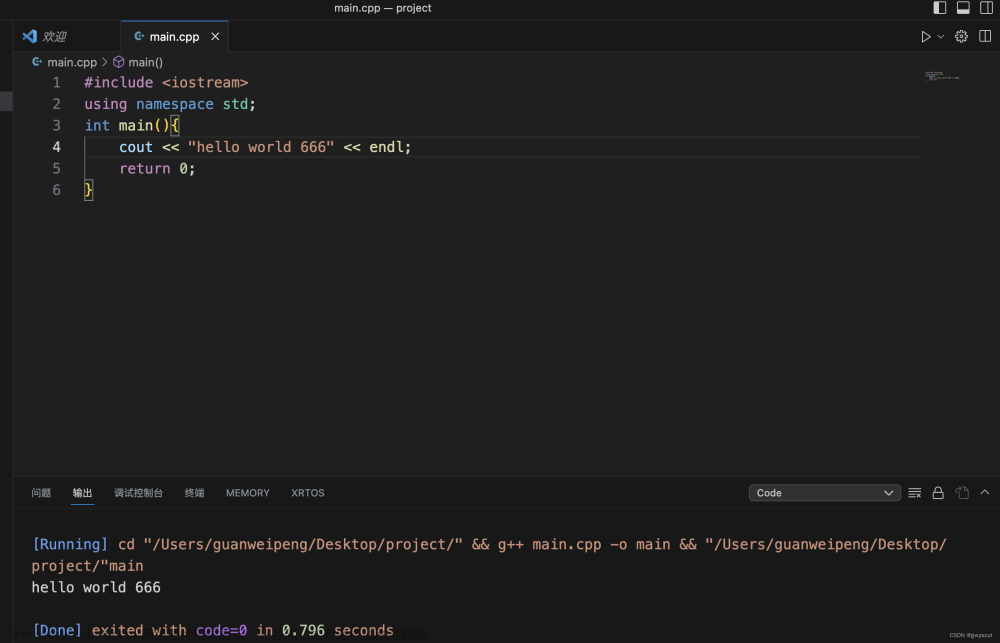
然后创建一个cpp文件
#include <iostream>
using namespace std;
int main(){
cout << "hello world" << endl;
return 0;
}直接点击调试,点击运行调试

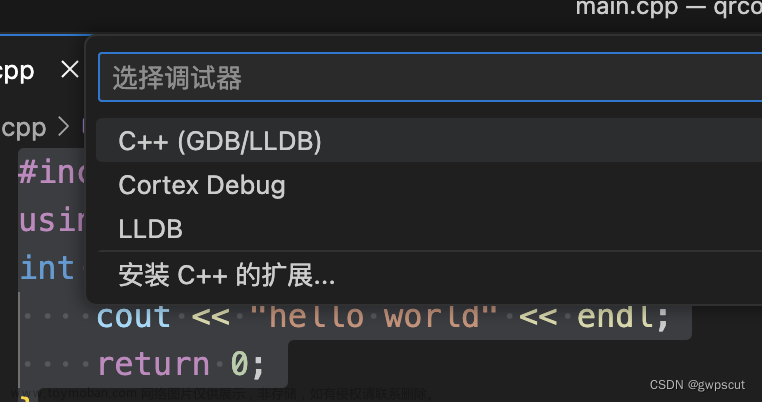
选择C++(GDB/LLDB)

此处好像不太行。。。
改为安装下面的依赖

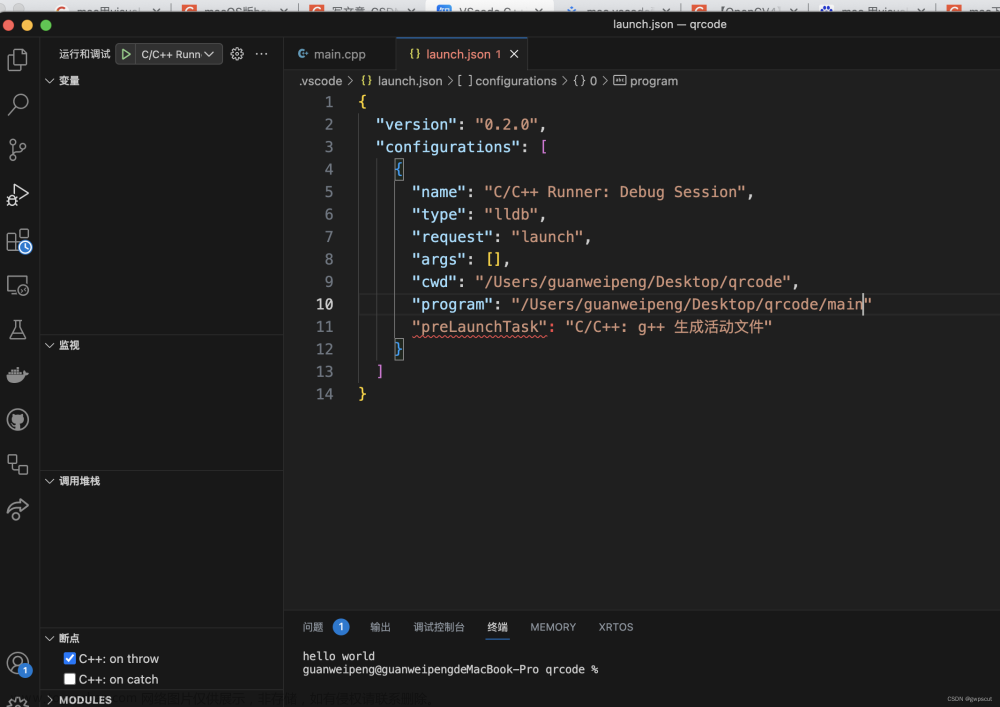
然后调试就自动生成文件

然后运行即可

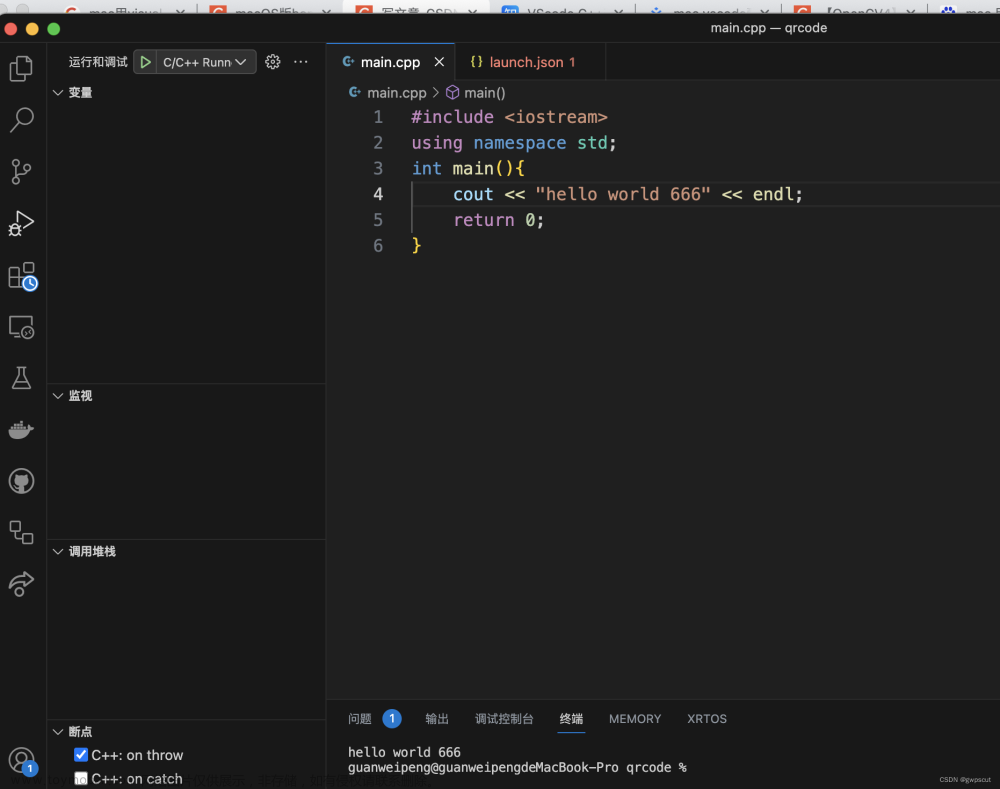
 把代码改为以下内容试试
把代码改为以下内容试试
#include<iostream>
#include<string>
#include<vector>
using namespace std;
int main(){
int b = 1;
auto a = b;
cout << a << endl;
vector<string> msg{"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
int len = msg.size();
cout << "长度" << len << endl;
for (int i=0; i<5; i++){
// ms.push_back("a");
cout << i << endl;
}
return 0;
}却报错

原因是目前的编译不支持C++11及以后的标准。感觉这种编译方式还是有问题。
改为尝试此链接:vsCode Mac版 配置C/C++,并运行代码_mac vscode怎么运行c++代码_水w的博客-CSDN博客
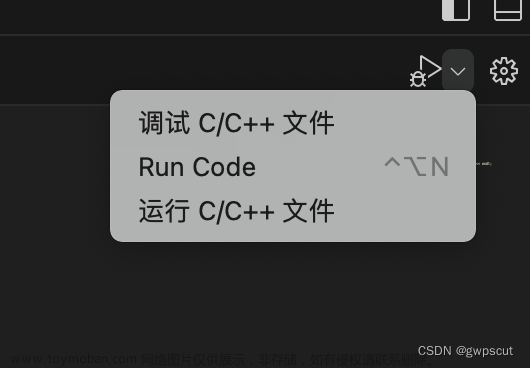
采用vscode调试运行,点击右侧的调试按钮点击运行和调试箭头,选择“run code”


好像这样运行更直接,试试加上opencv是否可行。

不行。。。
需要把下面三个文件存放在项目文件夹下面的 .vscode 文件夹内。
-
c_cpp_properties.json:这个文件的作用是配置 vscode 配置整体的 C++ 的环境,就是要告诉 vscode IDE,我们有哪些需要进行 include 的头文件.hpp和库文件.lib,把这个理解为一个准备工作。
{
"configurations": [
{
"name": "Mac",
"includePath": [
"${workspaceFolder}/**",
"/usr/local/Cellar/opencv/4.5.3/lib/**",
"/usr/local/Cellar/opencv/4.5.3/include/opencv4/"
],
// “includePath” 后面就是放的就是头文件和库文件所在的路径,每个人的情况不同,可以把下面的路径输入进去查找一下有没有对应的文件,以进行确认。
// 后面的两个星号 ** 表示递归查找,就是查找目标目录的同时,该目录下的子目录也一并查找。
"defines": [],
"macFrameworkPath": [],
"compilerPath": "/usr/local/bin/gcc-11",
"cStandard": "gnu17",
"cppStandard": "gnu++17",
"intelliSenseMode": "macos-gcc-x64"
}
],
"version": 4
}
要查位置可以使用如下方式:
打开访达,然后搜索。


-
launch.json:这个是 vscode 用于调试的配置文件,比如指定调试语言环境,指定调试类型等。这里最重要的是"preLaunchTask"的设置,表示在运行这个调试之前,需要告诉编译器哪些前置条件。其实也就是把tasks.json关联进来。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++-11 - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
// "program": "${fileDirname}/${fileBasenameNoExtension}",
"program": "/Users/guanweipeng/Desktop/project/main",
"args": [],
"stopAtEntry": false,
// "cwd": "${fileDirname}",
"cwd": "/Users/guanweipeng/Desktop/project",
"environment": [],
"externalConsole": false,
"MIMode": "lldb",
"preLaunchTask": "C/C++: g++-11 生成活动文件"
}
]
}
-
tasks.json:这个文件是编译的配置,设置你在编译的过程中需要用到哪些库文件和头文件,用什么编译器,用什么编译方式等,都可以在这里进行设置。这里的关键在于"label"的设置一定要和 launch.json 中的"preLaunchTask"一致!
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++-11 生成活动文件",
"command": "/usr/bin/clang++",
"args": [
"-std=c++17",//使用C++17
"-stdlib=libc++",
"-g",
"${file}",
"-o",
// "${fileDirname}/${fileBasenameNoExtension}",
"/Users/guanweipeng/Desktop/project/main",
"`pkg-config",
"--libs",
"--cflags",
"opencv4`"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "C/C++: g++-11 生成活动文件"
}
]
}
此次可以看到include opencv不会标红色

然后再进入工作区的选项,找到 C/C++ ,然后右边找到 C_Cpp > Default: Include Path ,在里面添加头文件和库文件的路径。


然后出现文件目录如下:

setting里面的内容为:
{
"C_Cpp.default.includePath": [
"/usr/local/Cellar/opencv/4.5.3/lib/",
"/usr/local/Cellar/opencv/4.5.3/include/opencv4/"
]
}添加cpp标准
{
"C_Cpp.default.cppStandard": "c++17",
"C_Cpp.default.includePath": [
"/usr/local/Cellar/opencv/4.5.3/lib/",
"/usr/local/Cellar/opencv/4.5.3/include/opencv4/"
]
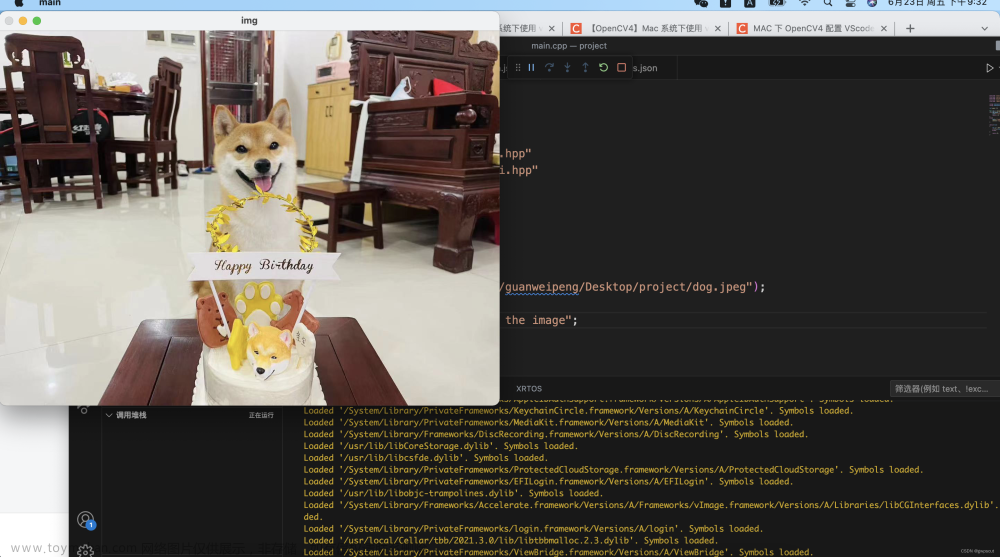
}可以!

参考资料
【OpenCV4】fatal error: opencv2/core.hpp: No such file or directory 解决方法_AItrust的博客-CSDN博客
【OpenCV4】Mac 系统下使用 vscode 配置 c++ 版 OpenCV4.5.4 成功(2022年1月22日)_AItrust的博客-CSDN博客
mac vscode配置opencv-掘金文章来源:https://www.toymoban.com/news/detail-495277.html
macOS版homebrew+VScode配置opencv(c/c++)亲测可用_々云逸的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-495277.html
到了这里,关于实验记录之——mac用visual studio code配置opencv的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!