html好看鼠标光标特效,包括自定义鼠标指针图案,和自定义鼠标点击特效(鼠标点击出现爱心特效,每次颜色不一样。),好看的鼠标特效,好看的鼠标指针,自定义光标样式。
注意: Firefox/Mac, Safari/Mac, Chrome/Mac不支持PNG格式和JPG格式的图片光标。IE仅支持CUR格式的图片光标。
因为图片的兼容性,所以推荐全局界面使用cur光标,单个容器,超链接可以使用图片光标。
1️⃣ 自定义鼠标指针图案
1.1 基本鼠标样式
css样式
body{
cursor:pointer;//全局,手型光标样式
}
光标样式
1.2 自定义光标样式
1.2.1好看的自定义光标
上百个好看的光标,具体下载地址见文章结尾

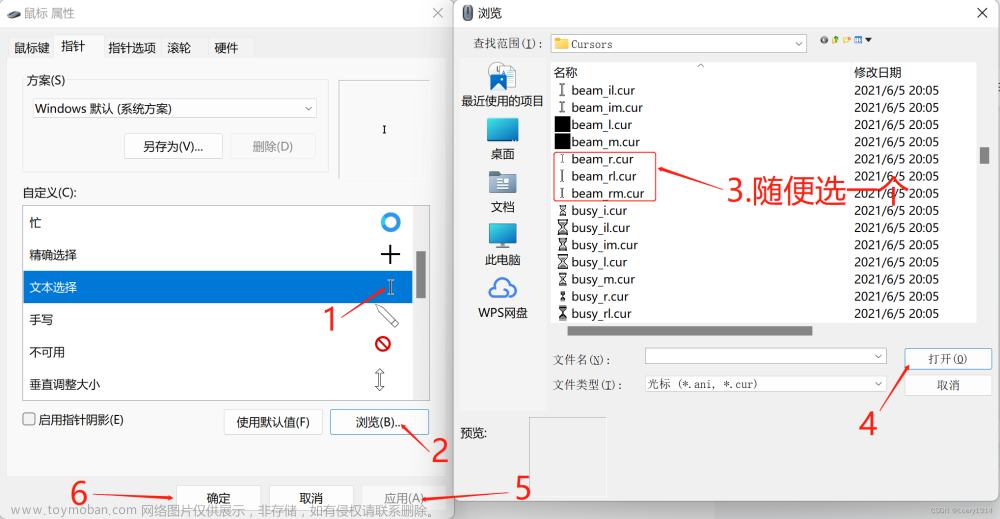
1.2.2 html中使用自定义光标
图片分辨率建议32px
方案1:全局使用特定光标效果
body{
cursor:url('图片地址'),auto;
}
方案1:标签使用特定光标效果
span{
cursor:url(https://www.xcsharp.top/read/mycur.png),auto;
}
方案3:全局使用特定光标效果,网络url
body {
cursor: url(https://www.xcsharp.top/read/mycur.cur),auto;
}
1.2.3 html中使用自定义光标效果

1.2.4 html中使用光标源码
<html>
<head>
<title>xcSharp博客</title>
<style type="text/css">
body{
<!--cursor:url('https://www.xcsharp.top/read/mycur.cur'),auto;-->
cursor:url('https://www.xcsharp.top/read/mycur.png'),auto;
padding:0px;margin:0px;
}
div{cursor:url('cursor1.png'),auto; width:calc(100% - 200px);height:calc(100% - 200px); position:absolute; background-color:orange;}
</style>
</head>
<body>
<div style="text-align:center;font-family:华文中宋;padding:100px;"> 自定义鼠标样式 </div>
</body>
</html>
2️⃣ 自定义鼠标点击特效
1.1 点击效果展示
鼠标点击的时候出现爱心,每次点击的爱心颜色不一样,也可以使用自定义的图案。

1.2 点击特效代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>xcSharp博客</title>
<script type="text/javascript">
(function() {
window.onclick = function(event) {
var heart = document.createElement("b");
heart.onselectstart = new Function('event.returnValue=false');
document.body.appendChild(heart).innerHTML = "❤";
heart.style.cssText = "position: fixed;left:-100%;";
var f = 16, // 字体大小
x = event.clientX - f / 2, // 横坐标
y = event.clientY - f, // 纵坐标
c = randomColor(), // 随机颜色
a = 1, // 透明度
s = 1.2; // 放大缩小
var timer = setInterval(function() {
if (a <= 0) {
document.body.removeChild(heart);
clearInterval(timer);
} else {
heart.style.cssText = "font-size:16px;cursor: default;position: fixed;color:" + c + ";left:" + x + "px;top:" + y + "px;opacity:" + a + ";transform:scale(" + s + ");";
y--;
a -= 0.016;
s += 0.002;
}
}, 12)
}
// 随机颜色
function randomColor() {
return "rgb(" + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + ")";
}
}());
</script>
</head>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.news {
width: calc(100% - 50px);
border: 1px solid gray;
padding: 20px 15px ;
margin: 10px;
}
.news h2{
padding-bottom: 5px;
color: orange;
font-weight: bold;
}
.news ul{
padding:5px 10px ;
background: white;
}
.news ul li{
list-style: none;
height: 30px;
line-height: 30px;
border-bottom: 1px dashed gray;
text-indent: 15px;
font-size: 14px;
}
.news a{
text-decoration: none;
color: #06C;
}
.news a:hover{
text-decoration: underline;
color: red;
}
.bg{
background-color:rgb(255,165,0,0.1);
}
.bg2{
background-color:orange;
}
</style>
<body>
<div class="news">
<h2>最全的前后端资源源码 - 收藏</h2>
<ul>
<li class="bg2">
<a href="https://blog.csdn.net/weixin_43151418/article/details/125411251" target="_blank">学生作业神器,好的资源代码,免费服务器部署,数据接口提供,源码下载</a>
<span style="float:right;margin-right:20px;color:green;">前端界面</span>
</li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/125006351" target="_blank">★★★★☆【总览】程序员前端、后端资源合集</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124746163" target="_blank">★★★★☆【博主推荐】HTML制作一个美观的个人简介网页(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/125350141" target="_blank">★★★★☆【博主推荐】html好看的个人简历网页版(附源码)</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/125121535" target="_blank">★★★★☆【博主推荐】html好看的个人主页(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/125642161" target="_blank">★★★★☆【博主推荐】html好看的邀请函(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/125351391" target="_blank">★★★★☆【博主推荐】html好看的音乐播放器(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/125074948" target="_blank">★★★★☆【博主推荐】html好看的拼图小游戏(附源码)</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/125071751" target="_blank">★★★★☆【博主推荐】html好看的拼图验证码(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124710999" target="_blank">★★★★★【博主推荐】html界面绘制SVG图形(附源码)</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/124686960" target="_blank">★★★★★【博主推荐】html操作SVG图(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124689160" target="_blank">★★★★★【博主推荐】html下拉框树形(附好看的登录界面)</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/124684028" target="_blank">★★★★★【博主推荐】HTML5响应式手机WEB(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124627153" target="_blank">★★★★★【博主推荐】html后台管理系统框架(附源码)</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/124624827" target="_blank">★★★★☆【博主推荐】大数据可视化大屏(源码下载)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124888548" target="_blank">★★★★☆【博主推荐】html好看的列表滚动效果(附源码)</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/124839361" target="_blank">★★★★☆【博主推荐】html引用百度地图定位闪烁弹框树形(附源码) </a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124970985" target="_blank">★★★★☆【博主推荐】HTML酷炫动画表白求爱界面(附源码)</a></li>
<li class="bg2">
<a href="https://blog.csdn.net/weixin_43151418/article/details/124658533" target="_blank">★★★★★【博主推荐】JAVA SSM框架的后台管理系统(附源码)</a>
<span style="float:right;margin-right:20px;color:green;">JAVA后端资源</span>
</li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124986738" target="_blank">★★★★★【博主推荐】SpringBoot API接口对数据库增删改查,路由,TOKEN,WebSocket完整版(附源码)</a></li>
<li class="bg2">
<a href="https://blog.csdn.net/weixin_43151418/article/details/124799348" target="_blank">★★★★☆【博主推荐】C# Winform定时发送邮箱(附源码)</a>
<span style="float:right;margin-right:20px;color:green;">C#后端资源</span>
</li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124803795" target="_blank">★★★★☆【博主推荐】asp.net WebService 后台数据API JSON(附源码)</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/124847737" target="_blank">★★★★☆【博主推荐】C#生成好看的二维码(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124986567 " target="_blank">★★★★☆【博主推荐】C#MVC列表实现增删改查导入导出曲线功能(附源码)</a></li>
</ul>
</div>
</body>
</html>
源码下载
鼠标单击出现爱心,上百个好看的光标资源 点击下载
优质资源分享
🧡🧡🧡🧡🤍【总览】程序员前端、后端资源合集
🧡🧡🧡🧡🤍【源码】程序员优质资源汇总
🧡🧡🧡🧡🤍【博主推荐】JAVA SSM框架的后台管理系统(附源码)
🧡🧡🧡🧡🤍【博主推荐】SpringBoot API接口对数据库增删改查,路由,TOKEN,WebSocket完整版(附源码)
🧡🧡🧡🧡🤍【博主推荐】HTML制作一个美观的个人简介网页(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的个人简历网页版(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的个人主页(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的邀请函(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的音乐播放器(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的拼图小游戏(附源码)
🧡🧡🧡🤍🤍【博主推荐】html好看的拼图验证码(附源码)
🧡🧡🧡🧡🧡【博主推荐】html界面绘制SVG图形(附源码)
🧡🧡🧡🧡🤍【博主推荐】html操作SVG图(附源码)
🧡🧡🧡🧡🤍【博主推荐】html下拉框树形(附好看的登录界面)
🧡🧡🧡🧡🤍【博主推荐】HTML5响应式手机WEB(附源码)
🧡🧡🧡🧡🤍【博主推荐】大数据可视化大屏(源码下载)
🧡🧡🧡🧡🧡【博主推荐】html引用百度地图定位闪烁弹框树形(附源码)
🧡🧡🧡🧡🤍【博主推荐】HTML酷炫动画表白求爱界面(附源码)
💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请文章来源:https://www.toymoban.com/news/detail-495421.html
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌文章来源地址https://www.toymoban.com/news/detail-495421.html
到了这里,关于html好看鼠标光标特效的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!