使用Vscode + clangd 阅读c/c++源码
一、需求
在嵌入式软件开发的工作中,我们常常需要分析C/C++代码,比如linux kernel 的代码,而公司的代码一般都会存放在服务器中,服务器一般是linux,且无法联网,我们只能通过本地笔记本ssh访问服务器,这就导致阅读linux 源码时,需要跳转定义、声明时比较麻烦,本文就介绍了使用VScode + clangd 实现这个需求,同时会更新一些有效的插件帮助开发
二、实现逻辑简介
clangd 是一个应用程序,可以实现对c项目中的符号定义跳转,函数补全等功能。
Vscode 是文本编辑器,可以使用clangd 插件与服务器上的clangd 交互,实现vscode编辑器内的符号跳转等
三、环境安装
1、remote - ssh
安装remote - ssh 插件,并添加一个远程服务器:
连接到192.168.1.12 服务器,用户名prx,端口是22
ssh prx@192.168.1.12 -p 22
进入后vscode会给服务器下载vscode sevrer,需要输入密码,这样就能浏览服务器上的文件了。
注意:需要给当前用户编辑文件的权限,不然在vscode中编辑的内容无法保存到服务器,例如在kernel项目根目录下执行:
sudo chmod 777 -R .
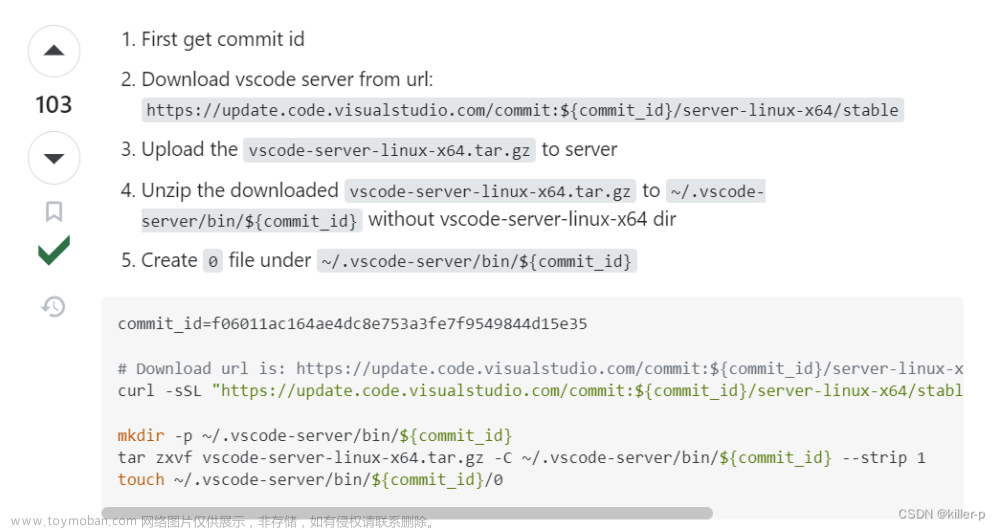
离线安装remote ssh:
需要给服务器安装vscode server,下载对应版本的安装包,解压到指定目录即可:其中commit id 是vscode对应的,当启动vscode连接服务器时会自动在~/.vscode-server/bin/目录下产生。
2、安装clangd
clangd ,也可以叫clangd server,她要安装在服务器上,读取kernel 项目的代码,分析代码的编译规则等,然后等待客户端的请求。
在ubuntu 上可以用下面命令安装clangd
sudo apt-install clangd
clangd 需要输入compile_command.json文件才能开始分析kernel 的源码。要在kernel 的代码中生成compile_command.json文件,需要借助bear 应用程序,用下面命令安装bear
sudo apt-install bear
然后使用下面的命令编译kernel ,就能在kernel根目录下看到compile_command.json
sudo bear make -j8
clangd server 还需要配置文件来告诉她去那里找到compile_command.json,在kernel 项目根目录下,新建一个 .clangd 文件,编辑文件输入下面的内容:
compile_commands_dir: /home/prx/purple_pi/out/kernel/src_tmp/linux-5.10
其中** /home/prx/purple_pi/out/kernel/src_tmp/linux-5.10** 是你的kernel 代码的根目录
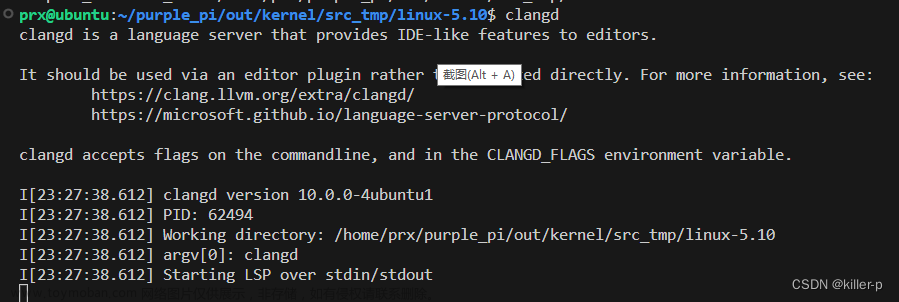
或者直接启动:
clangd --compile-commands-dir=/home/prx/purple_pi/out/kernel/src_tmp/linux-5.10
完成以上步骤,就可以启动clangd server,读取/home/prx/purple_pi/out/kernel/src_tmp/linux-5.10compile_command.json,分析代码符号,并等待客户端请求.
3、安装vscode clangd 插件
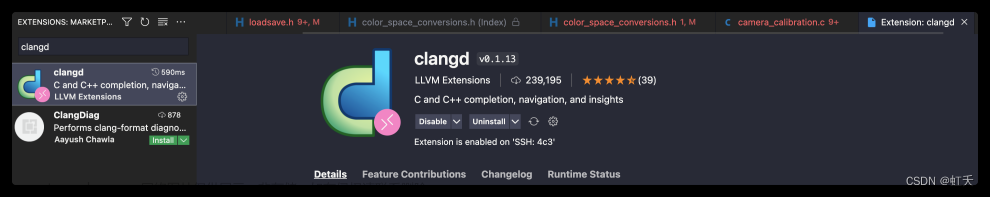
启动vscode,连接到服务器,并安装clangd 插件:
这个clangd 插件是作为一个客户端,去和服务器上的clangd server 进行交互,发送请求等,所以她的体积并不大。安装完成后,就可以在vscode上打开kernel 的目录,随意点开一个文件,尝试跳转定义等。
4、clangd 的功能演示
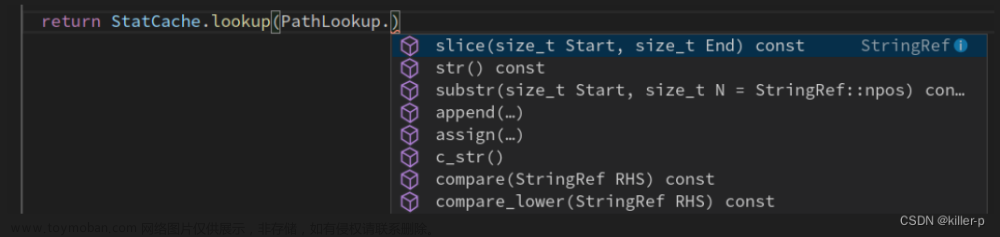
代码补全:
查看声明和定义:
跳转符号的定义处:
ctrl + p 调出vscode 命令行,输入#前缀,再输入符号名称,即可跳转到定义处
#kmalloc
格式化文件
可以将c、c++、文件格式化,保证文件的语法格式健康,快捷键shift+alt+f
四、vscode插件推荐
1、hightlight-words插件
变量高亮是阅读代码中实用的功能,在vscode中安装hightlight-words 插件,可以实现该功能。
下面教你如何设置快捷键实现变量高亮:
打开vscode命令行输入:
>Hightlight Word Toggle Current
在下面的提示符中,选择右边的齿轮,即可设置快捷键
2、ripgrep
vscode 的搜索速度太慢了,可以使用ripgrep 应用来替换掉vscode自带的搜索功能。
ripgrep 是一个在服务器上运行的应用程序,需要先在服务器上安装(可以离线安装)
安装完成后,需要告诉vscode,在服务器上搜索文本时,使用ripgrep 作为搜索引擎:首先打开vscode命令,输入:
Preferences: Open Settings (JSON)(SSH:192.168.1.12)
打开服务器上的vscode配置文件,在其中输入下面的配置:
"search.defaultSearchProvider": "search-in-workspace",
"search.inWorkspace.useRipgrep": true,
"search.inWorkspace.additionalFileTypes": [
"cpp",
"c",
"h",
"hpp"
]
这个配置文件告诉vscode,搜索时使用ripgrep 搜索 cpp、c、h、hpp文件文章来源:https://www.toymoban.com/news/detail-495446.html
五、参考文章
给服务器安装vscode插件文章来源地址https://www.toymoban.com/news/detail-495446.html
到了这里,关于使用VScode + clangd 阅读 c/c++ 源码环境搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[ vscode + clangd + gcc + gdb + cmake] 一文带你构造C/C++开发环境 #支持嵌入式开发 #超详细 #小白](https://imgs.yssmx.com/Uploads/2024/02/829348-1.png)