第三阶段基础
时 间:2023年6月13日
参加人:全班人员
内 容:
Varnish
目录
Varnish
端口号:TCP/6081 TCP/6082
配置文件:/etc/varnish/default.vcl
安装部署:
测试功能:
Varnish
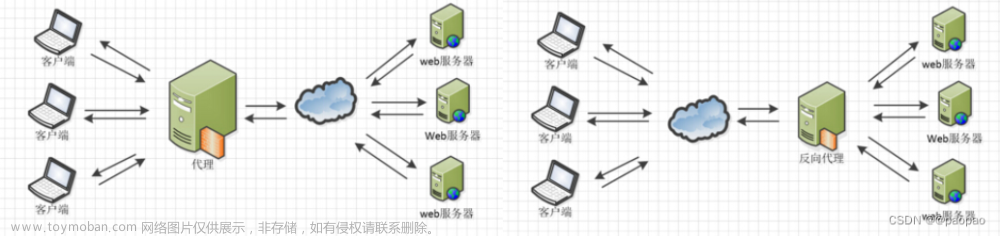
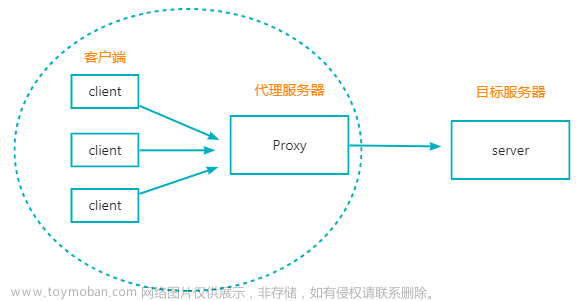
Varnish是一个高性能的开源HTTP反向代理缓存服务器,它可以加速动态内容的交付并降低服务器的负载。
Varnish常被用作HTTP加速器和负载均衡器,通过缓存静态文件、动态内容甚至整个页面来减少请求的数量和服务器响应时间。
它支持各种缓存规则,可以针对不同的用户或请求类型缓存不同的信息,并提供丰富的管理工具和API以便于配置和监控。
Varnish在Web性能优化和高可用性方面发挥着重要作用,被广泛应用于许多高流量的网站和Web应用程序中。
端口号:TCP/6081 TCP/6082
配置文件:/etc/varnish/default.vcl

安装部署:
以下是在CentOS 7上安装和部署Varnish的步骤:
1. 添加Varnish的yum源
首先需要添加Varnish的yum源,可以在Varnish官网上找到CentOS 7对应的源,例如:
sudo curl -L
https://packagecloud.io/varnishcache/varnish41/gpgkey | sudo rpm --import

sudo curl -L -o /etc/yum.repos.d/varnish.repo
https://packagecloud.io/varnishcache/varnish41/el/7/$basearch.repo

2. 安装Varnish
运行以下命令以安装Varnish:
sudo yum install varnish

3. 配置Varnish
Varnish的配置文件位于/etc/varnish/default.vcl。如前所述,你可以根据需要在其中定义缓存规则、后端响应规则和传输规则。以下是一个示例:
backend default {
.host = "127.0.0.1";
.port = "8080";
}
sub vcl_recv {
# Define cache rules here
}
sub vcl_backend_response {
# Define backend response rules here
}
sub vcl_deliver {
# Define delivery rules here
}
这个示例配置了Varnish使用本地主机的8080端口作为后端,并留出了三个子例程用于定义缓存规则、后端响应规则和传输规则。你可以根据需要更改这些规则。

4. 启动Varnish
使用以下命令启动Varnish:
sudo systemctl start varnish
5. 配置Varnish为自启动
使用以下命令将Varnish配置为开机自启动:
sudo systemctl enable varnish
以上是在CentOS 7上安装和部署Varnish的步骤。在实际操作中,如果遇到任何问题,你可以检查/var/log/varnish/varnishlog日志文件以获取更多信息。

测试功能:
以下是一个简单的Varnish测试过程:
1. 启动Varnish
在开始测试之前,请确保Varnish已成功安装并启动。你可以使用以下命令启动Varnish:
sudo systemctl start varnish
2. 配置测试站点
为了测试Varnish的效果,我们可以在本地搭建一个简单的测试站点。例如,在Apache服务器上搭建一个简单的HTML页面。你可以使用以下命令安装Apache:
sudo yum install httpd

安装完成后,将以下内容保存到
/etc/httpd/conf.d/varnish-test.conf文件中:
Listen 8080
<VirtualHost *:8080>
DocumentRoot /var/www/html/varnish-test
ErrorLog logs/varnish-test-error_log
CustomLog logs/varnish-test-access_log combined
</VirtualHost>

创建/var/www/html/varnish-test目录,并在其中创建一个名为index.html的文件并写入以下内容:
<!DOCTYPE html>
<html>
<head>
<title>Varnish Test</title>
</head>
<body>
<h1>Hello, Varnish!</h1>
</body>
</html>

保存并关闭文件。然后,启动Apache服务器:
sudo systemctl start httpd
这样,我们的测试站点就搭建好了。
3. 测试Varnish
现在,我们可以使用命令行工具curl来测试Varnish了。curl是一个用于传输数据的常用工具,可以模拟HTTP请求。
首先,运行以下命令来禁用Apache的本地缓存:
echo "CacheDisable on" | sudo tee
/var/www/html/varnish-test/.htaccess
然后,使用curl发送测试请求:
curl -I http://localhost:6081/
例:curl -I http://192.168.1.107:6081/
你会看到一个HTTP响应,其中包含有关请求和响应的各种信息。在响应头信息中,你将看到类似以下内容:
X-Varnish: 32768
Age: 0

这表示请求已由Varnish服务器处理,并返回一个带有X-Varnish头的HTTP响应,指示Varnish的处理结果。这里的Age值为0,说明缓存并没有命中。
再次重复发送相同的请求,你会看到Age值增加了,说明缓存已命中,响应来自Varnish缓存:
X-Varnish: 32768
Age: 10
 文章来源:https://www.toymoban.com/news/detail-495503.html
文章来源:https://www.toymoban.com/news/detail-495503.html
这就是一个简单的Varnish测试过程。你可以在缓存规则中作进一步调整,以验证Varnish的效果和提高Web应用程序的性能。文章来源地址https://www.toymoban.com/news/detail-495503.html
到了这里,关于Varnish开源HTTP反向代理缓存服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!