第一步:去Git下载插件
1.这是核心插件 需要下载全部内容
https://github.com/Kujiale-Mobile/PainterCore
2.官方文档
https://github.com/Kujiale-Mobile/Painter
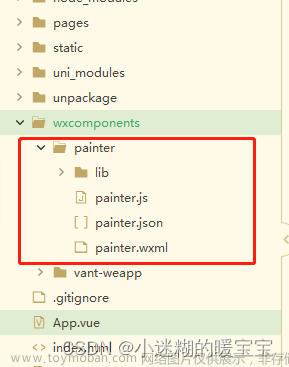
3.新建painter文件夹放到下面

4.在引用文件的json文件引用一下
"usingComponents": {
"painter": "/component/painter/painter"
}
5.在使用文件里创建个canvas.js文件

获取canvas.js内容去这个网站
https://lingxiaoyi.github.io/painter-custom-poster/
先点击导出,在点击复制,复制到canvas.js文件里(替换)
6.然后在对应page页面的js文件里引入这个canvas.js文件,在wxml文件里使用painter组件
<!-- 这个是生成的海报图片预览 -->
<image src="{{src}}" style="height:980rpx" mode="aspectFit" class="canvas-img"></image>
<!-- 这个是painter组件使用 -->
<painter palette="{{wxml}}" style="position: absolute; top: -9999rpx;" bind:imgOK="onImgOK" />
<!-- 生成海报按钮 -->
<button bindtap="painterBtn">生成海报</button>
7.然后paintertest.js文件里
import canvas from './canvas'
// 生成海报点击事件
painterBtn() {
this.setData({
wxml: canvas()
})
wx.showLoading({
title: '正在生成中...',
})
},
// panter
onImgOK(e) {
console.log(e);
this.setData({
src: e.detail.path
})
wx.hideLoading()
},
这样基本完事了但如果想传参可以这样传
1.index.js里文章来源:https://www.toymoban.com/news/detail-495526.html
import canvas from './canvas'
// 生成海报点击事件
painterBtn() {
let name="我是传递的参数";
this.setData({
wxml: canvas(name) // 在此传递参数
})
wx.showLoading({
title: '正在生成中...',
})
},
2.canvas.js里文章来源地址https://www.toymoban.com/news/detail-495526.html
// canvas.js
module.exports = data => {
return (
{
"width": "620px",
"height": "980px",
"background": "#ffffff",
"views": [
{
"type": "text",
"text": data.name,
"css": {
"color": "#191846",
"background": "rgba(0,0,0,0)",
"width": "536px",
"top": "486px",
"left": "41px",
"rotate": "0",
"borderRadius": "",
"borderWidth": "",
"borderColor": "#000000",
"shadow": "",
"fontSize": "30px",
"lineHeight": "43px",
"fontWeight": "normal",
"textStyle": "fill",
"textDecoration": "none",
"fontFamily": "",
"textAlign": "left"
}
},
]
}
);
}
到了这里,关于【微信小程序】用painter插件生成海报分享朋友圈简单教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!