问题背景:
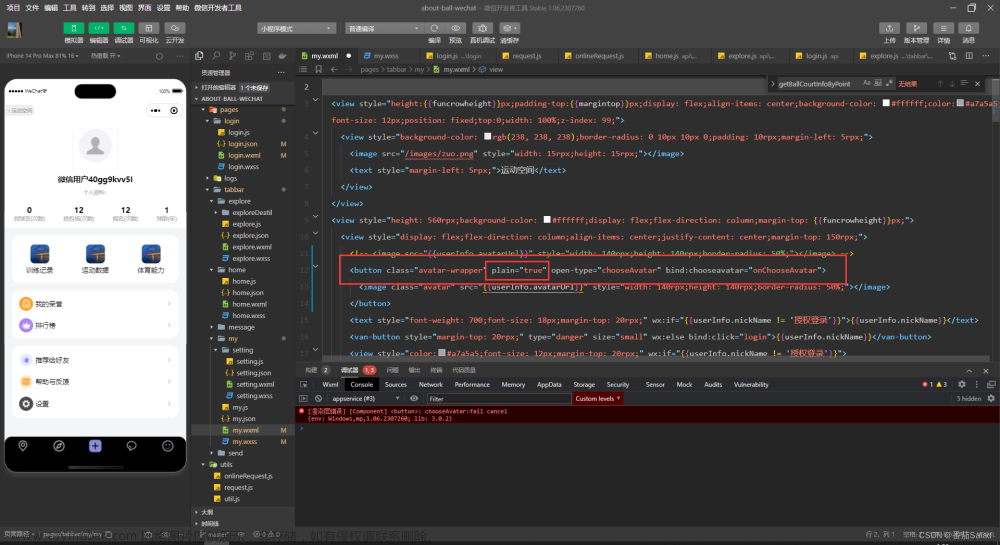
给button组件添加一个class类名,在对应的wxss中编写宽的设置样式,竟然发现无效,审查元素后发现了原因,被小程序自带的样式影响了
情况1:未给button设置size属性自定义样式的width失效
当没有设置size="mini"的属性时,被小程序自带默认样式button:not([size=mini])中设置的width:184px优先级更高给覆盖了

情况2:给button设置了size="mini"属性自定义样式的width失效
当设置了size="mini"的属性时,还是被小程序自带默认样式button[size=mini]中设置的width:auto优先级更高给覆盖了
解决方案
思路:修改我们自己样式的优先级,我看网上很多说是用行内样式style来修改,感觉从项目整体复用以及维护的角度不推荐,更好的是用优先级更高的选择器或者或者important覆盖,总之知道影响因素之后方案有很多
比如:
方案1:通过加个父容器的选择器嵌套提升优先级,如 .parent-container .color-button

方案2:通过加个标签拼接类名 button.color-button优先级覆盖默认样式

方案3:通过加important来影响优先级
 文章来源:https://www.toymoban.com/news/detail-495744.html
文章来源:https://www.toymoban.com/news/detail-495744.html
总之知道影响因素之后方案有很多,并不局限于上面展示的几种方法,只要提升优先级就可以覆盖默认小程序设置的样式,对于为什么不建议用style而建议多用class,可以参考我另外一篇博文,其中有详细介绍:【CSS】为什么建议多用class而少用style?文章来源地址https://www.toymoban.com/news/detail-495744.html
到了这里,关于【微信小程序】按钮button组件宽设置无效解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!