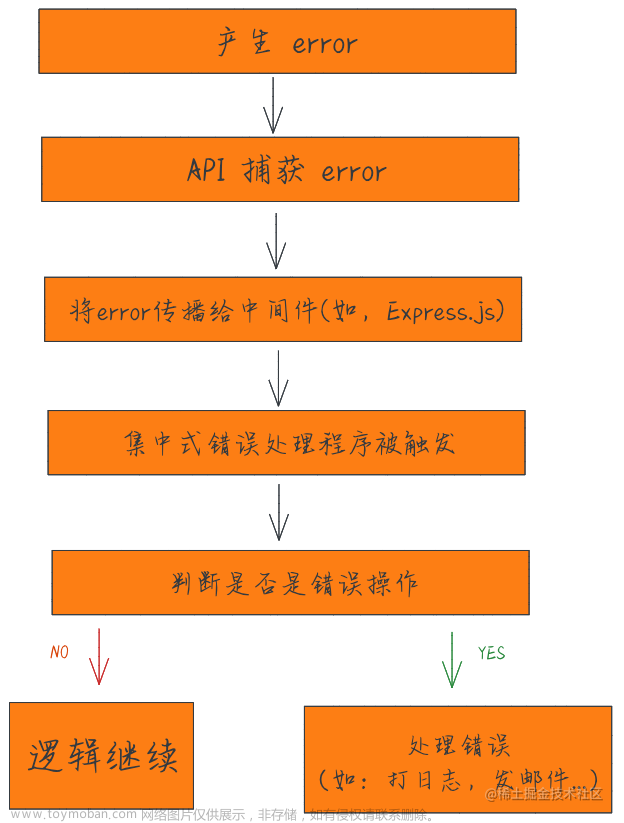
全局错误处理
在前面几节里,我们处理异常的方法都是手动在可能引发异常的地方捕捉错误,这固然是必要的,可以有针对性得处理异常,但很多时候,有许多潜在的异常,有一句话叫永远不要相信输入的数据,你永远都不知道什么时候可能会以什么方式触发某些阴间异常从而造成系统崩溃。因此,我们需要有一位好帮手能帮助我们捕获各种错误
而这位好帮手就是,异常处理中间件
自定义异常处理中间件
同步异常
异常处理中间件需要传入4个参数: err,req,res和next,这样才会被express识别为异常处理中间件
创建一个exhandler,并挂载到服务器上:
注意: 挂载异常处理中间件的行为必须位于所有定义的接口之下,至于理由,会在下一节《中间件》中给出解答
let exhandler = (err, req, res, next)=> {
console.error('Error:', err.message);
res.status(500).json(err);
}
app.use(exhandler);
我们在helloWorld接口中人为抛出一个异常试一下,可以直接throw,也可以传递给next(事实上,意外的异常发生时,会被express捕获并传递给next,然后再丢给我们的异常处理中间件)
app.get('/', (req, res, next)=> {
const err = new Error();
err.name = '无法访问';
err.message = '对不起,网站正在维护中';
// next(err);
throw err;
});
测试
使用api调试工具GET 127.0.0.1:8080/,我们的程序不会崩溃,并且你将得到被封装好的错误信息,并且响应码是500。
{
"name": "无法访问",
"message": "对不起,网站正在维护中"
}
异步异常
上面的异常是产生在串行的代码中的,那如果在异步操作中产生了异常呢?
我们弄一个异步异常的接口试一下:
app.post('/', async (req, res, next)=> {
res.send(await error()).end();
});
function error() {
let err = new Error('网站维护');
err.message = "自定义的错误";
return Promise.reject(err);
}
POST 127.0.0.1:8080/,程序报错,之前的中间件并未捕获到这个错误。
可以手动在处理函数内加上 try-catch 语句块,但这样比较繁琐,一个更方便的方法是使用 express-async-errors:
npm i express-async-errors
然后引入即可:文章来源:https://www.toymoban.com/news/detail-495749.html
require('express-async-errors');
POST 127.0.0.1:8080/,这次成功捕获到了异步错误!文章来源地址https://www.toymoban.com/news/detail-495749.html
下一节-中间件
到了这里,关于【Express.js】全局错误处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!