问题描述
网上大部分方案都不行,请仔细对比如下报错信息,如果我们一样的话,本文的方案 100% 解决!
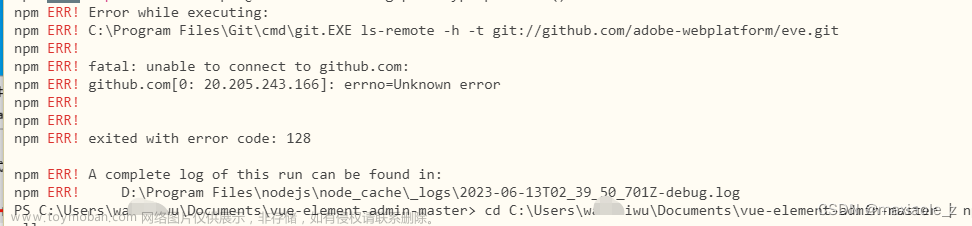
克隆 vue-element-admin 项目时,npm install 装包时,出现了如下报错。文章来源:https://www.toymoban.com/news/detail-495840.html
npm ERR! code 128
npm ERR! An unknown git error occurred
npm ERR! command git --no-replace-objects ls-remote ssh://git@github.com/nhn/raphael.git
npm ERR! git@github.com: Permission denied (publickey).
npm ERR! fatal: Could not read from remote repository.
npm ERR!
npm ERR! Please make sure you have the correct access rights
npm ERR! and the repository exists.文章来源地址https://www.toymoban.com/news/detail-495840.html
到了这里,关于vue-element-admin - 克隆项目后 npm install 装包时报错:code 128 An unknown git error occurred(完美解决方案,100% 解决!)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!