Cookie 是一个请求首部,其中含有先前由服务器通过 Set-Cookie 首部投放并存储到客户端的 HTTP cookies。
1. document.cookie
通过 document.cookie 可以获取与设置 cookie 。
2. 获取 cookie
document.cookie通过 document.cookie 获取到的 cookie 由 cookie 的名称和值组成,由等号=分隔,并且可以有多条,每条 cookie 之间用分号 ‘;’ 分隔。
3. 设置cookie
var cookie = 'cookie名称=cookie值';
document.cookie = cookie;设置 cookie 采用键值对的形式。
对应的就是 cookie的名称 和 cookie值 。
每次只能设置一条 cookie ,但可以同时设置这条 cookie的属性 。
如果需要设置多条 cookie ,则再次给 document.cookie 赋一个新值即可,但如果是相同名称的 cookie ,值就会被覆盖.
4. 设置 cookie 属性
设置 cookie 的同时可以设置这条 cookie 的属性。
document.cookie = '名称=值; 属性1=属性值1; 属性2=属性值2';看起来是可以设置多条 cookie 一样,其实只有第一对值才是 cookie 的值,后面跟的都是这条 cookie 的属性。
可以跟随的属性有:
-
pathcookie 生效的路径 -
domaincookie 生效的域名 -
max-age过期时间,单位是秒 -
expires过期时间,为一个 UTC 时间 -
secure是否只能通过 https 来传递这条 cookie
这些属性具体作用可以参考 cookie 相关的内容。
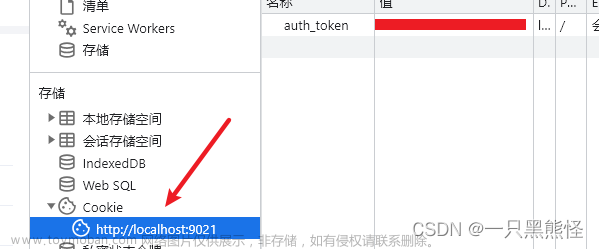
设置完属性可以通过开发者工具查看。
5. 注意点
由于设置 cookie 是具有一定格式的,所以不能有字符来干扰这个格式。
var cookie = 'code=var a = 1; var b = 2;';
document.cookie = cookie;这种情况下,cookie 就不符合预期了,被切断。
cookie 中不应该含有空格、分号、逗号这些符号。
借助 encodeURIComponent 方法,对 cookie 的值进行编码就可以避免这类问题。
var cookie = 'code=' + encodeURIComponent('var a = 1; var b = 2;');
document.cookie = cookie;后续需要使用到这一条 cookie 的地方,再做一次解码操作即可。
注意:对字符串编码还可以使用 escape 方法,但已经从标准中移除,目前浏览器虽然还支持这个方法,但无法保证永远会保留这个方法,最好避免使用 escape 方法。
6. 小结
随着前端存储方案的增加,前端程序员访问 document.cookie 相对曾经减少了很多。
给 document.cookie 赋值可以增加一条 cookie,同时通过 ; 相隔,来设置这条 cookie 的属性。
当设置的 cookie 带有特殊字符的时候,如 ; 或者 =,应采用 encodeURIComponent 对内容编码,建议所有的 cookie 都进行编码。
7. 实战应用
设置cookie的方法封装:文章来源:https://www.toymoban.com/news/detail-495890.html
function setCookie(cname, cvalue, exdays) {
let d = new Date()
d.setTime(d.getTime() + (exdays = '24*60*60*1000'))
let expires = 'expires=' + d.toGMTString()
document.cookie = cname + '=' + cvalue + '; ' + expires
}开发环境模拟设置cookie:文章来源地址https://www.toymoban.com/news/detail-495890.html
async beforeCreate() {
// 仿真环境 取出配置cookie模拟登陆
if (process.env.VUE_APP_NODE_ENV == 'development') {
// const cookieArr = process.env.VUE_APP_DEV_COOKIE.split('; ');
const devCookie = window.localStorage.getItem('wbCookie')
if (devCookie) {
const cookieArr = devCookie.split('; ')
for (let j = 0; j < cookieArr.length; j++) {
const ckObj = cookieArr[j].split('=')
setCookie(ckObj[0], ckObj[1])
}
}
} else {
// 服务器环境打印cookie
console.log('wbCookie--------------', document.cookie)
}
}到了这里,关于document.cookie的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!