0、前言
CSS 的布局应该是 CSS 体系中的重中之重,主要的布局方式有 table 表格布局(早期),float 浮动布局、position布局和 flex 布局。
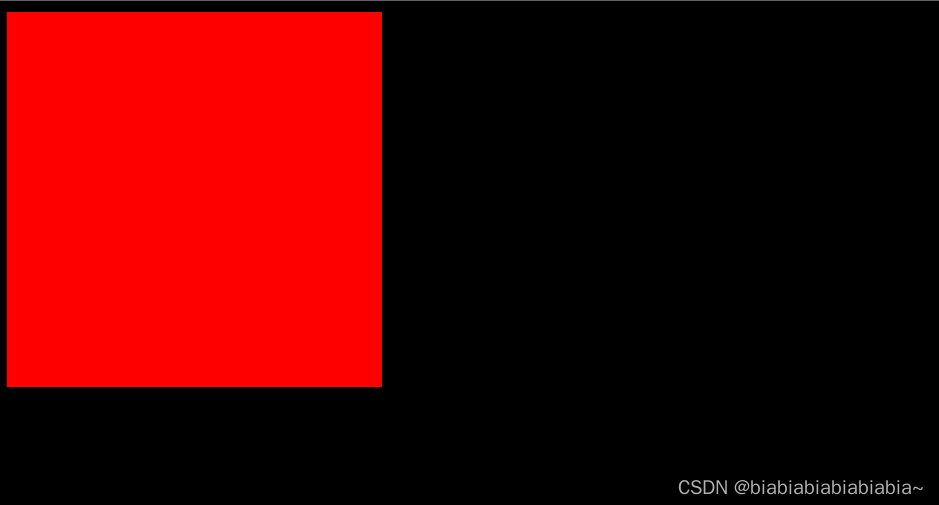
实现效果如下:
1、两栏布局
指的是左边固定,右边自适应。
1.1 浮动 + margin
先将左元素设置定宽为100px,并左浮动。
然后给右元素设置margin-left,值等于左元素的宽度。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.left {
width: 200px;
height: 200px;
background-color: #f00;
float: left;
}
.right {
height: 200px;
background-color: aqua;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
1.2 浮动 + BFC(overflow: hidden)
触发BFC后,右元素就会环绕着浮动的元素,不会被浮动的元素所覆盖。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.left {
width: 200px;
height: 200px;
background-color: #f00;
float: left;
}
.right {
height: 200px;
background-color: aqua;
overflow: hidden
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
1.3 定位 + margin-left
先给父元素设置position: relative、左子元素设置position: absolute,然后给左子元素设置left: 0
并设置宽度,然后给右子元素设置 margin-left,值等于左子元素的宽度。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
position: relative
}
.left {
width: 200px;
height: 200px;
background-color: #f00;
position: absolute;
left: 0;
}
.right {
height: 200px;
background-color: aqua;
margin-left: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
1.4 给父容器设置flex布局,左盒子固定宽度,然后给右子元素设置 flex: 1。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
display: flex;
}
.left {
width: 200px;
height: 200px;
background-color: #f00;
}
.right {
height: 200px;
background-color: aqua;
flex: 1;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
1.5 table布局
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* table布局:(display:table-cell后)子级容器默认是自动平分宽度沾满父级容器; */
.container {
display: table;
height: 300px;
width: 100%;
}
.left {
display: table-cell;
/* 定宽 */
width: 200px;
/*height: 100% 因为未脱离文档流,所以不用设置高度也行*/
background-color: chartreuse;
}
.right {
/*height: 100% 因为未脱离文档流,所以不用设置高度也行*/
display: table-cell;
background-color: coral;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
2、三栏布局
顾名思义就是两边固定,中间自适应。
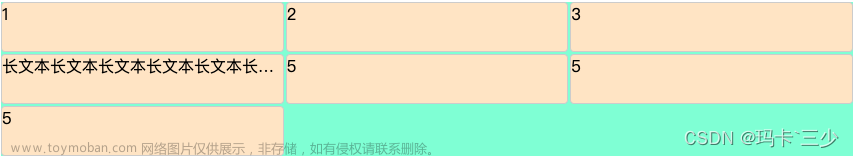
实现效果如下:
2.1 float布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.left {
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.right {
float: right;
width: 100px;
height: 200px;
background-color: blue;
}
.center {
background-color: aqua;
height: 200px;
margin-left: 100px;
margin-right: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
</div>
</body>
</html>
2.2 position布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.left {
position: absolute;
left: 0;
width: 200px;
height: 200px;
background-color: red;
}
.right {
position: absolute;
right: 0;
width: 200px;
background-color: blue;
height: 200px;
}
.center {
position: absolute;
left: 200px;
right: 200px;
background-color: aqua;
height: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
</html>
2.3 flex布局
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
display: flex;
}
.left {
width: 200px;
height: 200px;
background: red;
}
.right {
width: 200px;
height: 200px;
background: blue;
}
.center {
/* margin: 0; */
background-color: aqua;
width: 100%;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
</html>
2.4 table布局
代码如下:文章来源:https://www.toymoban.com/news/detail-495931.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 100%;
display: table;
}
.left,
.center,
.right {
display: table-cell;
}
.left {
width: 200px;
height: 200px;
background-color: aqua;
}
.center {
height: 200px;
background-color: red;
}
.right {
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
</html>
2.5 网格(gird)布局:
代码如下:文章来源地址https://www.toymoban.com/news/detail-495931.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 100%;
display: grid;
grid-template-rows: 200px;
grid-template-columns: 200px auto 200px;
}
.left {
background-color: aqua;
}
.center {
background-color: red;
}
.right {
background-color: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
</html>
3、总结
| 布局方式 | 优点 | 缺点 |
|---|---|---|
| 浮动布局 | 兼容性好,支持大多数浏览器;可以实现多列布局。 | 容易出现清除浮动问题,需要额外的样式规则来处理;不太适合复杂的布局需求,例如垂直居中和等高布局。 |
| 定位布局 | 灵活性较高,可以精确控制元素的位置;可以实现重叠布局效果。 | 对于复杂布局,需要手动计算和调整元素的位置和尺寸。当元素的位置改变时,可能需要手动调整其他相关元素的位置。 |
| 表格布局 | 可以实现简单的等高布局和垂直居中;兼容性良好,支持大多数浏览器。 | 结构复杂,不适用于非表格内容的布局;语义化不强,使用表格元素来布局非表格内容不符合标准。 |
| 弹性盒子布局 | 简单易用,可以快速实现自适应布局;支持灵活的对齐和排列方式;适用于响应式设计。 | 在某些情况下,对于复杂布局需求可能需要额外的样式规则。 |
| 网格布局 | 提供了强大的网格系统,可以实现复杂的布局;可以方便地进行元素的放置和对齐;支持自适应和响应式设计。 | 兼容性方面,部分较老的浏览器对网格布局支持较差。 |
到了这里,关于css常见布局方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!