1.获取Flutter SDK
-
点击下方的安装包,获取 stable 发行通道的 Flutter SDK 最新版本:Flutter SDK
-
将压缩包解压,然后把其中的
flutter目录整个放在你想放置 Flutter SDK 的路径中**(注意不要出现中文目录)** -
配置Windows系统的环境变量,在用户变量一栏中,在Path中添加
flutter\bin目录的完整路径。例如:
-
配置好环境变量后可打开电脑的cmd窗口,使用命令
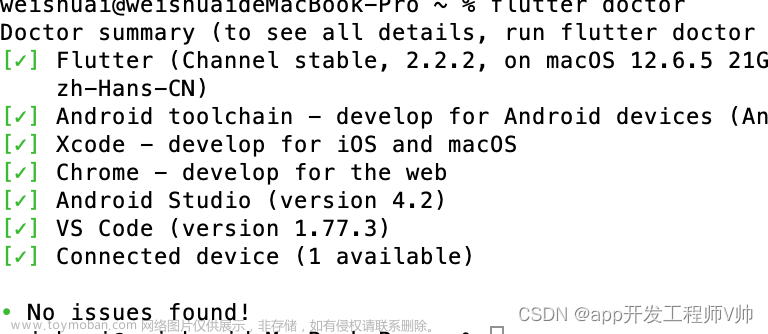
flutter doctor
上述命令会检查你的现有环境,并将检测结果以报告形式呈现出来。仔细阅读它显示的内容,检查是否有尚未安装的软件或是有其他的步骤需要完成(通常会以粗体呈现)。
第一次安装一般会出现下面的问题
[-] Android toolchain - develop for Android devices
• Android SDK at D:\Android\sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.cn/docs/setup/#android-setup for detailed instructions.
这是因为我们没有配置好对应的Android 开发环境,接下来配置Android环境。
2.配置Android环境
-
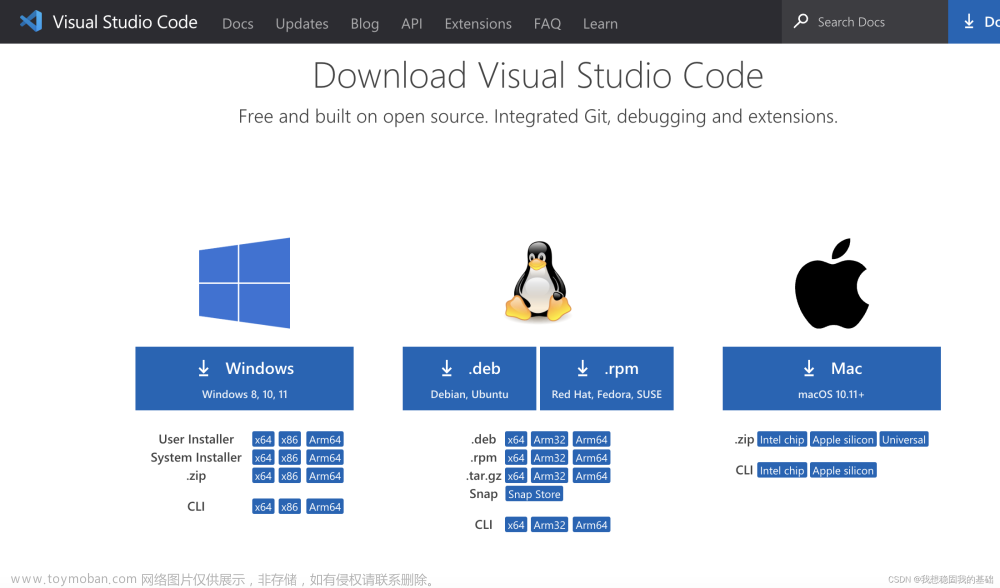
下载并安装 Android Studio。
-
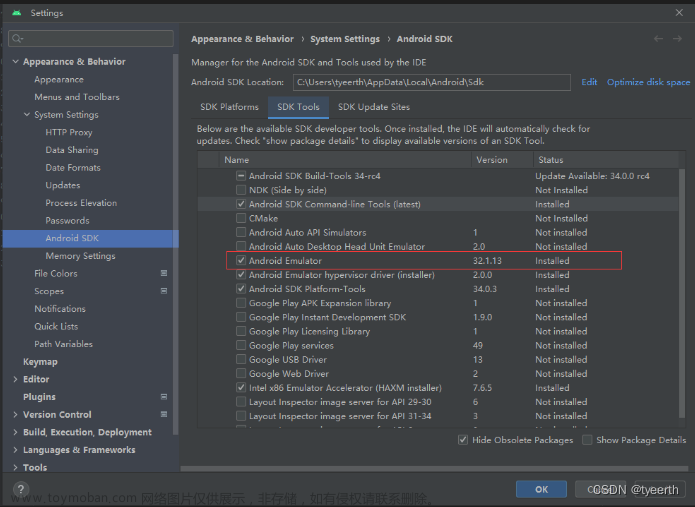
运行 Android Studio,并进入设置,配置你想要运行的Android SDK版本。

-
‘Android Studio Setup Wizard’,这会安装最新的 Android SDK, Android SDK Platform-Tools 以及 Android SDK Build-Tools,这些都是在开发 Android Flutter 应用时所需要的。还需要安装Android Emulator用来在vscode中启动安卓虚拟机。

-
运行
flutter doctor确保 Flutter 已经定位到了你的 Android Studio 的安装位置。如果 Flutter 并未定位到,运行flutter config --android-studio-dir <directory>设置你的 Android Studio 的安装目录。
3. 在Android Studio配置Android设备
3.1 进入Device Manager配置安卓设备

3.2 创建安卓虚拟机

3.3 选择x86 镜像

3.4 配置硬件加速

3.5 启动模拟器

4.配置vscode
1.安装 Flutter 和 Dart 插件
-
打开 VS Code。
-
打开 View > Command Palette…。
-
输入「install」,然后选择 Extensions: Install Extensions。
-
在扩展搜索输入框中输入「flutter」,然后在列表中选择 Flutter 并单击 Install。此过程中会自动安装必需的 Dart 插件。
-
点击 Reload to Activate 以重新启动 VS Code。
或者直接在vscode左侧点击扩展
-
安装flutter库即可(会自动添加dart库)

5. 新建flutter程序
创建应用
-
打开 View > Command Palette。
-
输入「flutter」,选择 Flutter: New Project。
-
选择 Application。
-
新建或选择新项目将存放的上层目录。
-
输入项目名称,例如
my_app,并点击 Enter。 -
等待项目创建完成,并且
main.dart文件展现在编辑器中。
该命令会创建一个名为 myapp,里面包含一个简单的示例程序,里面用到了 Material 组件。
6.启动程序
1.选定启动哪个模拟器
 文章来源:https://www.toymoban.com/news/detail-495936.html
文章来源:https://www.toymoban.com/news/detail-495936.html
2. 启动
按F5或者右上角启动,可以看到模拟器正在调试初始代码 文章来源地址https://www.toymoban.com/news/detail-495936.html
文章来源地址https://www.toymoban.com/news/detail-495936.html
到了这里,关于vscode配置flutter开发环境,不需要安装第三方安卓模拟器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![ubuntu 22.04配置开发环境 [Fcitx5中文输入法+配置 & 迁移vscode & 安装flameshot & 微信 & mysql &workbench & yarn工具 & zsh]](https://imgs.yssmx.com/Uploads/2024/01/810072-1.png)




