啥是富文本编辑器,就是下面这个东西:

1.那这玩意儿怎么安装和配置:
2.通过(在终端里输入) npm install vue-quill-editor --save 安装
3.具体的在项目里的配置过程可以看最新的官方文档vue-quill-editor · Quill官方中文文档 · 看云
4.这里先简单说下怎么配置,首先在main里输入:(全局挂载富文本编辑器)
// 导入富文本编辑器
import VueQuillEditor from 'vue-quill-editor'
// require styles 导入富文本编辑器对应的样式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
// 将富文本编辑器,注册为全局可用的组件
Vue.use(VueQuillEditor)5.富文本的html结构:
v-model=""里面的数据根据自己项目的实际情况去填就可以了
<!-- 富文本编辑器组件 -->
<quill-editor v-model="addForm.goods_introduce"></quill-editor>6.这时候会发现富文本非常矮小,不是很高,

7.这时候我们要在assets/css/global.css里面输入

或者在<script></script>里面写上

8.这时候富文本就变得和开头那张图片一样高了,感觉还是太简单了,之后我会更新一个更复杂一点的用法。
富文本编辑器升级版
1.升级版的样子(加入了上传图片和汉化功能)

2.导入富文本编辑器(在终端里输入) npm install vue-quill-editor --save
3.富文本的html结构:
<!-- 富文本 -->
<div class="article-content">
<!-- 上传图片 v-show="false"隐藏起来,当点击图片时才打开-->
<el-upload class="txt-uploader" ref="txtImg" :auto-upload="false" action :on-change="to_upload_img" id="quill-upload" :show-file-list="false" v-show="false"></el-upload>
<!-- 富文本编辑器html结构, ref="myQuillEditor"引用名 表示手动控制数据同步 -->
<quillEditor ref="myQuillEditor" @change="onEditorChange($event)" v-model="form.content" :options="editorOption" />
</div>2.配置富文本编辑器(我们在组件中挂载了富文本就不用再去mian.js里面全局挂载了)
<script>
// 组件中挂载富文本
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor, Quill } from 'vue-quill-editor'
window.Quill = Quill
// 导入富文本汉化处理
const toolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线 -----['bold', 'italic', 'underline', 'strike']
['blockquote', 'code-block'], // 引用 代码块-----['blockquote', 'code-block']
[{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表-----[{ list: 'ordered' }, { list: 'bullet' }]
[{ header: 1 }, { header: 2 }],
[{ script: 'sub' }, { script: 'super' }], // 上标/下标-----[{ script: 'sub' }, { script: 'super' }]
[{ indent: '-1' }, { indent: '+1' }],
[{ size: [] }], // 配置字号
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题-----[{ header: [1, 2, 3, 4, 5, 6, false] }]
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色-----[{ color: [] }, { background: [] }]
[{ font: [] }], //显示字体选择
[{ align: [] }], // 对齐方式-----[{ align: [] }]
['image'], // 链接、图片、视频-----['link', 'image', 'video']
]
export default {
// 局部注册富文本
components: {
quillEditor,
},
data() {
return {
// 富文本配置
editorOption: {
// 默认写入
placeholder: '请输入文章内容',
// 主题
theme: 'snow',
//
modules: {
history: {
delay: 1000,
maxStack: 50,
userOnly: false,
},
//工具栏
toolbar: {
container: toolbarOptions,
handlers: {
image: function (value) {
if (value) {
// 调用element的图片上传组件
document.querySelector('.txt-uploader input').click()
} else {
this.quill.format('image', false)
}
},
},
},
},
},
}
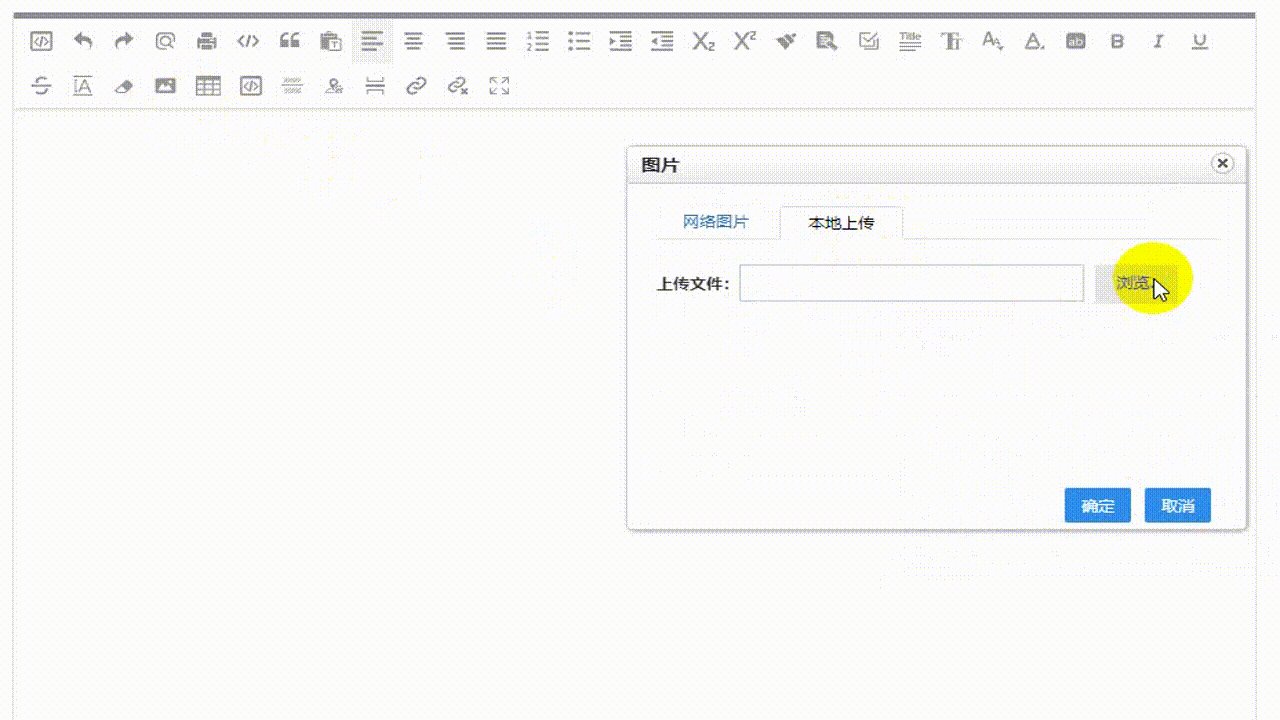
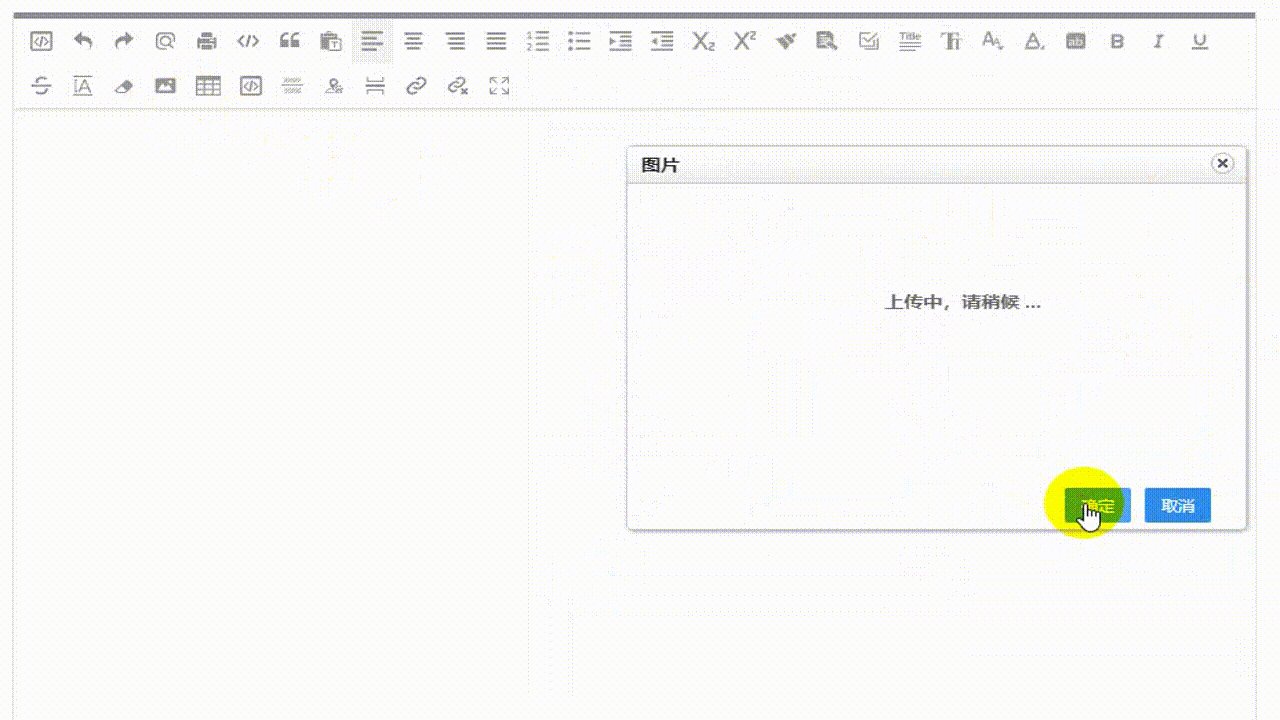
},3.富文本编辑器调接口上传图片
methods: {
// 富文本里面的事件,不写会报错,所以就只有函数没有功能
onEditorChange({ edit, html }) {
// console.log(edit, html);
},
// 富文本里面的上传图片
//上传验证规则
to_upload_img(file) {
const typeArr = ['image/png', 'image/gif', 'image/jpeg', 'image/jpg']
const isJPG = typeArr.indexOf(file.raw.type) !== -1
const isLt3M = file.size / 1024 / 1024 < 2
if (!isJPG) {
this.$message.error('只能是图片!')
this.$refs.txtImg.clearFiles()
return
}
if (!isLt3M) {
this.$message.error('上传图片大小不能超过 3MB!')
this.$refs.txtImg.clearFiles()
return
}
let that = this
const loading = this.$loading({
lock: true,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)',
})
//调接口上传图片
uploadFile({ dir: 'zhongtian' }).then((res) => {
if (res.code == 0) {
that.$ossRequest(res.data, file.raw).then((res) => {
loading.close()
let value = res
if (this.current == 1) {
// 看焦点是否在编辑器上面,在就是true,不在就是null
that.addRange = that.$refs.myQuillEditorone.quill.getSelection()
// 调用编辑器的 insertEmbed 方法,插入嵌入对象内容到编辑器,返回代表对应变化的Delta数据
//如果焦点在编辑器上面,that.addRange !== null就为true,参数就是that.addRange.index
that.$refs.myQuillEditorone.quill.insertEmbed(that.addRange !== null ? that.addRange.index : 0, 'image', value, Quill.sources.USER)
} else {
// 将图片添加到富文本内容区域
that.addRange = that.$refs.myQuillEditor.quill.getSelection()
// 调用编辑器的 insertEmbed 方法,插入URL
that.$refs.myQuillEditor.quill.insertEmbed(that.addRange !== null ? that.addRange.index : 0, 'image', value, Quill.sources.USER)
}
})
}
})
},
},
}
</script>4.配置一下富文本编辑器的样式文章来源:https://www.toymoban.com/news/detail-496051.html
<style scoped>
/* 上传图片组件 */
/deep/ .el-upload {
width: 200px;
height: 200px;
}
/* 上传图片的中心十字 */
/deep/ .avatar-uploader-icon {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 30px;
}
/*富文本的高度*/
/deep/.ql-editor {
height: 400px;
}
</style>5.上面就是升级版本的全部内容了文章来源地址https://www.toymoban.com/news/detail-496051.html
到了这里,关于富文本编辑器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!