文章来源:https://www.toymoban.com/news/detail-496097.html
目录
安装
在站点中使用
注册富文本应用
添加配置文件
创建模型类
生成迁移文件
执行表迁移
配置站点
富文本不显示解决
修改主题
修改语言设置
自定义视图使用
设置路由
视图
创建模板
总结
安装
pip install django-tinymce
安装过程如下:

在站点中使用
注册富文本应用
配置settings.py文件
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
'tinymce'
]添加配置文件
在settings.py底部添加,配置模式和宽高。
# 富文本配置
TINYMCE_DEFAULT_CONFIG = {
'theme': 'advanced',
'width': 600,
'height': 400
}创建模型类
项目models.py中增加方法
from tinymce.models import HTMLField
class Text(models.Model):
str = HTMLField()生成迁移文件
命令如下:
python manage.py makemigrations myapp执行结果如下:
D:\lianxi_py\project>python manage.py makemigrations myapp
Migrations for 'myapp':
myapp\migrations\0006_auto_20230616_1131.py
- Create model Text
- Change Meta options on students
- Change managers on students
- Alter field desc on students执行表迁移
将模型的最新状态部署到数据库。
命令如下:
python manage.py migrate myapp执行结果如下:
D:\lianxi_py\project>python manage.py migrate myapp
Operations to perform:
Apply all migrations: myapp
Running migrations:
Applying myapp.0006_auto_20230616_1131... OK配置站点
Admin.py 模型类站点注册
from django.contrib import admin
from .models import Text
admin.site.register(Text)然后站点登录,站点管理增加Texts。

点击详情,增加text

富文本不显示解决
这时候,没出现富文本

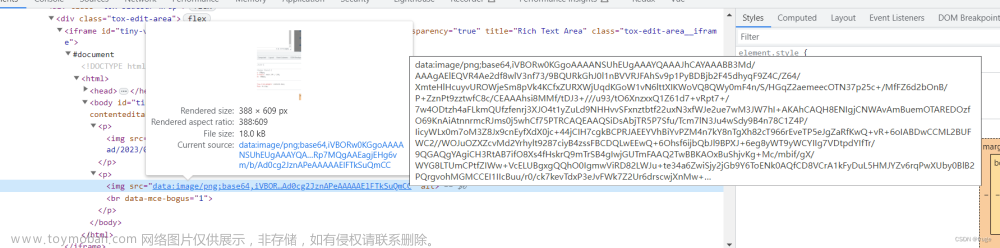
查看控制台提示js 404

看网上几个解决方法一一尝试,发现注释设置的主题后,能加载出来。

看到网友说django-tinymce-2.8.0这个版本才有advanced主题。
我的Django版本是3.0 只能改主题了。
修改主题
找到django-tinymce库(一般在python3.7\Lib\site-packages中)
打开tinymce查看主题

就剩下moblie和silver两种。所以之前设置的模板无法找到。
模板改为silver
'theme': 'silver',
修改语言设置
默认显示为繁体字,改为简体中文。
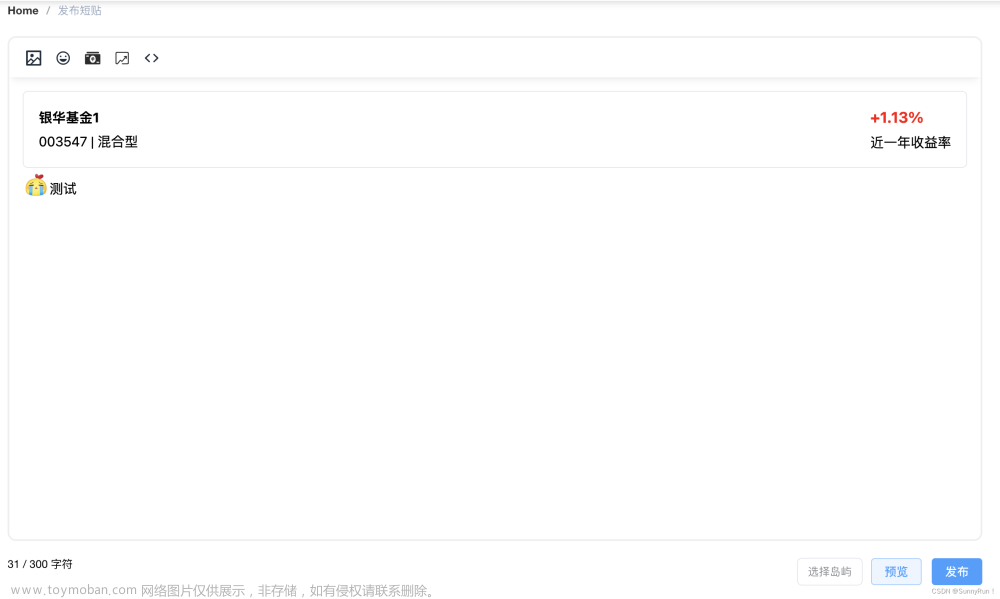
'language': 'zh_CN'效果

自定义视图使用
设置路由
urlpatterns = [
# 自定义富文本实现
path(r'custom_edit', views.custom_edit, name='custom_edit')
]视图
def custom_edit(request):
""" 自定义页面使用富文本 """
return render(request, 'myapp/custom_edit.html')创建模板
加载tinymce.min.js脚本,设置配置后,再加载相应语言脚本。
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义页面使用富文本</title>
<script src="{% static 'tinymce/tinymce.min.js' %}"></script>
<script>
tinyMCE.init({
'mode':'textareas',
'theme': 'silver',
'width': 600,
'height': 400,
'language': 'zh_CN'
})
</script>
</head>
<body>
<textarea name="str" id="str" cols="30" rows="10">这是默认内容</textarea>
</body>
</html>访问

总结
富文本主要用于在项目中实现图文混合编辑,但又想实现非固定模板时,使用,后台编辑发布,利用的就是富文本的所见即所得效果!文章来源地址https://www.toymoban.com/news/detail-496097.html
到了这里,关于Django高级扩展之tinymce富文本实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!