1.小程序分享功能实现方式
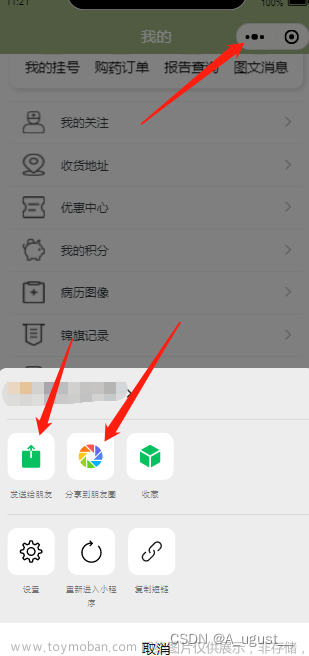
小程序分享功能有两种方式,监听用户点击页面内转发按钮( 组件 open-type=“share”)或右上角菜单“转发”按钮的行为,并自定义转发内容。
使用微信小程序的分享功能需要定义onShareAppMessage(Object object)函数,存在该函数分享功能才能被触发
官网介绍如下:
2.定义触发分享功能的icon按钮
注意设置open-type="share"用于触发分享功能
<button class="iconfont icon-yaoqing" style="font-size:65rpx;width:100%" open-type="share"></button>
1
效果查看
可以看到icon显示在按钮上了,但存在自带样式,有点丑,需要去掉
我的按钮存在于student-orther-icon下,将该class下的按钮样式清除
/* button自带样式清除 */
.student-orther-icon button::after {
border: none !important;
padding: 0 !important;
margin: 0 !important;
}.student-orther-icon button {
background-color: transparent !important;
padding: 0 !important;
line-height: inherit !important;
margin: 0 !important;
width: auto !important;
font-weight: 500 !important;
border-radius: none !important;
}
//分享功能
onShareAppMessage(res){
//判断触发的方式是否为按钮
if(res.from=="button"){
//参数
let uid = "111";
return{
title:"标题",
path:"/pages/dynamic/dynamic?uid="+uid
}
}
}
 文章来源:https://www.toymoban.com/news/detail-496137.html
文章来源:https://www.toymoban.com/news/detail-496137.html
就这样,分享功能就简简单单的实现了 文章来源地址https://www.toymoban.com/news/detail-496137.html
到了这里,关于微信小程序点击icon实现分享功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!