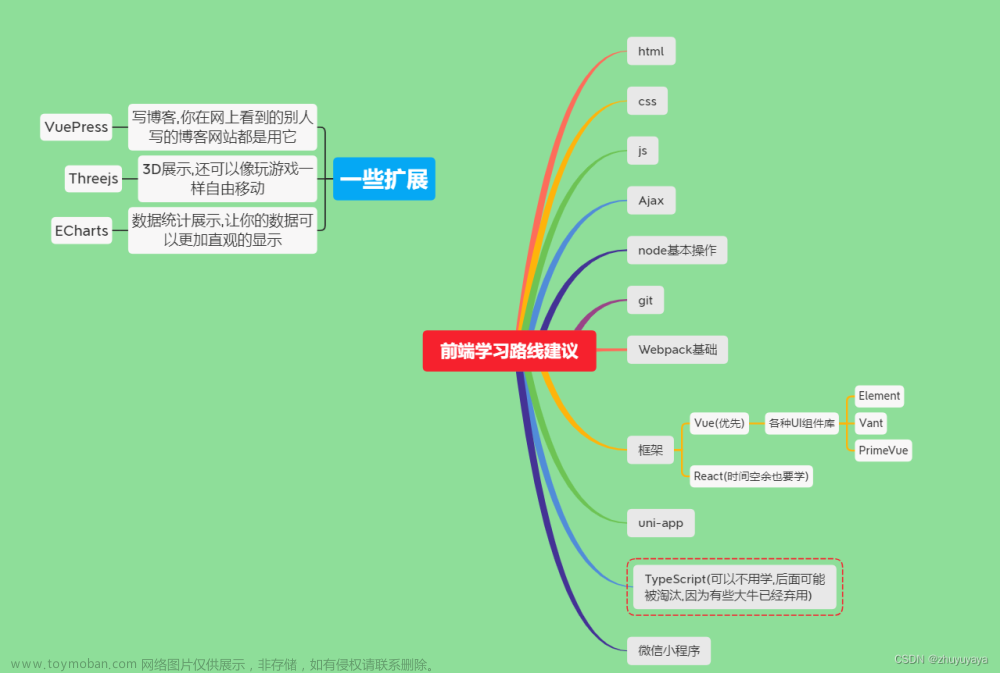
学习前端开发是一个逐步深入的过程,以下是一个从小白到熟练前端开发者的学习路线:
-
掌握HTML和CSS基础知识:
- 学习HTML标记语言,了解标签的基本用法和语义化。
- 学习CSS样式表,包括选择器、盒模型、布局等基本概念。
-
学习JavaScript编程语言:
- 学习JavaScript的基本语法、数据类型、运算符等。
- 理解JavaScript的DOM操作,包括元素选择、属性修改、事件处理等。
- 学习JavaScript的面向对象编程思想和相关概念。
-
学习前端框架和库:
- 学习并掌握至少一种主流的前端框架,如React、Angular或Vue.js。
- 学习框架的基本概念、组件化开发和状态管理等。
- 掌握常用的前端库,如jQuery、Lodash等。
-
学习响应式设计和移动端开发:
- 学习响应式设计的原理和实现方法,使网页能够适应不同的屏幕尺寸。
- 学习移动端开发的特点和技术,如响应式布局、移动端调试等。
-
学习前端工程化和构建工具:
- 学习使用版本控制工具,如Git,管理代码的版本和协作开发。
- 学习使用构建工具,如Webpack、Gulp等,优化前端项目的开发流程和性能。
-
深入学习前端性能优化和安全性:文章来源:https://www.toymoban.com/news/detail-496229.html
- 学习前端性能优化的技巧,如减少HTTP请求、压缩代码、懒加载等。
- 学习前端安全性的基本知识,如防止XSS攻击、CSRF攻击等。
-
持续学习和实践:文章来源地址https://www.toymoban.com/news/detail-496229.html
- 关注前端领域的最新技术和趋势,如PWA、WebAssembly等。
- 参与开源项目或个人项目,实践所学知识并提升自己的实际开发能力。
- 阅读相关的书籍、博客、论坛等,与其他前端开发者交流和分享经验。
到了这里,关于软件前端开发的学习路线的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!