本文将教大家如何用AXURE中的动态面板制作选择器
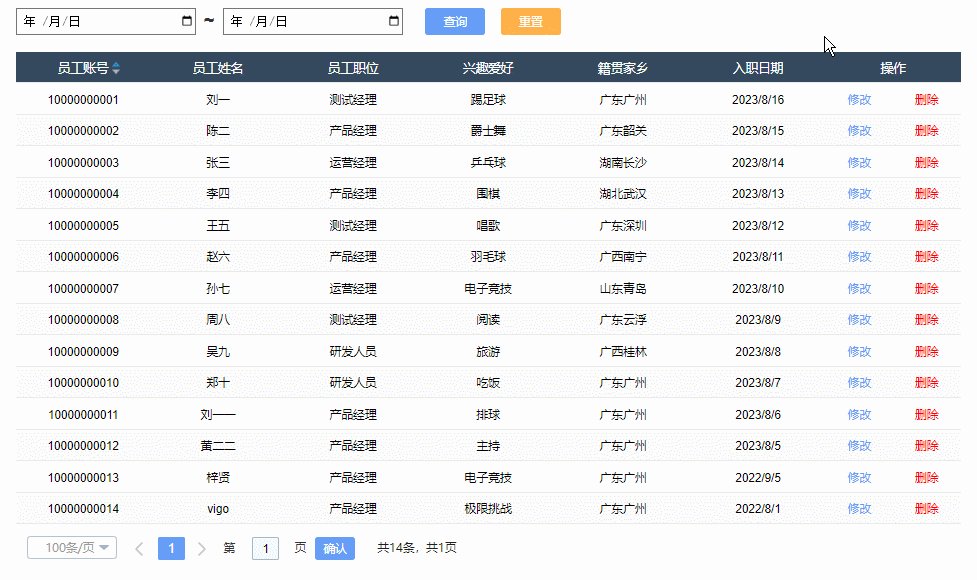
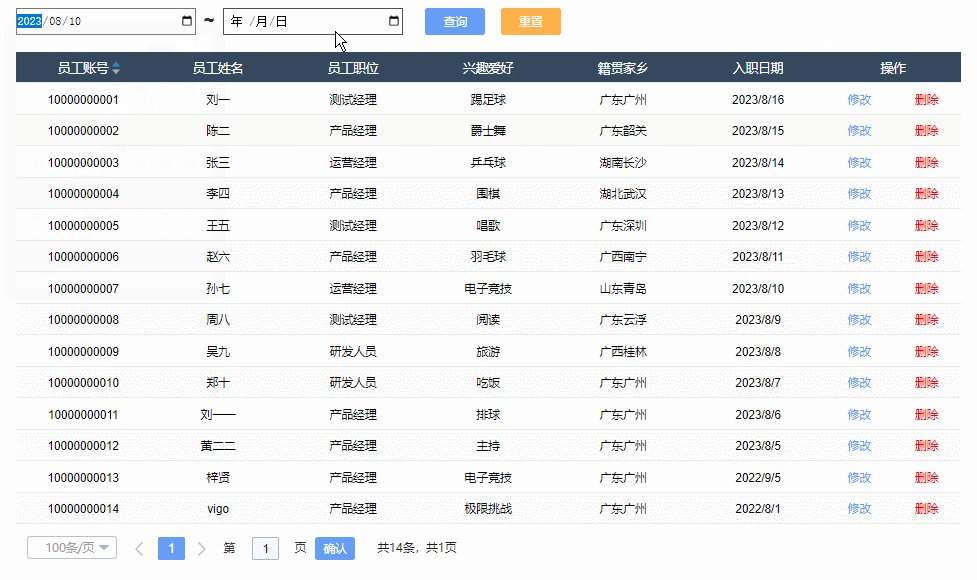
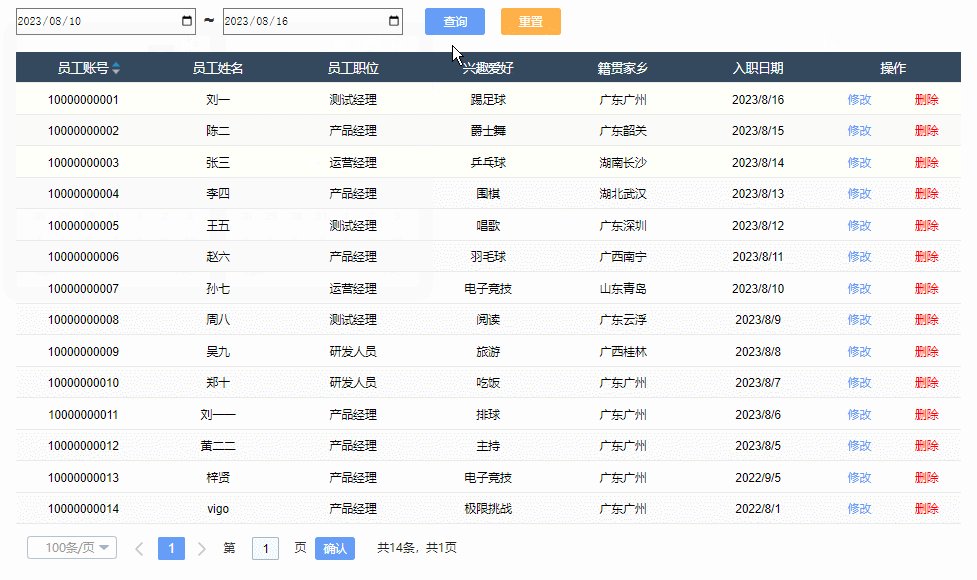
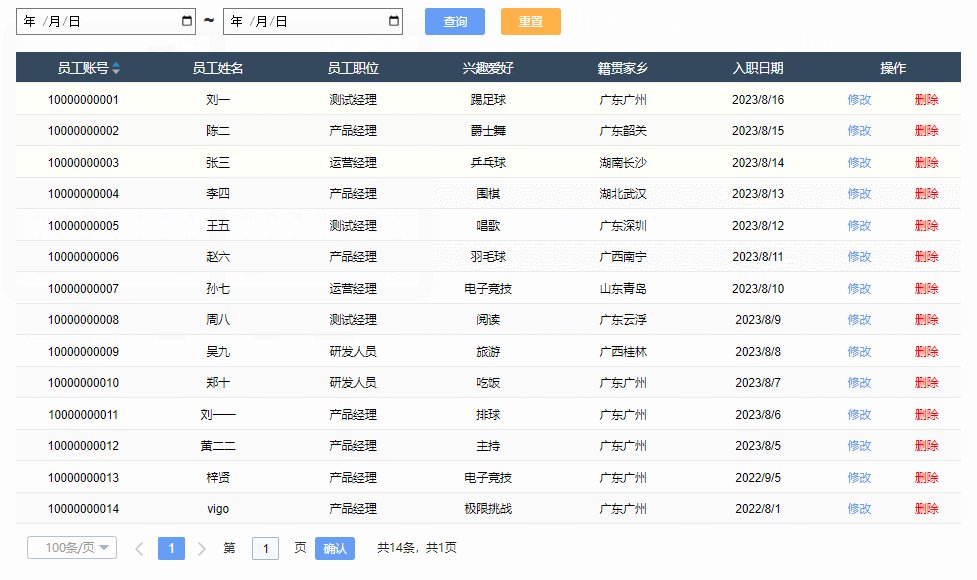
一、效果
预览地址:https://zhihp9.axshare.com
二、功能
用户点击选择框,可以显示下拉选择器,点击后选择对应项。
三、制作
1、选择框
拖入一个矩形,设置大小为164×38,其文本为”请选择“,如图:
对其鼠标悬停以及选中时进行交互样式设置,如图:
2、下拉菜单
拖入一个动态面板,命名为”下拉菜单“,进入面板制作菜单,拖入一个矩形组件,社子和其形状,如图

在其上拖入四个矩形,分别赋文本为"选项一",“选项二”、”选项三“和 “选项四”,如图:
设置每个菜单鼠标悬停时矩形颜色为#ECF5FF,如图:
字体颜色为#409EFF,如图:
”下拉菜单“设置为隐藏状态,最终设计,如图:
四、交互
1、”下拉菜单“
对”下拉菜单“隐藏时进行设置,判断元件可见状态,如果为“false ”,设置选择框状态为“false”,如图:
2、菜单选项
针对每个菜单选项进行鼠标点击时设置,依照“选项一”为例
设置选择框文字为 [[This.text]],如图:
设置其选择状态为“true”,隐藏“下拉菜单”,设置选择框的状态为“false”如图:
最后的设置,如图:

“选项二”,“选项三”和 "选项四"的交互设置参照“ “选项一”。文章来源:https://www.toymoban.com/news/detail-496290.html
制作完毕文章来源地址https://www.toymoban.com/news/detail-496290.html
到了这里,关于Axure教程—选择器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!