目录
一、VUE入门
1、环境准备
2、预备知识
3、实战演练
(1)创建项目目录
(2)使用VScode打开文件
(3)新建html文件
(4)实例1-基本用法练习
四步走-小结
step1:引入vue
step2:声明控制区
step3:创建vue实例对象
step4:指定数据源,即MVVM中的Model
官方文档
(5)实例2-内容渲染指令练习
(6)实例3-属性绑定指令练习
(7)实例4-使用JS表达式练习
(8)实例5-事件绑定指令练习
(9)实例6-条件渲染指令练习
(10)实例7 v-eles和v-else-if指令练习
(11)实例8-列表渲染指令练习
(12)实例9 v-for中的key练习
二、组件化开发
1、预备知识
2、实际操作
(1)下载安装nodejs
(2)创建项目
(3)组件式开发
三、第三方组件
1、知识预习
2、实战演练
(1)新建项目
(2)组件传值案例1:
(3)组件传值-思考案例2:
(4)element-ui
如果安装失败:
方案1:
方案2:
(5)导入element-ui
添加日历组件
添加图片组件
添加表格组件
(6)第三方图标库
参考链接:
一、VUE入门
1、环境准备

2、预备知识



3、实战演练
vue官网
Vue.js - 渐进式 JavaScript 框架 | Vue.js
基础语法,vue2和vue3区别不大,但是后面路由会有很大区别。
前期基础语法,我们通过链接的方式使用vue,后面会用npm进行安装。

(1)创建项目目录
电脑任意位置

(2)使用VScode打开文件

(3)新建html文件

打一个 !模板自动生成

通过 CDN 使用 Vue
<script src="https://unpkg.com/vue@3/dist/vue.esm-browser.js"></script>
或者
<script src="https://unpkg.com/vue@3"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
</body>
</html>(4)实例1-基本用法练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script>
Vue.createApp({
data(){
return{
message:"Hello Vue!"
}
}
}).mount("#app")
</script>
</body>
</html>安装插件open in browser

代码页面右键在浏览器打开

运行效果

安装Live Serve插件能同步刷新

四步走-小结
step1:引入vue
step2:声明控制区
step3:创建vue实例对象
step4:指定数据源,即MVVM中的Model
官方文档
(5)实例2-内容渲染指令练习
v-html指令的作用是:设置元素的innerHTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>
<p>{{desc}}</p>
<p v-html="desc"></p>
</div>
<!--3、创建vue的实例对象-->
<script>
// Vue.createApp({
// //指定数据源,即MVVM中的Model
// data(){
// return{
// message:"Hello Vue!"
// }
// }
// }).mount("#app")
const vm={//数据封装
data: function(){
return{
username:"zhangsan",
gender:"man",
desc:"<a href='https://www.baidu.com/'>百度</a>"
}
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html>(6)实例3-属性绑定指令练习
属性前面加 v-bind: 或者直接属性前面加 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<a :href="link">百度</a></br>
<a v-bind:href="link">百度</a></br>
<input type="text" :placeholder="inputValue"></br><!--在标签属性中前面如果出现:后面引号里的值就是要绑定的属性变量-->
<img :src="imgSrc" :style="{width:w}" alt="">
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data: function(){
return{
link:"https://www.baidu.com/",
inputValue:"请输入文字",
imgSrc:"./images/t.png",
w:"500px"
}
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html> 
(7)实例4-使用JS表达式练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
niaho
<p>{{number++}}</p>
<p>{{ok?'True':'False'}}</p>
<p{{message.split('').reverse().join('-')}}></p>
<p :id="'list-'+id">xxx</p>
<p>{{<user class="name"}}</p>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data: function(){
return{
number:9,
ok:false,
message:'abc',
id:3,
user:{
name:'111',
}
}
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html>(8)实例5-事件绑定指令练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<h3>HP:{{count}}</h3>
<button v-on:click="addCount">+</button>
<button @click="count+=1">+</button><!-- v-on 等价 @ -->
<button v-on:click="subCount">-</button>
<button @click="count-=1">-</button>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data:function(){//数据域
return{
count: 0,
}
},
methods:{//方法域
//点击按钮让count+1
addCount(){
this.count+=1
},
//点击按钮让count-1
subCount(){
this.count-=1
},
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html>
(9)实例6-条件渲染指令练习
频繁判断用v-show性能更高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<button @click="flag = !flag">Toggle Flag</button>
<p v-if="flag">请求成功,被v-if控制</p>
<p v-show="flag">请求成功,被v-show控制</p>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data:function(){//数据域
return{
flag:false,
}
},
methods:{//方法域
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html>(10)实例7 v-eles和v-else-if指令练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<p v-if="num>0.5">随机数>0.5</p>
<p v-else>随机数≤0.5</p>
<hr/>
<p v-if="type === 'A'">优秀</p>
<p v-else-if="type === 'B'">良好</p>
<p v-else-if="type === 'C'">一般</p>
<p v-else>不及格</p>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data:function(){//数据域
return{
num:1,
type:'A'
}
},
methods:{//方法域
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html>
(11)实例8-列表渲染指令练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<ul>
<li v-for="(user,i) in userList">索引是:{{i}},姓名是:{{user.name}}</li>
</ul>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data:function(){//数据域
return{
userList:[
{id:1,name:"zs"},
{id:2,name:"aa"},
{id:3,name:"ww"},
]
}
},
methods:{//方法域
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html>
(12)实例9 v-for中的key练习
v-model:双向绑定,如果页面值发生变化,则数据本身值也发生变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1、引入vue组件-->
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<!--2、声明要被vue所控制的DOM区域-->
<div id="app">
<div>
<input type="text" v-model="name">
<button @click="addNewUser">添加</button>
</div>
<ul>
<li v-for="(user,index) in userList" :key="user.id">
<input type="checkbox"/>
姓名:{{user.name}}
</li>
</ul>
</div>
<!--3、创建vue的实例对象-->
<script>
const vm={//数据封装
data:function(){//数据域
return{
userList:[
{id:1,name:"zs"},
{id:2,name:"aa"},
{id:3,name:"ww"},
],
//输入用户名
name:"",
//下一个可用id
nextId:3
}
},
methods:{//方法域
addNewUser(){
this.userList.unshift({id:this.nextId,name:this.name})//unshif:在数组起始位置添加
this.name=""
this.nextId++
}
}
}
const app = Vue.createApp(vm)//创建vue实例并对数据进行封装
app.mount("#app")//挂载应用
</script>
</body>
</html> 
二、组件化开发
1、预备知识






2、实际操作
(1)下载安装nodejs
全部版本:Index of /dist/
(我用的是16版)
全局配置:
# 在安装目录下创建node_global和node_cache
npm config set prefix "E:\Language\node-v16.12.0-win-x86\node_global"
npm config set cache "E:\Language\node-v16.12.0-win-x86\node_cache"
# 判断是否安装成功
npm config get prefix
npm config get cache
# 配置镜像
npm config set registry http://registry.npm.taobao.org
# 安装vue2-cli
npm install vue-cli -g
# 安装vue3-cli
npm install -g @vue/cli如何查看vue-cli版本_笔记大全_设计学院
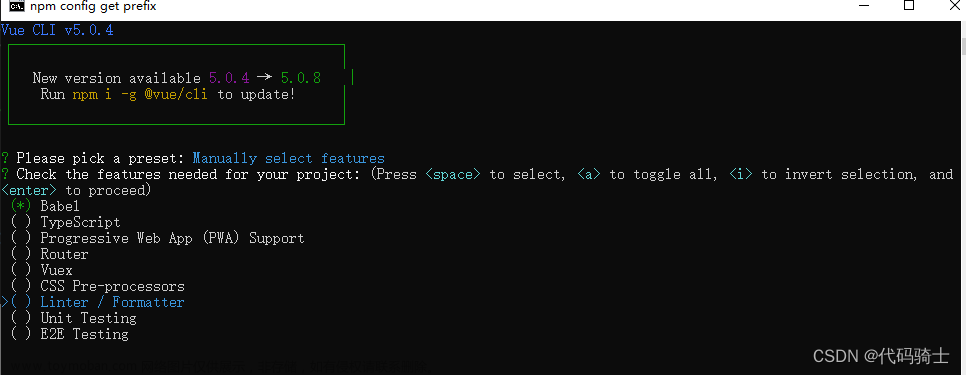
(2)创建项目
此处引用大佬笔记:
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.文章来源地址https://www.toymoban.com/news/detail-496294.html
原始代码
<template> <h1>Hello{{ title }}-{{ score}}</h1> </template> <script> export default { name: "Hello", props: ["title"], data: function () { return { "score": 1, } } } </script> <style scoped> </style> <template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <Hello title="标题"></Hello> </div> </template>总结:
创建项目:vue create 名字 # 新手选择vue3,然后把eslint去掉 启动项目:npm run serve 安装所有依赖:npm install
运行程序:
单击查看,点击终端

输入运行指令:
npm run serve

点击网站即可打开前端网页

也可在cmd窗口执行指令

页面如下

(3)组件式开发
components下新建组件Hello.vue

代码:
<template>
<h1>Hello</h1>
</template>
<script>
</script>
<style>
</style>在App.vue中导入(组件嵌套)
import Hello from './components/Hello.vue'注册
export default {
name: 'App',
components: {
Hello
}
}载入模板(Vue.vue组件也有自己的模板样式)
<template>
<img alt="Vue logo" src="./assets/logo.png">
<Hello></Hello>
</template>main.js中实现挂载

vue的控制域可以在index.html中看到

效果

三、第三方组件
1、知识预习



2、实战演练
element-ui对于vue2比较成熟,vue3还在努力,下面我们新建一个vue2的项目演示如何使用element-ui。
(1)新建项目






创建新组件Movie.vue,但是vue2中只能有一个根组件也就是只能有一对div标签,两个就会报错。

导入、注册、引用模板

(2)组件传值案例1:
组件间的传值——将Movie组件里定义的属性在Vue组件里进行传值。
Movie.vue
<template>
<div>
<h1>{{ title }}</h1>
<span>{{ rating }}</span><br>
<button @click="fun">在线播放</button>
</div>
</template>
<script>
export default {//export导出,对应import导入
name:"Movie",
props:["title","rating"],//自定义属性列表:列表中的属性可以在其他组件中使用
//例如:
// <template>
// <div id="app">
// <Movie title="金刚"></Movie>
// </div>
// </template>
data:function(){
return{
}
},
methods:{
fun(){
alert("影片加载中……")
}
}
}
</script>Vue.vue
<template>
<div id="app">
<Movie v-for="movie in movies"
:key="movie.id"
:title="movie.title"
:rating="movie.rating">
</Movie>
</div>
</template>
<script>
import Movie from './components/Movie.vue';
export default {
name: 'App',
data:function(){
return{
movies:[
{id:1,title:"金刚1",rating:8.7},
{id:2,title:"金刚2",rating:9.7},
{id:3,title:"金刚3",rating:7.7},
]
}
},
components: {
Movie
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
效果
(3)组件传值-思考案例2:
新创建一个组件Hello.vue,也在Vue组件中导入、注册、引入模板。
那么Hello组件和Movie组件就构成了兄弟组件,此时Hello和Movie组件之间该如何传值呢?
Hello.vue
<template>
<div>
<h1>hello</h1>
</div>
</template>Vue.vue
<template>
<div id="app">
<Movie v-for="movie in movies"
:key="movie.id"
:title="movie.title"
:rating="movie.rating">
</Movie>
<Hello></Hello>
</div>
</template>
<script>
import Movie from './components/Movie.vue';
import Hello from './components/Hello.vue';
export default {
name: 'App',
data:function(){
return{
movies:[
{id:1,title:"金刚1",rating:8.7},
{id:2,title:"金刚2",rating:9.7},
{id:3,title:"金刚3",rating:7.7},
]
}
},
components: {
Movie,
Hello
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

此问题留到VueX时讲解。
(4)element-ui
Element - The world's most popular Vue UI framework
Vue2和Vue3的element-ui是不兼容的,所以我们目前学习使用的是Vue2版本。

安装:
npm install element-uinpm i element-ui -S-S:记录到package.json中(但是省略也可以记录)
如果安装失败:

方案1:
 npm 官方源下载太慢,建议换源:
npm 官方源下载太慢,建议换源:
一、antd简介_谁诉离殇~的博客-CSDN博客
npm config set registry https://registry.npmmirror.com/
方案2:
If you believe this might be a permissions issue, please double-check the npm ERR! permissio或者Error:_宁小流的博客-CSDN博客

解决问题后就可以安装element-ui了。
npm install element-uipackage.json中看到版本号就证明安装成功了,已经存放入 node_models里了。

(5)导入element-ui
在main,js中引入并注册
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app')
添加日历组件
Calendar.Vue
<template>
<div>
<h1>日历</h1>
<el-calendar v-model="value">
</el-calendar>
</div>
</template>
<script>
export default {
data() {
return {
value: new Date()
}
}
}
</script> 
添加图片组件
查看大图
Images.vue
<template>
<div class="demo-image__preview">
<el-image
style="width: 100px; height: 100px"
:src="url"
:preview-src-list="srcList">
</el-image>
</div>
</template>
<script>
export default {
data() {
return {
url: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg',
srcList: [
'https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg',
'https://fuss10.elemecdn.com/1/8e/aeffeb4de74e2fde4bd74fc7b4486jpeg.jpeg'
]
}
}
}
</script>
添加表格组件
Tables.vue
<template>
<el-table
:data="tableData"
style="width: 100%"
max-height="250">
<el-table-column
fixed
prop="date"
label="日期"
width="300">
</el-table-column>
<el-table-column
prop="name"
label="电影名称"
width="300">
</el-table-column>
<el-table-column
prop="rate"
label="电影评分"
width="300">
<el-rate
v-model="value" :texts="texts" show-text>
</el-rate>
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="120">
<el-button
@click.native.prevent="play()"
type="text"
size="small">
播放
</el-button>
</el-table-column>
</el-table>
</template>
<script>
export default {
methods: {
play(){
alert("放映中……")
}
},
data() {
return {
value: null,
texts:['1分','2分','3分','4分','5分',],
tableData: [
{
date: '2016-05-03',
rate: '10',
name: '狮子王',
},
{
date: '2016-05-03',
rate: '9.8',
name: '金刚狼',
},
]
}
}
}
</script>
(6)第三方图标库
Font Awesome,一套绝佳的图标字体库和CSS框架
安装:
npm install font-awesome使用:
在main.js中使用
import 'font-awesome/css/font-awesome.min.css';标签语句
<i class="fa fa-camera-retro"></i>
参考链接:
前端学习笔记-Vue2-基础_vue data:function_C_Cercis Chinensis的博客-CSDN博客
7.MybatisPlus多表查询及分页查询_哔哩哔哩_bilibili
模板语法 | Vue.js文章来源:https://www.toymoban.com/news/detail-496294.html
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.
到了这里,关于【Java-SpringBoot+Vue+MySql】Day4-VUE框架使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![Vue [Day4]](https://imgs.yssmx.com/Uploads/2024/02/631736-1.png)