前言:我好像隐隐约约的记得前几个月用uniapp开发微信小程序使用API接口uni.getLocation好像能获取到城市信息,但是现在只能获取到经度、纬度了,然后去看了一下uniapp官网发现仅App端支持......好吧!那可能是我记错了,也没关系,竟然能获取到经度和纬度那我们就使用第三方接口来处理。去网上找了一下腾讯位置服务可以为我们提供一个叫逆地址解析接口刚好可以满足我们的需求,那就用这个来实现吧!!
1.配置全局属性
在获取位置前我们需要在manifest.json文件配置一下requiredPrivateInfos和permission全局属性才可以正常的使用。
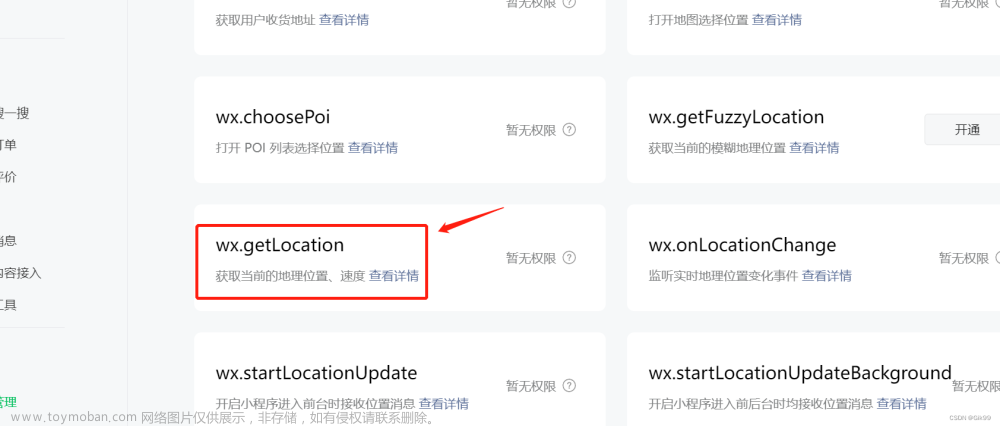
配置permission属性:点开manifest.json选择微信小程序配置勾选位置接口在描述里面填上描述文字然后在源码视图里面查看就会多出图二中标注二的内容配置。
配置requiredPrivateInfos属性:在mp-weixin里面加上requiredPrivateInfos属性配置上你需要使用的接口名字就好了,这里我只配置了getLocation。


2.配置腾讯位置服务得到对应的Key和js文件
具体的配置步骤在下方图片你们看着这个官网来弄,配置好就会得到对应的Key再把下载的js文件放在项目的静态文件夹里。

3.获取位置信息
获取位置信息的方法步骤:
- 引入你在腾讯位置服务下载好的js文件
- 使用uni.authorize()发起授权申请
- uni.getLocation()接口得到位置对应的经纬度
- 把得到的经纬度传给逆地址解析接口
按照上面的步骤写好代码以后持行会返回包含城市信息的对象然后我们就可以使用了,具体的代码如下:
// 导入腾讯位置服务js
import QQMapwx from '../../common/qqmap-wx-jssdk1.1/qqmap-wx-jssdk.min.js'
// 获取位置信息
getLocation() {
var _this = this
uni.authorize({
scope: 'scope.userLocation',
success() {
uni.getLocation({
type: 'wgs84',
isHighAccuracy: true,
success: function(res) {
console.log(res)
// 腾讯位置服务
const qqmapsdk = new QQMapwx({
key: '你得到的Key'
});
qqmapsdk.reverseGeocoder({
// 通过纬度 经度来查询地址
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: (re) => {
console.log(re) // 城市信息
_this.location = re.result.ad_info.city
}
})
},
fail(res) {
uni.showToast({
title: '获取失败',
icon: 'error',
duration: 2000
})
console.log(res)
}
})
}
})
}有的小伙伴就觉得使用第三方的接口会不会收钱呀,这个我们可以去腾讯位置服务官网看看介绍就知道了,下面就是官网的说明,看我标注的地方写道免费配额大家应该就知道是不是免费了。我们使用的是逆地址解析,个人开发者每日可免费调用10000次,企业开发者每日可以免费3000000次完全是够用的,除非你为大企业定制一天需要用到超过3000000次定位的小程序,需要额外的去申请
 文章来源:https://www.toymoban.com/news/detail-496297.html
文章来源:https://www.toymoban.com/news/detail-496297.html
没关注的小伙伴点点关注!!!!文章来源地址https://www.toymoban.com/news/detail-496297.html
到了这里,关于uniapp微信小程序uni.getLocation获取位置(经纬度)之逆地址解析获取城市信息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!