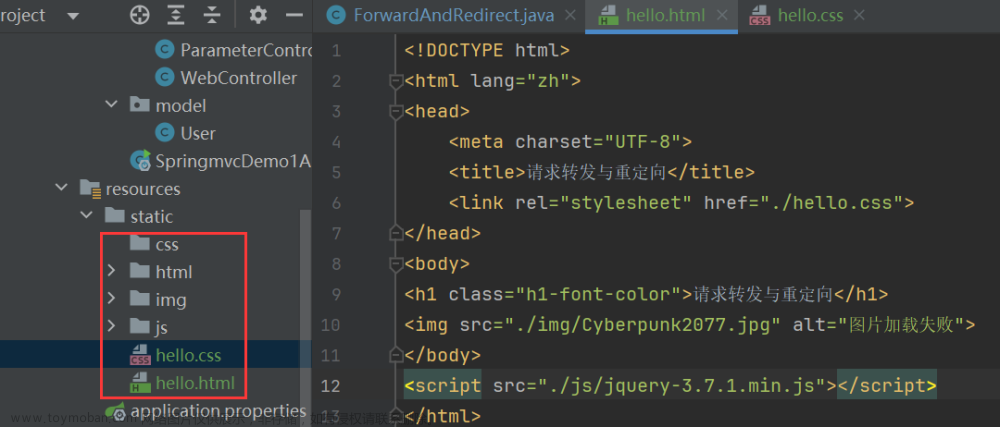
一、对于前端以及后端的认识以及分析
1、前端与后端的认识
- 前端: 客户端开发
- 后端: 服务器端开发
2、前端后端区别
-
技能
前端:Web开发者余姚掌握HTML,CSS和JavaScript
后端:开发者需要懂数据库,服务器,API等等 -
职责
前端:开发者负责设计网站的外观
后端:开发者负责构建数据库架构,为前端提供支持 -
独立性
前端:不能作为单独的服务提供,除非它是一个静态的网站
后端:可以作为BaaS(后端即服务,Backend as a Service)提供 -
目标
前端:开发者的目标是确保所有用户都可以访问网站或App
后端:开发者的目标是围绕前端开发应用程序,并为前端提供支持,并确保整个网站或App正常运行 -
编程语言
前端:HTML,CSS,JavaScript
后端:PHP,Python,SQL,Java,Ruby,NET,Perl -
开发框架
前端:Angular.JS、React.JS、Backbone.JS、Vue.JS、Sass、Ember.JS、NPM
后端:Laravel、CakePHP、Epress、Codelgnier、Ruby on Rails、Pylon、ASP.NET -
数据库
前端:本地存储、核心数据、SQLite、Cookie、会话
后端:MySQL、Casandra、PostgreSQL、MongoDB、Oracle、Sybase、SQL Server -
服务器
后端:Ubuntu、Apache、Nginx、Linux、Windows
二、HTML认知
1、网页的组成
网页由文字,图片,音频,视频,超链接组成
网页背后的本质为前端程序员写的代码,通过浏览器进行译处理,浏览器转化(解析以及渲染)
2、浏览器
1、浏览器的定义
浏览器:是网页显示以及运行的平台,是前端开发的必备利器
2、五大浏览器:IE、火狐、谷歌、Safari浏览器、Opera浏览器
3、浏览器市场份额为谷歌占由率高,60-70%
4、渲染引擎(了解)
(1)、渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分
(2)、浏览器以及其内核
浏览器IE,内核Trident,IE、猎豹安全、360极速浏览器、百度浏览器
浏览器FireFox、内核Gecko、火狐浏览器内核
浏览器Safari、内核Webkit、苹果浏览器内核
浏览器Chrome、内核Blink、Blink其实是Webkit的分支
(3)、渲染引擎不同,导致解析相同代码时的速度、性能、效果也不同
3、Web标准
1、构成以及标准
(1)、结构
HTML
页面元素和内容
(2)、表现
CSS
页面元素的外观和位置等页面样式(如:颜色、大小等)
(3)、行为
JavaScript
页面模型的定义与页面交互
2、要求页面实现
结构、表现、行为三层分离
三、简单的HTML页面架构
HTML(超文本标记语言)模板框架是用于构建网页的标准模板。
全称:Hyper Text Markup Language
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
charset 编码 gbk gbk2312 utf-8
保存内容的快捷方式为 ctrl+s
同时,我这里使用的开发工具为HBuilder
开发工具有:Visual Studio Code、Webstorm、Sublime、Dreamweaver、Hbuilder
新建HTML文件即可加载出模板,或者输入h然后输出8回车。
网页的整体
-
html标签
网页的头部
-
head标签
网页的身体
-
body标签
网页的标题
-
title标签
对HTML模板的解读:
文档类型声明(DOCTYPE):HTML文件始于文档类型声明,它指示浏览器当前页面使用的HTML版本。例如,HTML5版本的声明为:<!DOCTYPE html>。html 标签: 此标签是HTML文档的根元素,包含整个HTML文件的内容。
-
head标签:在html标签内,head标签包含关于页面的元信息,如文档标题、字符编码、样式表链接等。对于浏览器显示页面时的非主要内容。 -
-
meta标签: 用于定义字符集(<meta charset="UTF-8">),SEO优化关键字(<meta name="keywords" content="your_keywords">),以及描述文本(<meta name="description" content="your_description">)
-
-
-
title标签:定义文档的标题,显示在浏览器标签页上。
-
-
-
link标签:用于引入外部资源,如样式表(<link rel="stylesheet" href="styles.css">)
-
-
-
script标签:用于引入外部的JavaScript文件(<script src="myscripts.js"></script>)或直接插入JavaScript代码。
-
-
body标签:在html标签内,body标签是主要内容部分,包含页面上可见的所有元素,如文本、图像、链接、表格等。 -
-
结构性标签(
div、header、nav、section、article、aside、footer等):这些标签用于组织文档内容的结构,方便开发者和浏览器理解网页的布局。
-
结构性标签(
-
-
文本标签(
h1-h6、p、strong、em、ul、li等):这些标签用于格式化文本内容,增强页面的可读性。
-
文本标签(
-
-
超链接(
a标签):超链接用于导航到其他页面、文件或电子邮件地址。
-
超链接(
-
-
表单元素(
form、input、textarea、button等):这些标签用于创建用户输入表单,收集和发送用户数据。
-
表单元素(
-
-
多媒体元素(
img、video、audio):这些标签可用于嵌入图像、视频、音频等内容,提升页面的交互性和多媒体体验。
-
多媒体元素(
-
-
表格元素(
table、tr、td、th):用于显示数据表格。
-
表格元素(
为了获得更好的页面样式和布局,通常还需要引入CSS(层叠样式表)和JavaScript技术。
四、HTML常见标签
1、HTML标签的构成
- 标签由
<、>、/、英文单词或字母组成,并且把标签中<>包括起来的英文单词或字母称为标签名。 - 常见标签由两部分组成,我们称之为:双标签,前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容。
- 少数标签由一部分组成,我们称之为:单标签,自成一体,无法包裹内容。
2、HTML标签的关系
- 嵌套关系
- 并列关系
1、meta标签
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
设置网站关键字meta name="keywords" content="网络安全,WEB渗透,数据安全,渗透测试,安全培训" /><link> 标签定义文档与外部资源的关系。<script> 引入js文件
常见用法:
-
<meta charset="UTF-8">指定网页的字符集为UTF-8,确保浏览器正确地显示和解析页面的文本内容。 -
<meta name="viewport" content="width=device-width,initial-scale=1.0">用于响应式网页设计,定义页面在不同设备上的视口大小和缩放比例。 -
<meta name="keywords"content="关键词,关键短语,关键列表" />指定网页的关键词,用于搜索引擎优化(SEO)。这些关键词描述了网页内容的主题和关联性,有助于提高网页在搜索引擎结果中的排名。 -
<meta name="description"content="网页描述"/>提供对网页内容的简要描述,这个描述通常在搜索引擎结果中显示,帮助用户了解网页的内容。 -
<meta name="robots"content="noindex,nofollow" />用于告诉搜索引擎不要索引和追踪当前页面。 -
<meta name="author"content="作者姓名" />用于指定网页的作者。 -
<meta http-equiv="refresh"content="秒数;URL=重定向地址” />通过设置一个指定的时间间隔,自动将用户重定向到另一个网页。
注释<!--这是一段注释。注释不会在浏览器中显示。--><p>这是一段普通的段落。</p>
实践:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width,initial-scale=1.0">
<meta name="keywords"content="关键词,关键短语,关键列表"/>
<meta name="description"content="网页描述"/>
<meta name="robots"content="noindex,nofollow" />
<meta name="author"content="作者姓名" />
<title></title>
</head>
<body>
<p>这个是一个段落</p>
<!--这是一个注释-->
</body>
</html>
输出结果:
输出方法一、
HBuilder右边有Web浏览器预览界面,进行CTRL+S可直接保存看到输出结果。
输出方法二、
这里在代码输出框的上方可进行跳转浏览器界面进行输出查看。
这里我选择的是edge浏览器进行输出查看结果。
这里显然易见第一行段落进行了显示,而第二行未进行显示。
2、标题标签
由大到小
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>6</h6>
</br> 换行标签
<hr>换行线标签
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width,initial-scale=1.0">
<meta name="keywords"content="关键词,关键短语,关键列表"/>
<meta name="description"content="网页描述"/>
<meta name="robots"content="noindex,nofollow" />
<meta name="author"content="作者姓名" />
<title></title>
</head>
<body>
<p>这个是一个段落</p>
<!--这是一个注释-->
<p>这个是标题大小</p>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<p>这里是CSDN论坛<br>梦开始的地方<hr>后浪前驱</p>
</body>
</html>
输出结果:
3、文本属性
<strong>加粗</strong>
<b></b>加粗
<i></i>斜体
<u></u> 下划线
<sup></sup>上标
<sub></sub>下标
<del></del> 删除线
<font></font> 规定字体属性
size 字体的大小
color 字体颜色
代码样式原样输出
<pre></pre>
实践:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width,initial-scale=1.0">
<meta name="keywords"content="关键词,关键短语,关键列表"/>
<meta name="description"content="网页描述"/>
<meta name="robots"content="noindex,nofollow" />
<meta name="author"content="作者姓名" />
<title>技术分享</title>
</head>
<body>
<p>这个是一个段落</p>
<!--这是一个注释-->
<p>这个是标题大小</p>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<p>这里是CSDN论坛<br>梦开始的地方<hr>后浪前驱</p>
<p>
<strong>加粗</strong><br>
<b>加粗</b><br>
<i>斜体</i><br>
<u>下划线</u><br>
<sup>上标</sup><br>
<sub>下标</sub><br>
<del>删除线</del> <br>
<font size="5px" color="red">规定字体属性</font>
</p>
<p>
wwww
</p>
<pre> wwww</pre>
</body>
</html>
输出结果:
这里我们可以来看下字体的默认大小:
以及我们最终将文字的属性,颜色包括字体的大小的设定:
4、form表单
form表单:规定当提交表单时向何处发送表单数据method 提交的方法 有 get、post
规定在发送表单数据之前如何对其进行编码。enctype 属性可能的值:application/x-www-form-urlencodedmultipart/form-datatext/plain
input的标签name:同样是表示的该文本输入框名称。size:输入框的长度大小。maxlength:输入框中允许输入字符的最大数。value:输入框中的默认值readonly:表示该框中只能显示,不能添加修改。
input的类型
1、文本输入框(Text Input):
- 类型(
type):text - 示例代码:
input type="text" name="username">
2、密码输入框(Password Input)
- 类型(
type):password - 示例代码:
<input type="password" name="password" />
3、文件上传(File Upload):
- 类型:
file - 示例代码:
<input type="file" name="file" />
3、隐藏域:
- 示例代码:
<input type="hidden" value="1"/>
button 按钮
1、复选框(checkbox)
- 类型:
checkbox - 示例代码:
<input type="submit" vale="提交"/>
2、单选框(radio)
- 类型:
radio - 示例代码:
男<input type="radio" value="1" name="sex">女<input type="radio" name="sex" value="2">
3、提交按钮(Submit Button)
- 类型:
submit - 示例代码:
<input type="submit" vale="提交"/>
实际应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>求职界面</title>
</head>
<body>
<p>求职界面</p>
<form action="" method="post" >
<label>用户名:</label><input type="text" name="username" size="30" maxlength="4" value="admin" readonly/></br>
<label>密 码:</label><input type="password" name="password" /></br>
<label for="email">邮 箱:</label><input type="text" name="email" id="email" /></br>
<label>技 能:</label>安全开发<input type="checkbox"><br> 渗透测试<input type="checkbox"></br>
<label>性 别:</label>男<input type="radio" value="1" name="sex">女<input type="radio" name="sex" value="2"></br>
<input type="hidden" value="1"/>
<input type="submit" vale="提交"/>
<input type="reset" value="重置" />
<input type="button" value="button" />
</form>
<hr>
<form method="post" enctype="multipart/form-data">
<input type="file" name="file" />
<input type="submit" />
</form>
</body>
</html>
输出结果:

5、a 标签
a标签的作用:就是用于控制界面与页面之间的跳转
默认就是selfself:用于在当前选项卡中跳转,也就是不新建页面跳转_blank :用于在新的选项卡中跳转,也就是新建页面跳转
<a href="http://www.baidu.com" target="self">百度</a>
<a href="http://www.baidu.com" target="_blank">百度</a>
_blank 在新窗口中打开被链接文档。_self 默认。在相同的框架中打开被链接文档。_parent 在父框架集中打开被链接文档。_top 在整个窗口中打开被链接文档。
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ZY技术分享</title>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com"target="_self">百度</a>
<a href="http://www.baidu.com"target="_blank">百度</a>
</body>
</html>
输出结果:
好的,我们下面来看这三个a标签:
首先点击第一个:
点击第二个:
点击第三个:
我们可以看到只有第三个标签进行了创建新的标签页进行访问,而第一个以及第二个标签只进行了全标签页的跳转。
6、锚文本
锚文本(Anchor Text)是指在超链接(HTML中使用<a>标签创建的链接)中显示的可点击文本或词语。
它通常是以蓝色(或其他指定的链接色)并带有下划线的形式展现,用于吸引用户点击以跳转到目标网页或位置。
<a href="#2">锚点</a>
<a name="2">锚点</a>
锚文本的使用:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ZY技术分享</title>
</head>
<body>
<p name="top">xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com"target="_self">百度</a>
<a href="http://www.baidu.com"target="_blank">百度</a>
<a href="#top">返回顶部</a></br>
</body>
</html>
输出结果:
这里我们首先滑到底部:
然后点击返回顶部:
即可完成跳转。
7、img 标签
<img> 标签是HTML中用于插入图像的标签。它是一个自闭合标签,不需要闭合标签。
<img> 标签使用一个必需的属性 src 来指定图像的来源(即图像的URL)。除此之外,还可以使用其他属性来控制图像的显示和行为。img 元素向网页中嵌入一幅图像。<img src="/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" />alt 规定图像的替代文本。src 规定显示图像的urlwidth 规定图片的高度height 规定图片的宽度title:为图像添加标题,当用户将鼠标悬停在图像上时显示。class 或 id:用于应用 CSS 样式或 JavaScript 操作图像。
img标签的使用:
1、首先我们将需要显示的图片保存在项目的img文件里面:
2、实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ZY技术分享</title>
</head>
<body>
<img src="img/web1.jpg"">
</body>
</html>
3、输出结果:
4、同时,我们也可以进行设置图片显示的大小:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ZY技术分享</title>
</head>
<body>
<img src="img/web1.jpg"width="1000" height="500">
</body>
</html>
5、输出结果:
6、这里我们尝试去掉图片地址看会显示什么
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ZY技术分享</title>
</head>
<body>
<img src=""width="1000" height="500">
</body>
</html>
7、输出结果:
8、在未能正常显示的画面上加上阐述:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ZY技术分享</title>
</head>
<body>
<img src=""width="1000" height="500"alt="web1">
</body>
</html>
9、输出结果:
a标签,img标签以及锚文本的配置使用:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ZY技术分享</title>
</head>
<body>
<p name="top">xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com" target="_self">百度</a>
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="#top">返回顶部</a></br>
</hr>
<img src="img/web1.jpg" width="100" height="100" alt="logo">
</body>
</html>
输出结果:
8、table 表格
<caption>我的标题</caption>表格带标题border 边框width 宽度height 高度colspan 行rowspan 竖
<th></th>
<tr>行</tr>
<td>表格</td>
cellpadding 单元边与内容的空白cellspacing 单元格的空白
案例区分:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" cellpadding='10' cellspacing='10' >
<caption>姓名 图</caption>
<tr><th>\</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>张三</td><td>18</td></tr>
<tr><td>2</td><td>李四</td><td>19</td></tr>
</table>
<hr />
<br />
<table border="1" cellpadding='10'>
<caption>姓名 图</caption>
<tr><th>\</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>张三</td><td rowspan='2'>18</td></tr>
<tr><td>2</td><td>王五</td></tr>
<tr><td>3</td><td>李四</td><td>19</td></tr>
<tr><td>4</td><td>赵六</td><td rowspan='2'>20</td></tr>
<tr><td>5</td><td>魏七</td></tr>
<tr><td>总数</td><td colspan="2">5</td></tr>
</table>
</body>
</html>
输出结果:
这里可以明显的区分出以上的代码功能。
9、列表标签
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
9.1、无序列表
项目符号 square circle disc
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
9.2、有序列表
数字列表 默认 数字
小写字母列表
大写字母列表A
罗马字母列表I
小写罗马字母列表i
<ol type="1"> <!--有序列表-->
<li>暗月实战项目九 不出网的情况下的内网多域控渗透</li>
<li>xp/2003开关3389指令</li>
<li>一条命令修改windows注册表</li>
</ol>
列表的使用案例:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ZY技术分享</title>
</head>
<body>
<ul type="disc"> <!--无序列表-->
<p>RIP的数据包</p>
<li>request——请求数据包</li>
<li>response——响应数据包</li>
</ul>
<hr />
<ol type="1"> <!--有序列表-->
<p>OSPF的数据包</p>
<li>Hello包</li>
<li>DBD包</li>
<li>LSA包</li>
<li>LSR包</li>
<li>LSU包</li>
</ol>
</body>
</html>
输出结果:
10、框架的使用
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。
frameset 在一个页面中设置一个或多个框架,不能嵌套在body标签里iframe 是在html页面内嵌入框架,框架内可以连接另一个页面
frameset 不能在body内使用frame 一般都是在frameset中使用cols 定义框架集中列的数目和尺寸rows 定义框架集中行的数目和尺寸
scrolling 滚动条auto 在需要的情况下出现滚动条(默认值)。yes 始终显示滚动条(即使不需要)。no 从不显示滚动条(即使需要)
案例,制作如下格式框架:
1、首先我们先创建一个新的项目。
2、创建top,main,left三个html并输入名称:top.html
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
top
</body>
</html>
main.html
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
main
</body>
</html>
left.html
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
left
</body>
</html>
3、对文件index.html进行配置,并赋入框架:
实现代码·:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<frameset rows="20%,*">
<frame src="top.html" />
<frameset cols="20%,*">
<frame src="left.html" />
<frame src="main.html" />
</frameset>
</frameset>
<body>
</body>
</html>
输出结果:
4、对left.html进行修改并配置无序列表:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
<li><a href="#">添加文章</a></li>
<li><a href="#">文章列表</a></li>
<li><a href="#">系统信息</a></li>
<li><a href="#">备份</a></li>
</ul>
</body>
</html>
输出结果:
以及此时index.html的输出结果:
5、给left.html里面功能添加文章配置功能代码,此时,重新创建add.html并配置:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form method="post">
标题:<input type="text" /><br>
内容:<textarea cols="40" rows="20"></textarea>
<input type="submit" />
</form>
</body>
</html>
输出结果:
6、在left.html上进行配置连接:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
<li><a href="add.html" target="add">添加文章</a></li>
<li><a href="#">文章列表</a></li>
<li><a href="#">系统信息</a></li>
<li><a href="#">备份</a></li>
</ul>
</body>
</html>
7、将add.html界面放于main.html框架界面上:index.html进行配置:
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ZY技术分享</title>
</head>
<frameset rows="20%,*">
<frame src="top.html" />
<frameset cols="20%,*">
<frame src="left.html" />
<frame src="main.html" name="add"/>
</frameset>
</frameset>
<body>
</body>
</html>
输出结果:
点击主页的添加文章即可在main框架中弹出界面:
8、给left.html中文章列表创建界面,这里首先创建一个artlist.html文件并配置:
实现代码:文章来源:https://www.toymoban.com/news/detail-496305.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ol>
<li><a href="#">第一天</a></li>
<li><a href="#">第二天</a></li>
<li><a href="#">第三天</a></li>
<li><a href="#">第四天</a></li>
</ol>
</body>
</html>
输出结果:
然后我们利用index.html进行打开left框架的文章列表:
9、这里界面就补充这么多,剩下的原理都一样。文章来源地址https://www.toymoban.com/news/detail-496305.html
到了这里,关于Web安全——HTML基础的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[HTML]Web前端开发技术26(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/828994-1.png)



![[HTML]Web前端开发技术5.2(HTML5、CSS3、JavaScript )CSS基础,decoration,selector,properties,Cascading——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/751717-1.png)
![[HTML]Web前端开发技术5.1(HTML5、CSS3、JavaScript )CSS基础,selector,properties,font,Cascading,@import——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/752162-1.png)



